Website Landing Page Wireframe Template
Create a blueprint for your next web page concept and make it your own.
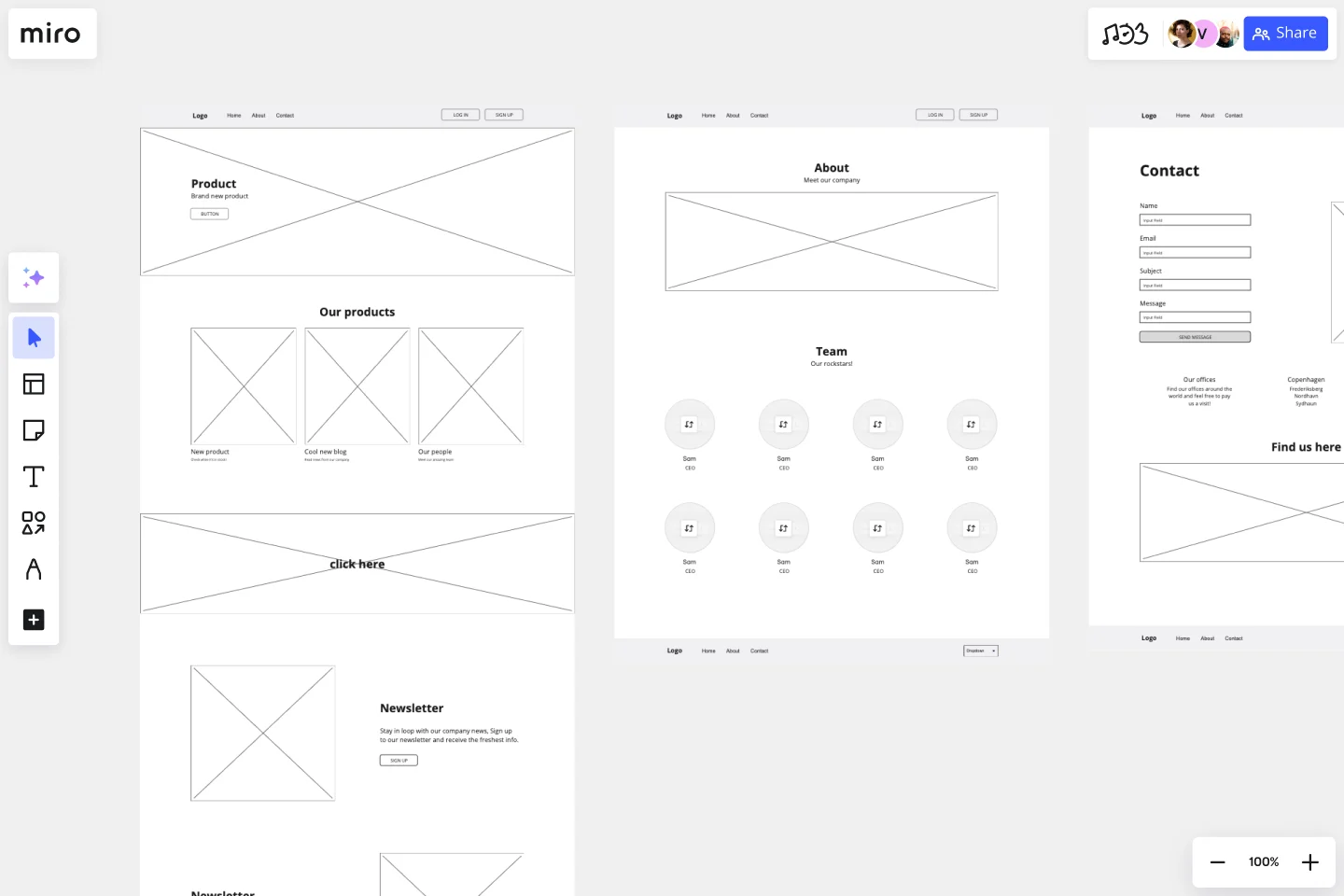
About the Website Landing Page Wireframe Template
The website landing page wireframe template is your go-to tool for kickstarting your next web project. Designed to streamline your design process, this template offers a ready-to-use, customizable layout that helps you visualize and plan your website's structure efficiently.
The template includes various sections such as the homepage, about page, contact information, and more. Each area is thoughtfully designed to guide you through the essential elements needed for a comprehensive website layout. You can easily change the wireframe to fit your specific needs, whether you're working on a personal project or collaborating with a team.
How to Use the Website Landing Page Wireframe Template in Miro
Customize the layout: Drag and drop elements to customize the wireframe according to your project requirements. Add, remove, or adjust sections to create a smooth user flow.
Collaborate with your team: Invite team members to collaborate in real-time. Use Miro's advanced collaboration tools to make quick edits and iterations.
Finalize your design: Once you're satisfied with the wireframe, you can transform it into a high-fidelity design by applying your selected theme and styles.
Why should you use a website landing page wireframe template?
Efficiency: Save time by starting with a simple landing page wireframe template that includes all the essential elements for a successful website. This allows you to focus on content and functionality rather than starting from scratch.
Customization: Easily change the wireframe to fit your specific project requirements. Adjust layouts, colors, and elements to create a unique landing page that reflects your brand identity and meets your goals.
Collaboration: Work seamlessly with your team using Miro's real-time collaboration features. Invite team members to brainstorm, give feedback, and make changes simultaneously, ensuring everyone is on the same page.
Visualization: Use the simple landing page wireframe template to clearly visualize the structure and flow of your website. This step is crucial for gathering ideas and organizing content before moving on to the high-fidelity design phase.
Flexibility: The template is designed to be adaptable, making it suitable for various types of websites, from personal blogs to corporate sites. Whether you need a straightforward landing page or a more complex layout, this template can be tailored to meet your needs.
Get started with this template right now.
UX Research Repository Template
Works best for:
UX Design, User Experience
Empower your organization with customer knowledge and build a centralized research hub. From UX designers to product managers, enable everyone to get insights using the Research Repository Template.
The Ultimate Storyboarding Template
Works best for:
Storyboard, Design, Planning
Elevate your storyboarding with The Ultimate Storyboarding Template. Designed for ultimate flexibility and detail, this template supports a wide range of projects, from films to product launches. It includes sections for scene breakdowns, character arcs, and visual elements, making it ideal for comprehensive storytelling. Use it to create detailed, engaging storyboards that communicate your vision clearly and effectively to your team and stakeholders.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Journey Map To Plot the Customer Experience
Works best for:
Customer Journey Map
A journey is a tool to map out the customer experience of (a part of) your product/service in a visual way.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.