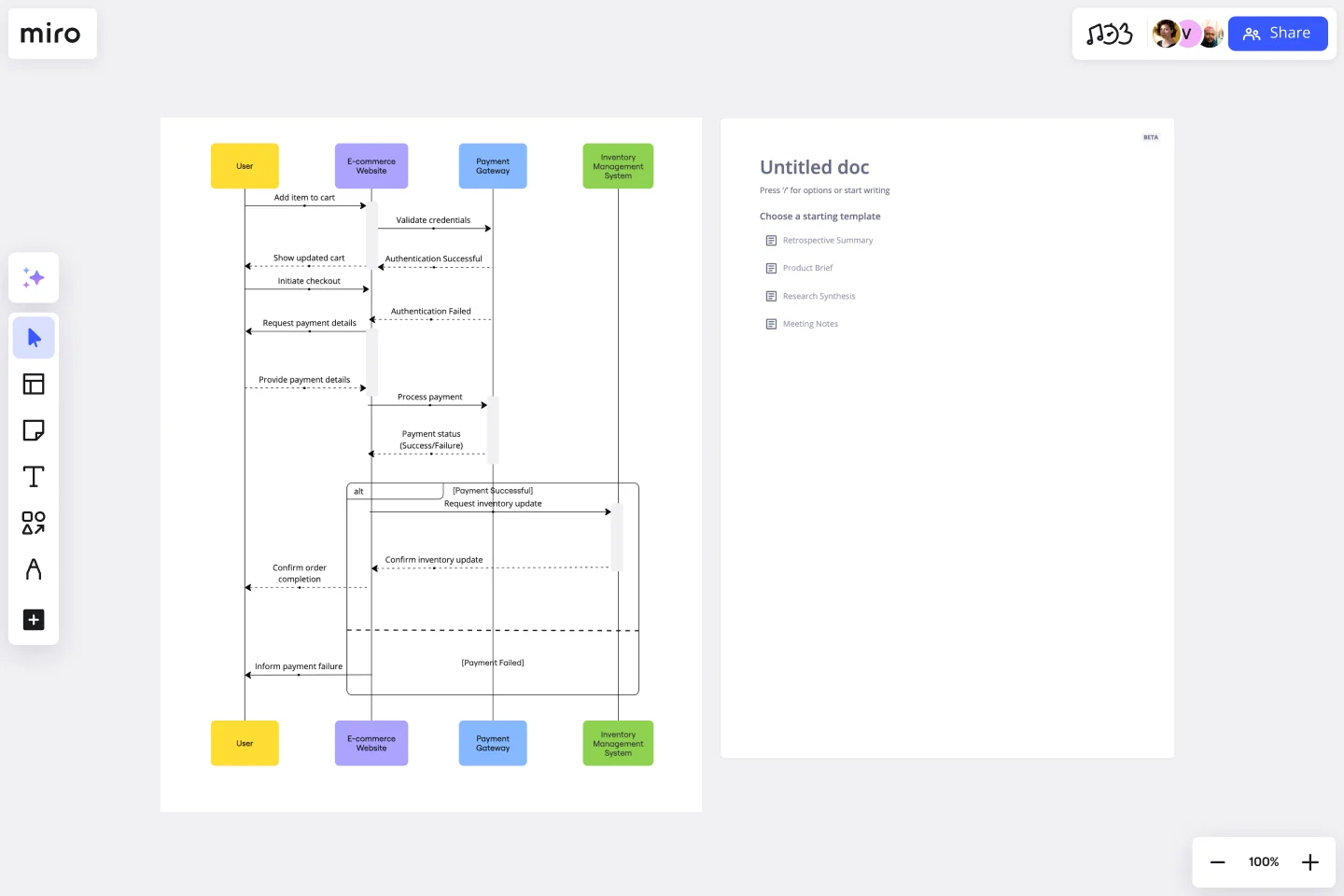
UML Sequence E-commerce Checkout Template
Create a clear, step-by-step visual representation of the checkout process with the UML Sequence E-commerce Checkout Template.
Available on Enterprise, Business, Education plans.
About the UML Sequence E-commerce Checkout Template
The UML Sequence E-commerce Checkout Template streamlines the visualization of the e-commerce checkout process. This template provides a step-by-step visual representation of the interactions between different components or objects within an e-commerce system during the checkout journey. From adding an item to the cart to processing the payment, it meticulously outlines who communicates with whom and when ensuring a clear understanding of the flow of control and the order of events. This template is an invaluable asset for teams looking to document and analyze the checkout process, facilitating a smoother and more efficient workflow.
