UML Class E-Commerce System Template
Deliver a clear visualization of the class structure of an e-commerce system with the UML Class E-Commerce System Template.
Available on Enterprise, Business, Education plans.
About the UML Class E-Commerce System Template
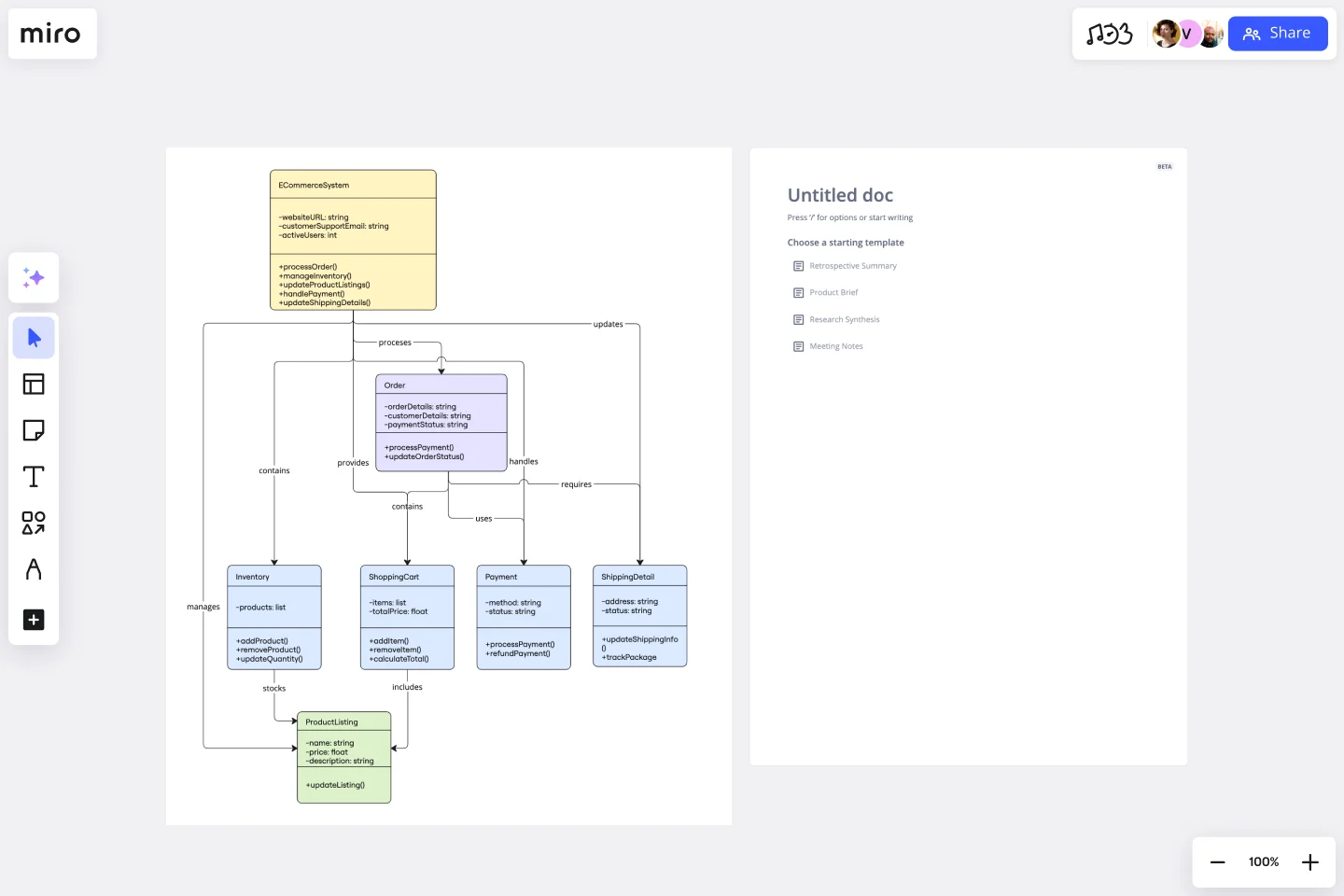
The UML Class E-Commerce System Template is designed to help software engineers and system architects visualize the class structure of an online shop. This template provides a detailed representation of the system's classes or objects, their attributes, methods, and the relationships among them. It effectively illustrates how features like product listings, inventory, shopping carts, orders, payments, and shipping details interact during an online sales transaction. By offering a clear blueprint of the system's structure, this template helps in the planning and development of robust e-commerce systems.
How to use the UML Class E-Commerce System Template
Customize the template: Once the template is loaded on your board, you can start customizing it to fit your specific project needs. Miro allows you to add, delete, or modify the classes and their relationships. Use the UML shape packs available in Miro to drag and drop new elements into your diagram.
