User Flow Template
Help UX and product teams improve user experience with the User Flow Diagram. Create conditions for creative solutions with Miro's User Flow template.
About the User Flow Template
A user flow diagram (also known as an interaction or task flow diagram) is a step-by-step visual mapping process, outlining what a user does to finish a task or complete a goal through your product or experience.
Diagramming the user flow can help interpret the quality or experience of the path a user chooses. The flow can also reveal how many steps they chose to complete a task and what pathways they decide to take when interacting with your product or service to solve a pain point.
While user flow diagrams focus on how a user moves through a particular product, a Screen Flow Template presents a wireframe-style page layout in the form of a flowchart.
What is a user flow diagram?
User flows diagram help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow diagram shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do.
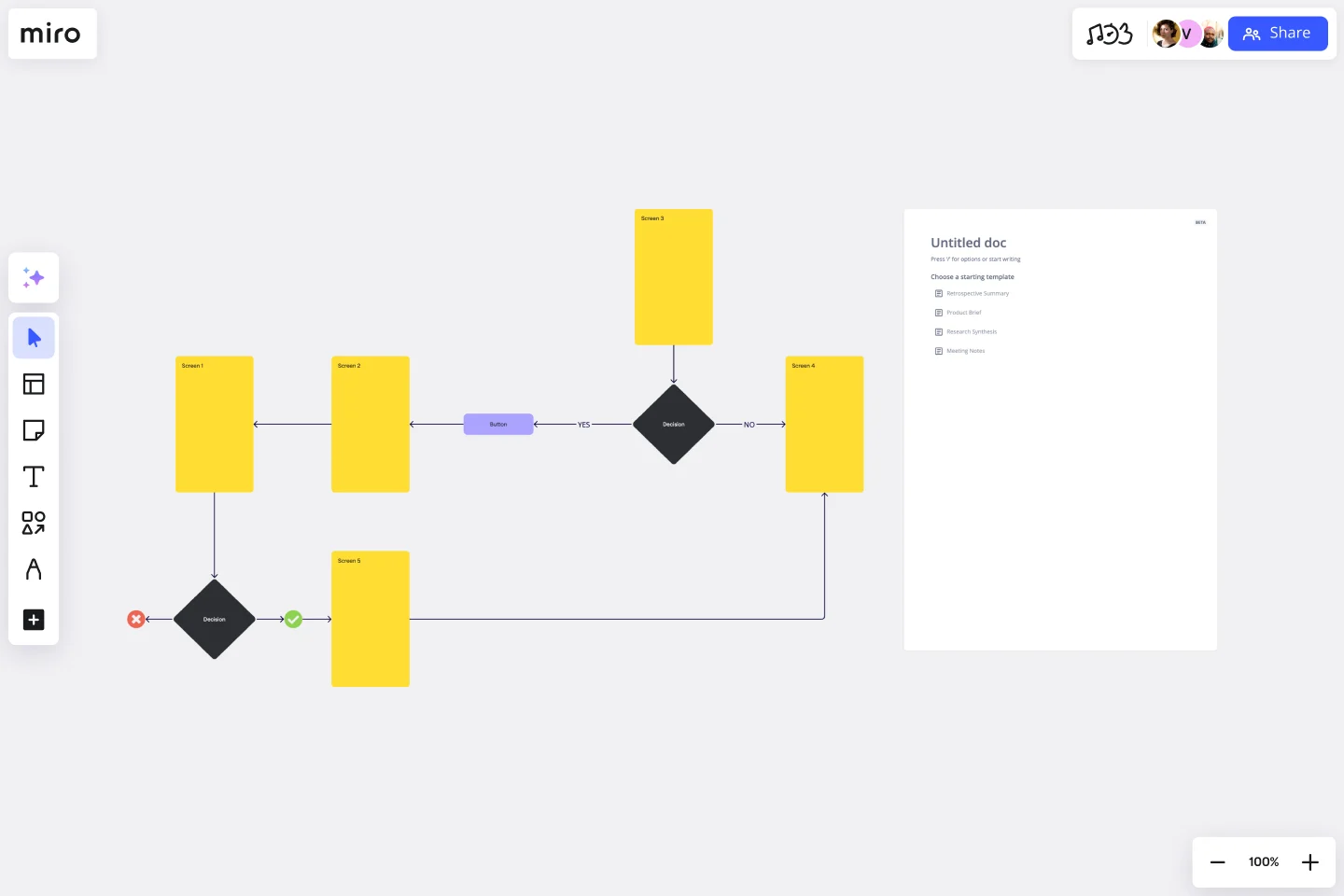
The main elements of a user flow are:
A start or endpoint: this makes clear where the flow begins or finishes
Process or action: shows what steps the user takes, such as “login” or “purchase”
Decision points: shows when a user has to make a choice
Arrows: they show where the user is headed based on decisions made
Try a user flow if your team is trying to gauge or improve how the existing user experience can lead to better customer conversion rates.
The process can help you keep your user in mind and pinpoint the business objective, such as a purchase, newsletter sign-up, or opting for a free trial.