How to use the UML Sequence E-commerce Checkout Template
Customize it: Once you have selected the UML Sequence E-commerce Checkout Template, begin editing it to fit your specific needs. Use the UML shapes and features to tailor the template or even create a diagram from scratch.
Collaborate: Modify the diagram with your team in real time or asynchronously, reviewing everything together in one workspace.
Review and iterate: As Miro boards update in real-time, you and your team can quickly create UML diagrams. This dynamic environment supports continuous improvement, allowing you to iterate on the diagram as needed based on team feedback or changes in the checkout process.
Why use the UML Sequence E-commerce Checkout Template
Using the UML Sequence E-commerce Checkout Template in Miro has several benefits:
Clarity: It provides a clear visual representation of the checkout process, making it easier to understand the interactions between different system components over time.
Efficiency: The template accelerates the documentation process, enabling teams to visualize and analyze the checkout flow quickly.
Collaboration: Miro’s collaborative environment allows team members to work together seamlessly, whether they are in the same room or distributed across the globe. This fosters a collective understanding and facilitates the identification of potential improvements or issues within the checkout process.
Customization: With Miro’s comprehensive set of tools and features, the template can be easily customized to meet the unique needs of your project or organization.
Adaptability: The UML Sequence E-commerce Checkout Template is highly adaptable, making it suitable for a wide range of e-commerce platforms and checkout processes. Whether you're dealing with simple direct sales or complex transactions involving multiple parties and services, the template can be tailored to fit your specific scenario.
Problem-solving: The template provides a visual representation of the checkout process, helping to identify bottlenecks, inefficiencies, or potential errors within the system. This proactive approach to problem-solving can lead to a more streamlined and error-free checkout experience for customers.
Documentation and communication: The template serves as an excellent documentation tool, capturing the intricate details of the e-commerce checkout process in a format that's easy to understand and communicate. This can be particularly useful for onboarding new team members, sharing plans with stakeholders, or communicating with external partners.
Innovation and improvement: With a clear understanding of the current checkout process, teams are better positioned to innovate and make improvements. The template can inspire new ideas for enhancing efficiency, user experience, or security, ultimately contributing to the growth and success of the e-commerce platform.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Entity–Relationship Diagram (ERD) HR Management System Template
Works best for:
ERD
The Entity–Relationship Diagram (ERD) HR Management System Template in Miro is designed to streamline the management of employee-related information and processes within an organization. This template allows for the visualization and organization of complex HR systems, making it easier to understand relationships and processes. It enables users to map out departments, positions, and employee details, including attendance records, payroll, and performance reviews.
Improve Any Product - Product Management
Works best for:
Product Management, Planning
Improve Any Product - Product Management template provides a structured framework for enhancing product quality and performance. By analyzing customer feedback, identifying improvement areas, and implementing iterative enhancements, this template empowers product managers to optimize product features and functionalities. With sections for prioritizing enhancements and tracking progress, it facilitates continuous improvement efforts, ensuring that products meet evolving customer needs and market demands.
Empathy Map for Stakeholders
Works best for:
Empathy Map
The Empathy Map for Stakeholders template helps you understand the perspectives and expectations of your project stakeholders. Use this tool to map out their needs, concerns, and motivations. By gaining these insights, you can align your project goals with stakeholder expectations, improve communication, and foster stronger relationships. Ideal for project managers and teams aiming to engage stakeholders effectively.
Project Status Report Template
Works best for:
Project Management, Documentation, Project Planning
When a project is in motion, the project manager must keep clients and shareholders updated on the project’s progress. Rather than waste time with constant meetings, leaders can send out weekly or daily project status reports to keep everyone informed. You can use the Project Status Report Template to streamline the report creation and distribution process.
UML State Machine Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Visualize the workflow of a process and how objects perform actions based on different stimuli. State machine diagrams are valuable for understanding how an object responds to events at the different stages of its life cycle. They are also helpful for visualizing event sequences in a system.
Strategy Diamond Template
Works best for:
Leadership, Operations, Strategic Planning
To achieve key objectives, every business assembles a series of strategies. But what elements should you consider when building a strategy? A strategy diamond is a collection of elements forming a coherent business strategy. These elements include: Arenas, Differentiators, Vehicles, Staging, and Economic Logic. Most strategic plans focus on just one or two of these elements, creating gaps that might cause problems for your business later on. A strategy diamond can help you stay focused and ensure you’re fulfilling all of your business’s needs rather than one or two.