Define classes and relationships: Identify the key classes in your e-commerce system, such as Customer, Product, Order, ShoppingCart, and Payment. Use the template to define their attributes and methods. Then, establish the relationships between these classes, such as associations, aggregations, and compositions.
Collaborate and share: Invite team members to collaborate on the diagram in real time. Miro's collaborative features enable you to gather feedback, make adjustments, and finalize the system's design together. Once completed, share the board with stakeholders or export it for documentation purposes.
Why use the UML Class E-Commerce System Template
Using the UML Class E-Commerce System template in Miro has many benefits:
Efficiency: Saves time by providing a ready-made structure that can be easily customized, eliminating the need to start from scratch.
Clarity: Enhances understanding of the system's architecture, making it easier to identify potential issues or improvements early in the development process.
Collaboration: Facilitates teamwork by allowing multiple users to work on the diagram simultaneously, ensuring all perspectives are considered.
Documentation: Serves as a valuable piece of documentation that can be referenced throughout the development process and beyond.
Adaptability: The UML Class E-Commerce System template is highly adaptable to various e-commerce scenarios. Whether you're designing a small boutique online store or a comprehensive digital marketplace, this template can be tailored to meet the specific requirements of your project. This flexibility ensures that your system architecture can evolve alongside your business needs.
Precision in planning: By mapping out the class structure of your e-commerce system with precision, you can anticipate and mitigate potential challenges in the development process. This template helps in identifying redundant processes or gaps in the system architecture, allowing for a more streamlined and efficient development cycle.
Improved communication: The UML Class E-Commerce System template is an excellent communication tool. It bridges the gap between technical and non-technical stakeholders, providing a clear and understandable representation of the system architecture. This shared understanding facilitates better decision-making and alignment across teams.
Educational value: For teams new to e-commerce systems or UML, working with this template serves as a practical learning tool. It offers hands-on experience in understanding the complexities of e-commerce systems and the principles of UML, enhancing the team's skills and knowledge.
Integration and scalability: As your e-commerce platform grows, the need for integrating new features or third-party services arises. The UML Class E-Commerce System template helps in planning these integrations and scalability efforts by providing a clear overview of the system's architecture and how new components can be incorporated seamlessly.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Business Plan Template
Works best for:
Strategy & Planning
The Business Plan Template not only streamlines the complex task of crafting a business plan but also enhances collaboration and creativity. Whether you're a seasoned entrepreneur or just starting, Miro's Business Plan Template offers a practical, comprehensive solution to turn your business ideas into actionable strategies.
Service Blueprint by Edmond Gozo
Works best for:
Diagramming
The Service Blueprint template is a visual tool for designing and optimizing service experiences. It provides a structured framework for mapping customer journeys, identifying touchpoints, and aligning internal processes. This template enables teams to visualize the entire service ecosystem, uncover pain points, and innovate solutions to enhance customer satisfaction. By promoting customer-centricity and collaboration, the Service Blueprint empowers organizations to deliver exceptional service experiences and drive sustainable growth.
Product Roadmap Canvas Template
Works best for:
Roadmap, Mapping, Planning
The IASA - Product Roadmap Canvas template offers a holistic view of product development by integrating key elements such as customer needs, business goals, and technology requirements. By utilizing this canvas, teams can align their product strategy with market demands and ensure that development efforts are focused on delivering maximum value to customers.
UML Sequence Rental Booking System Template
Works best for:
UML
The UML Sequence Rental Booking System Template streamlines the process of documenting and visualizing the interactions within a car rental booking system. This template maps out the communication flow between the customer, user interface, payment service, and vehicle allocation system, ensuring a smooth and efficient workflow. By providing a clear visual representation of these interactions, the template helps in improving understanding among team members and stakeholders, promoting efficient design and collaboration.
Production Flowchart Template
Works best for:
Flowcharts
The Production Flowchart Template is a well-crafted tool that clearly represents a production process from start to finish. It breaks down complex procedures into easy-to-understand segments, making it easier for stakeholders to grasp the entire process. One of the key benefits of using this template is that it helps to clarify complex production pathways. By mapping out operations visually, teams can identify potential bottlenecks or inefficiencies, facilitating timely and well-informed decision-making.
Product Development Process Flowchart Template
The Product Development Process Flowchart Template is a strategic tool designed to guide teams through the intricate journey of bringing a new product to market. This template serves as a visual roadmap, outlining each critical step in the product development lifecycle, from initial concept and design to testing, refinement, and eventual launch. It's structured to foster clarity, ensuring that all team members are aligned and aware of their roles and responsibilities at every phase.