User Story Map Template
Visualize your consumer journey and improve your product with user story mapping. Bring a user-centric approach to your business and build products people will love.
About the User Story Map Template
First popularized by Jeff Patton in 2005, user story mapping is an agile way to manage product backlogs.
User story mapping is a framework that product teams use for release planning. The user story map template helps teams stay focused on business value and release features that customers care about.
The map consists of user stories written in the following way:
As a < type of user >, I want < some goal > so that < some outcome >.
Here is an example:
As a creative professional, I want to organize my schedule, so that I have more free time.
This framework helps teams get a shared understanding of what needs to be done to satisfy customers' needs.
How to use Miro's user story map template
Miro’s user story mapping template allows you to manage stories collaboratively online. Here’s how to create your team canvas and put it to work:
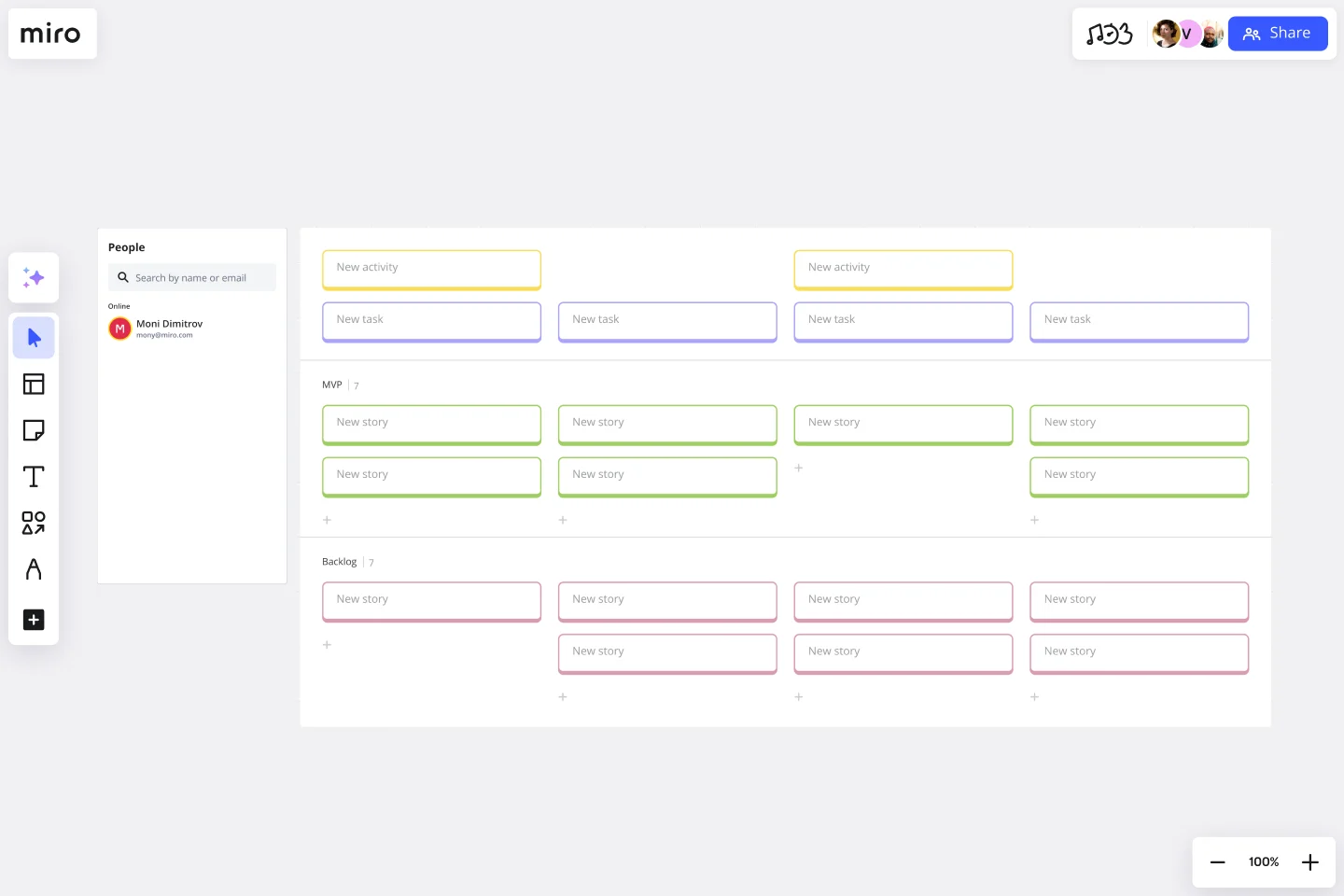
1. Add the user story map template to a Miro board
Get started by clicking “Use This Template.” The template is set up with blank cards to add user activities, tasks, and stories.
