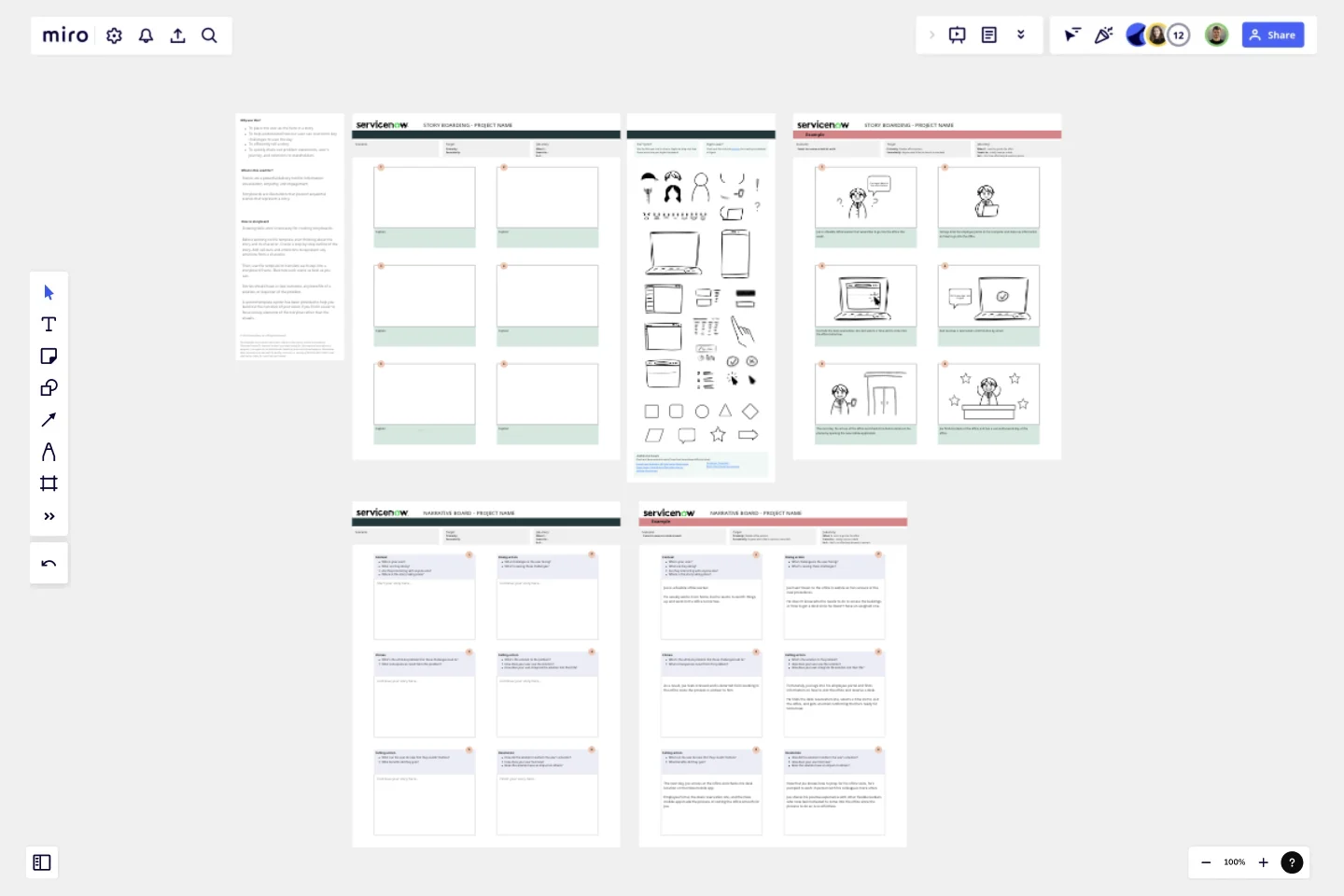
Vision Storyboard Or Narrative
Stories are a powerful delivery tool for information visualization, empathy, and engagement.
Why use this?
To place the user as the hero in a story
To help understand how our user can overcome key challenges to save the day
To efficiently tell a story
To quickly share out problem statements, user's journey, and solutions to stakeholders
What is this used for?
Storyboards are illustrations that present sequential scenes that represent a story.
How to storyboard
Drawing skills aren't necessary for creating storyboards.
Before working on the template, start thinking about the story and its character. Create a step-by-step outline of the story. Add call-outs and emoticons to represent any emotions from a character.
Then, use the template to translate each step into a storyboard frame. Illustrate each scene as best as you can.
Stories should have a clear outcome, any benefits of a solution, or depiction of the problem.
A second template option has been provided to help you build out the narrative of your vision if you find it easier to focus on key elements of the storyline rather than the visuals.
This template was created by ServiceNow.
Get started with this template right now.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.
Customer Journey Map Template
Works best for:
Ideation, Mapping, Product Management
A customer journey map (CJM) is a visual representation of your customer’s experience. It allows you to capture the path that a customer follows when they buy a product, sign up for a service, or otherwise interact with your site. Most maps include a specific persona, outlines their customer experience from beginning to end, and captures the potential emotional highs and lows of interacting with the product or service. Use this template to easily create customer journey maps for projects of all kinds.
Filmmakers Storyboard
Works best for:
Storyboard, Design, Planning
Bring your film projects to life with the Filmmakers Storyboard template. Designed for directors, producers, and cinematographers, this template helps you plan every aspect of your film, from scene composition to shot sequences. It includes detailed sections for visual elements, camera angles, and dialogue, ensuring a smooth production process. Use this template to create a clear visual guide that communicates your vision and enhances collaboration among your film crew.
Spider Chart Template
Works best for:
Design
Spider Charts (or star plots) prioritize thoughts and ideas by importance. They help visualize complex information with significant items in the center and less important items progressively farther from it. Radar spider charts help understand relationships between information for better decision-making.
Zoom Levels Template
The Zoom Level Template is a tool to examine a problem from various perspectives. For more innovative solutions, consider the issue broadly. Ascending the ladder enables you to broaden your perspective (ask, 'How might we?'). When confronted with an overly broad scope that hinders progress, descending the ladder helps narrow your focus (ask 'What if we narrowed?').
Empathy Mapping With AI Assistance
Works best for:
Research & Design, Market Research
Empathy Mapping AI Assistance template combines traditional empathy mapping with AI insights. This innovative approach helps you understand user needs by integrating data-driven insights with human empathy. Use this template to enhance your product development process and create more personalized user experiences.