UXD Empathy Map Template
The Empathy Map is one way to visualize empathy and summarize interviews. It is an easily understood chart that captures everything designers have learned about a type of user.
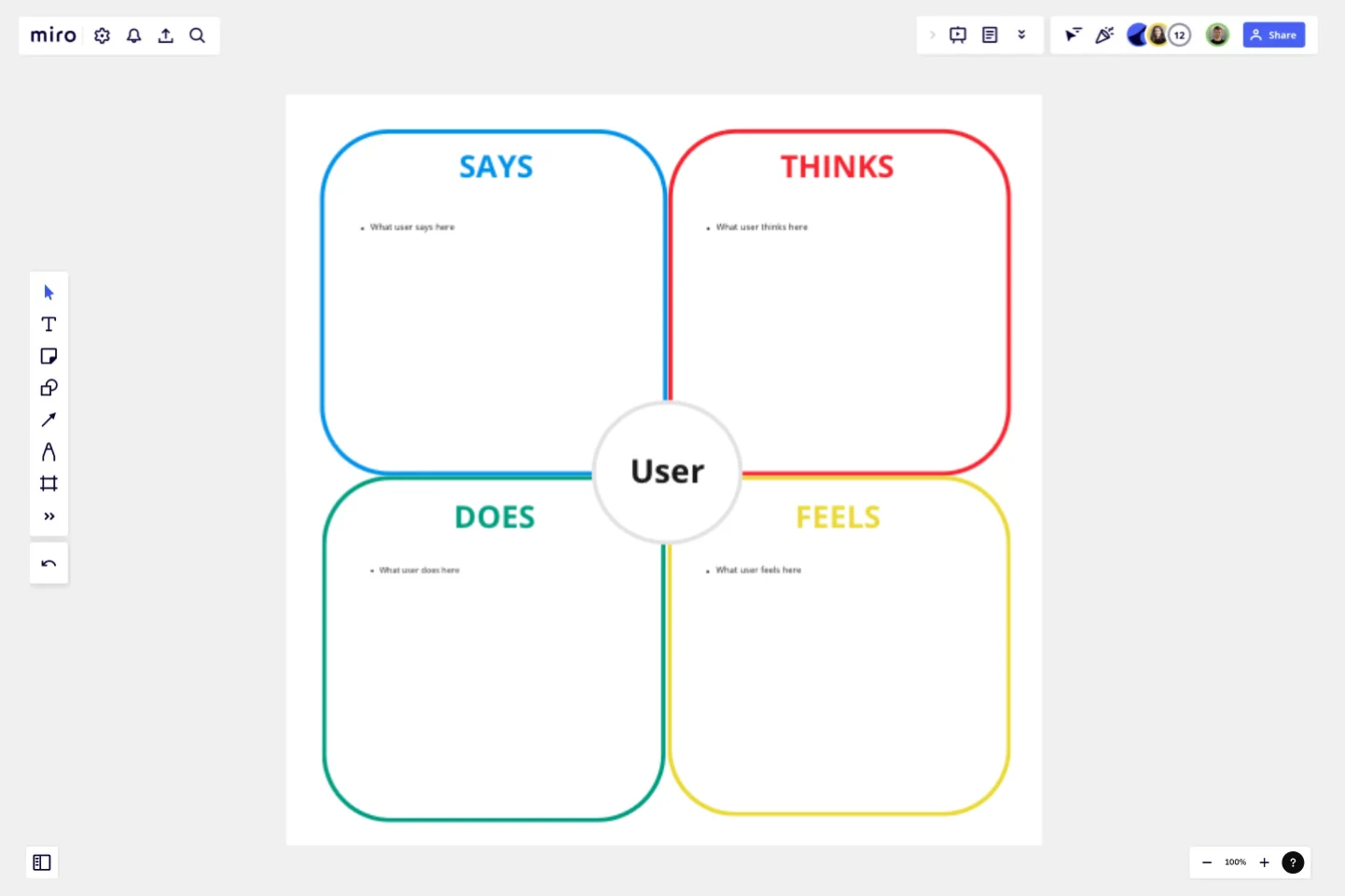
Components of the Empathy Map:An Empathy Map consists of four squares, which we will explain how to fill:
The “SAYS” square: Document what the user says during the interview verbatim, without summarizing or interpreting their meaning to avoid misinterpretation.
The “THINKS” square: Include things the user doesn't explicitly say but that you can infer through observation. Summarize the thoughts expressed by the user here and note any feelings conveyed through body language, tone, or other indicators, even if they weren’t verbally expressed. Be careful not to make assumptions about the user.
The “DOES” square: Incorporates any actions or behaviors the user shares in their responses. Detail the steps and actions the user takes to overcome his/her problem in this square.
The “FEELS” square: Ask directly in an open-ended manner and list the feelings the user expresses during the interview.
This template was created by Sarah.
Get started with this template right now.
Storyboard for User Experience Template
Works best for:
Storyboard
The Storyboard for User Experience template helps design seamless, user-friendly journeys. It maps out scenarios, actions, thoughts, and emotions to create a cohesive user experience. This template is perfect for UX designers, product teams, and developers aiming to enhance usability, reduce friction, and improve user satisfaction. Visualize interactions, identify pain points, and iterate designs for a more intuitive and engaging experience.
Design Sprint Template
Works best for:
Desk Research, Sprint Planning, UX Design
Solve big challenges, create new products or improve existing ones with this Design Sprint Template. Build better products with innovative and faster processes.
Empathy Map by Medicenjuande
Works best for:
Market Research, Research & Design
Empathy Map template provides a clear way to visualize user insights. By understanding what users think, feel, and experience, you can design products that truly resonate. This template is perfect for UX teams focused on user-centered design.
Zoom Levels Template
The Zoom Level Template is a tool to examine a problem from various perspectives. For more innovative solutions, consider the issue broadly. Ascending the ladder enables you to broaden your perspective (ask, 'How might we?'). When confronted with an overly broad scope that hinders progress, descending the ladder helps narrow your focus (ask 'What if we narrowed?').
Empathy Map Canvas by Jack León
Works best for:
Research & Design, Market Research
Empathy Map Canvas is an essential tool for capturing user insights. By visualizing what users think, feel, and experience, you can create more effective and user-friendly designs. This template is perfect for teams focused on user-centered design.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.