2. Identify your user persona, then describe step-by-step user tasks
Group user tasks by goals or activities of the user. Expand a card to write more text and quickly format it. Then, add valuable details by filling in due dates, assignees, tags, and links.
3. Prioritize the stories for a sprint
To edit the structure of your map, drag and drop individual cards or groups of cards, and the template will adjust automatically.
Insert sections for upcoming releases and versions. Note that user story mapping is different from feature planning.
4. Get ready for a sprint
If you work with Jira, paste an issue URL or convert cards to Jira issues right from the board. The cards will automatically sync, and can easily be moved around to ensure the template is always up-to-date for each sprint.
5. Collaborate with your team
Invite your team to contribute and work together in real-time or asynchronously. Refer to the user story map over time as you create new product iterations, update it based on new data or findings as users try the product.
When to use the user story map template
Miro's user story mapping template provides a flexible approach to product development. The template allows Product Managers and Scrum Masters to create and map user stories, connect Jira cards, and foster collaboration within the team.
There are many benefits to using the user story mapping template, including:
Identify each step in the customer journey
One of the significant benefits of user story mapping is that it walks you through each customer touchpoint and gives you a holistic view of the customer experience.
For designers and product developers, it’s easy to lose track of the backlog, so having an overview of the customer experience from early on is critical to shape a better product.
Visualize & manage product backlog
The user story mapping template also helps teams map out specific tasks that need to be completed dynamically and visually. You can identify large projects, break them into constituent tasks, and assign them to specific team members, all with the overarching customer-centric framework driving the process.
Brainstorm & prioritize tasks
Plotting out the user flow through your product via a user story map helps you identify gaps in the journey. Your team can see the map from end-to-end and brainstorm tasks and projects to fill in gaps and prioritize these tasks collaboratively.
How do you use user story maps in Agile?
Agile is about getting your product backlog organized and prioritizing delivery. User story mapping helps to prioritize the backlog. The product teams know what matters to users and what to work on first through the user story map. It’s important to note that user story mapping is about user stories, not features.
Get started with this template right now.
Company Organization Chart
Works best for:
Org Charts, Operations, Mapping
The Company Organization Chart template enables clear visualization of hierarchical structures within an organization. It helps teams understand reporting lines, roles, and responsibilities, fostering transparency and alignment. With customizable features, such as color-coding and labeling, this template facilitates effective communication and decision-making across departments and levels.
BCG Matrix Template
Works best for:
Strategic Planning
Use the BCG matrix template to make informed and strategic decisions about growth opportunities for your business. Assign your portfolio of products to different areas within the matrix (cash cows, dogs, question marks, stars) to prioritize where you should invest your time and money to see the best results.
Empathy Map Canvas by Jack León
Works best for:
Research & Design, Market Research
Empathy Map Canvas is an essential tool for capturing user insights. By visualizing what users think, feel, and experience, you can create more effective and user-friendly designs. This template is perfect for teams focused on user-centered design.
Design Review Template
Works best for:
Design
Constructive feedback is a valuable skill. The Design Review Template provides a structured approach for effective conversations. Critiques promote collaboration and drive improvement, inspiring all participants. It's an accessible way to involve people beyond your core team.
Co-design Storyboard
Works best for:
Storyboard, Planning, Design
Foster collaboration and innovation with the Co-design Storyboard template. Ideal for co-design workshops and team brainstorming sessions, this template allows multiple contributors to visualize and refine ideas together. It includes sections for user scenarios, design sketches, and feedback loops, promoting active participation and diverse input. Use this template to enhance team creativity, streamline design processes, and ensure that all voices are heard and integrated
Product Roadmap by Sahithi Alluru
Works best for:
Product Management, Roadmap
Visualize your product strategy with the Product Roadmap by Sahithi Alluru. This template helps you outline key milestones, set priorities, and track progress. Use it to align your team, communicate your plan effectively, and keep stakeholders informed. Ideal for product managers and teams looking to maintain clarity and direction throughout the product lifecycle. Streamline your planning and execution with this comprehensive roadmap.