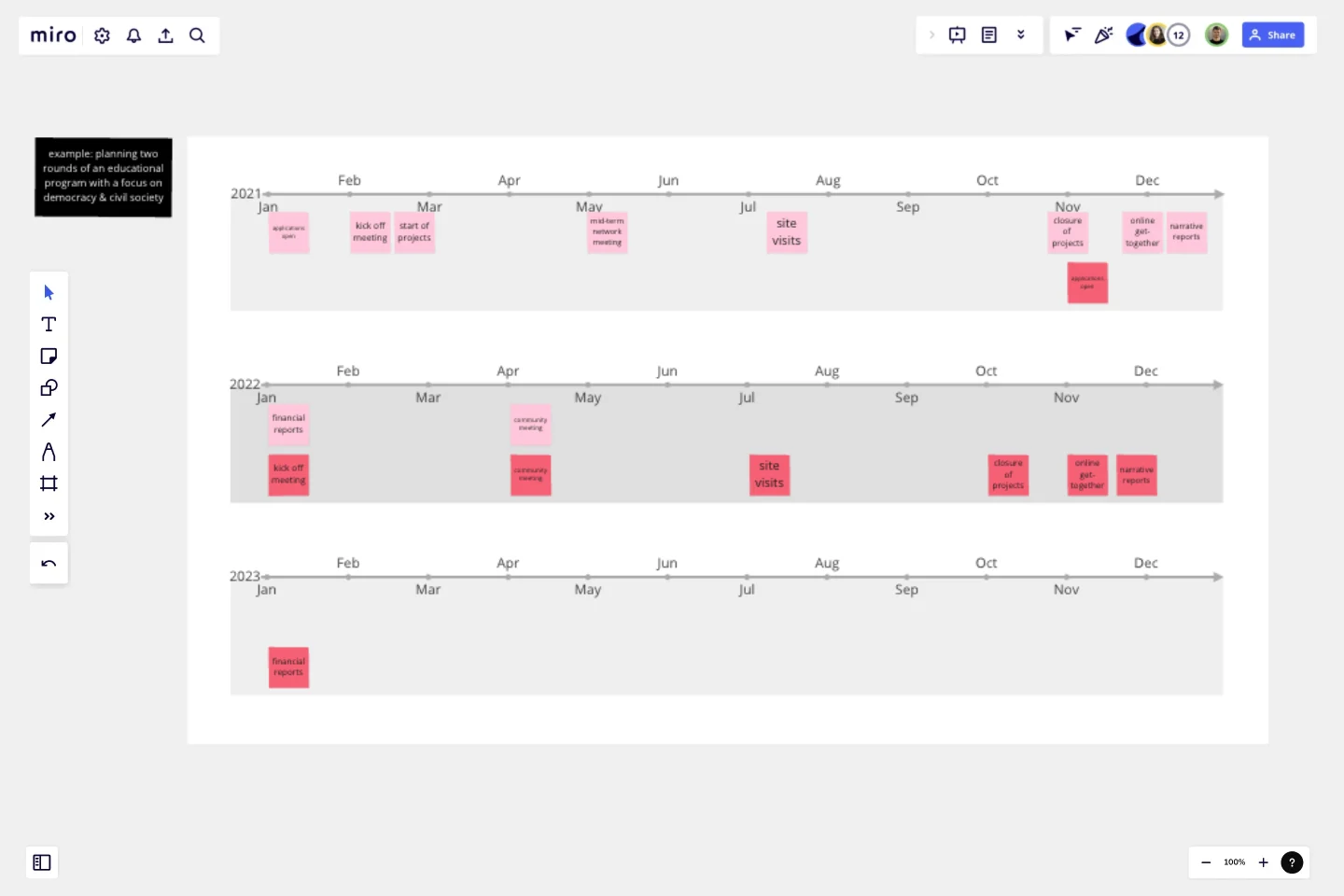
Year Timeline Template
This template is useful for outlining milestones of a project/initiative coming to life in the upcoming year(s).
The template would become the first step for strategizing, estimating how realistic the plans are, or explaining complex structures by slicing them into big pieces.
The simplicity of this template is its key advantage: you are not concentrating on details rather getting an overview of the big picture. This “look from the above” allows for planning on meta-level which, in turn, makes you focus on the core meaning, not the package.
The “Year timeline” can help upper management bring their ideas down to their teams to provide them with an overview and ensure the alignment within the team.
This template was created by Ruslan Kildeev.
Get started with this template right now.
Product Vision & Differentiation Strategy Template
Works best for:
Product Management, Planning
The Product Vision & Differentiation Strategy Template assists product managers in crafting compelling product visions and differentiation strategies. By articulating product goals, unique value propositions, and competitive advantages, this template guides strategic planning and execution. With sections for defining target markets and assessing market dynamics, it enables product managers to create differentiated products that resonate with customers. This template serves as a roadmap for achieving market leadership and sustainable growth through product innovation.
Gantt Chart for Project Scheduling
Works best for:
Planning, Strategy
Gantt Chart for Project Scheduling helps you plan and visualize project timelines. It enables you to manage tasks, deadlines, and dependencies, ensuring efficient project execution. Ideal for project managers looking to streamline their scheduling process.
5Gs Retrospective
Works best for:
Agile Methodology, Retrospectives, Meetings
The 5Gs Retrospective template offers a structured approach for teams to reflect on their projects or iterations, focusing on five key aspects: Goals, Gains, Gratitude, Gaps, and Growth. It provides elements for identifying achievements, expressing gratitude, and addressing areas for improvement. This template enables teams to conduct retrospectives systematically, fostering a culture of learning, appreciation, and continuous improvement. By emphasizing the five dimensions of reflection, the 5Gs Retrospective empowers teams to optimize their performance, enhance collaboration, and achieve their goals effectively.
Festival Retrospective
Works best for:
Retrospectives, Meetings, Agile Methodology
The Festival Retrospective template offers a unique and engaging approach to retrospectives by framing the session as a festive event. It provides elements for reflecting on past experiences, celebrating achievements, and setting goals for the future. This template enables teams to foster a positive and celebratory atmosphere, encouraging open communication and collaboration. By promoting a festive spirit, the Festival Retrospective empowers teams to strengthen bonds, boost morale, and drive continuous improvement effectively.
Product Canvas Template
Works best for:
Desk Research, UX Design
Product canvases are a concise yet content-rich tool that conveys what your product is and how it is strategically positioned. Combining Agile and UX, a project canvas complements user stories with personas, storyboards, scenarios, design sketches, and other UX artefacts. Product canvases are useful because they help product managers define a prototype. Creating a product canvas is an important first step in deciding who potential users may be, the problem to be solved, basic product functionality, advanced functionalities worth exploring, competitive advantage, and customers’ potential gain from the product.
Entity–Relationship Diagram (ERD) HR Management System Template
Works best for:
ERD
The Entity–Relationship Diagram (ERD) HR Management System Template in Miro is designed to streamline the management of employee-related information and processes within an organization. This template allows for the visualization and organization of complex HR systems, making it easier to understand relationships and processes. It enables users to map out departments, positions, and employee details, including attendance records, payroll, and performance reviews.