When to use a user flow template
User flow diagrams can help you:
Build intuitive interfaces: does your flow feel easy to move through, efficient to use, and intuitive to the user?
Decide if your existing interface is fit-for-purpose: what’s working, not working, or needs improvement? Does the flow feel seamless and make sense?
Present your product flow to internal teams or clients: can your design team see what your customer says or does during the purchase, sign-up, or log-in process? Can clients get a step-by-step overview to align with your vision?
When creating – or recreating – a user flow, ask yourself and your team:
What’s the user trying to do?
What’s important to the user and will give them the confidence to keep going?
What extra information will the user need to be successful?
What are the user’s hesitations or barriers to accomplishing the task?
A user flow map can help designers (and their teams or clients) stay user-centered, even when mapping out complex processes.
As a designer, you can use user flow diagrams to decide how you’ll design pages, screens, or surfaces on your website or app and rearrange what content and navigational tasks to include.
Create your own user flow diagram
Mapping your own user flow is easy. Miro’s visual workspace is the perfect canvas to create and share your diagram. Start by selecting the user flow template, then take the following steps to make one of your own:
Decide on your business objectives and your users’ objectives.
Figure out where you’d like your users to end up. If you don’t have one already (or need to update it), use a customer journey map to create a shared vision of your customer experience. Every team member can benefit from a shared understanding of your customers’ feelings at every potential touchpoint with your product or service. Building user empathy will inform every step of your user flow process.
Discover how visitors find your website.
Are they finding your product or service through direct traffic, organic search, paid advertising, social media, referral links, or emails? These points will be the start of your user flow diagram, depending on what you find out.
Find out what information your users need and when they need it.
Users convert when they’re served the right information at the right time, so consider what your customer wants from your digital touchpoint and how they may be feeling. Engagement – for example, a chatbot interaction – is still a potential success metric – it’s not all about leading to a final purchase.
Map out your user flow.
You can edit the existing shapes and arrows from our user flow template to accommodate the user research you’ve uncovered in the previous steps. After your customer discovers your first touchpoint, what do they do next? How many steps until they complete a task? Use the basic user flow on the template to start drawing your own. Change touchpoints and drop-offs and connector lines arrows directions to fit your user flow diagram better.
Get feedback from your team.
Invite your team, clients, or cross-functional stakeholders to view your Miro Board. You can choose to leave feedback asynchronously with sticky notes or @mentions for peer review. You can also hop on a video call in your Miro Board and assign someone on your team to play a note-taker role. Once you have enough team input, make adjustments accordingly.
Share with other stakeholders or clients and keep reiterating as needed.
Your user flow will change over time as your customers’ attitudes and motivations evolve. Adapt accordingly, stay user-centered.
What is a user flow example?
Imagine you are developing a site for an event. If you want to improve your user experience, you must map out all the necessary steps to the event’s registration and purchase of tickets. You can start by tracking your customer flow and where they begin their journey to buy your event’s tickets. The user flow diagram helps you visualize at a glance how the customer will complete their purchase (your website’s ultimate goal), from registration to payment page.
Get started with this template right now.
Gap Analysis Template
Works best for:
Marketing, Strategic Planning, Business Management
Consider your team’s or organization’s ideal state. Now compare it to your current real-world situation. Want to identify the gaps or obstacles that stand between your present and future? Then you’re ready to run a gap analysis. This easy-to-customize template will let your team align on what obstacles are preventing you from hitting your goals sooner, collaborate on a plan to achieve those goals, and push your organization toward growth and development. You can focus on specific gap analyses — including for skills, candidates, software, processes, vendors, data, and more.
Product Vision
Works best for:
Product Management, Planning
The Product Vision template helps articulate a clear and compelling vision for product development. By defining goals, target markets, and success metrics, this template aligns teams around a shared vision. With sections for outlining product features, benefits, and competitive advantages, it communicates the value proposition effectively. This template serves as a guiding light for product teams, inspiring creativity and focus as they work towards bringing the product vision to life and achieving business objectives.
Sailboat Retro
Works best for:
Retrospectives, Agile Methodology, Meetings
The Sailboat Retrospective template offers a metaphorical journey through past iterations and future goals, likening the retrospective process to sailing a boat. It provides elements for identifying driving forces (winds), restraining forces (anchors), and destination (goal). This template enables teams to reflect on what propels them forward, what holds them back, and where they want to go next. By promoting visualization and metaphorical thinking, the Sailboat Retrospective empowers teams to navigate challenges, set sail towards their objectives, and steer towards success effectively.
BCG Matrix Template
Works best for:
Strategic Planning
Use the BCG matrix template to make informed and strategic decisions about growth opportunities for your business. Assign your portfolio of products to different areas within the matrix (cash cows, dogs, question marks, stars) to prioritize where you should invest your time and money to see the best results.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
Pedigree Diagram Template
Works best for:
Education
Use our Pedigree Diagram Template to show how traits and diseases are passed from one generation to the next. Whether you’re a doctor, farmer, or just someone interested in genetics, a Pedigree Diagram can help you identify hereditary traits.