UML Class Content Management System (CMS) Template
Improve the quality of the CMS architecture design with the UML Class Content Management System Template.
Available on Enterprise, Business, Education plans.
About the UML Class Content Management System (CMS) Template
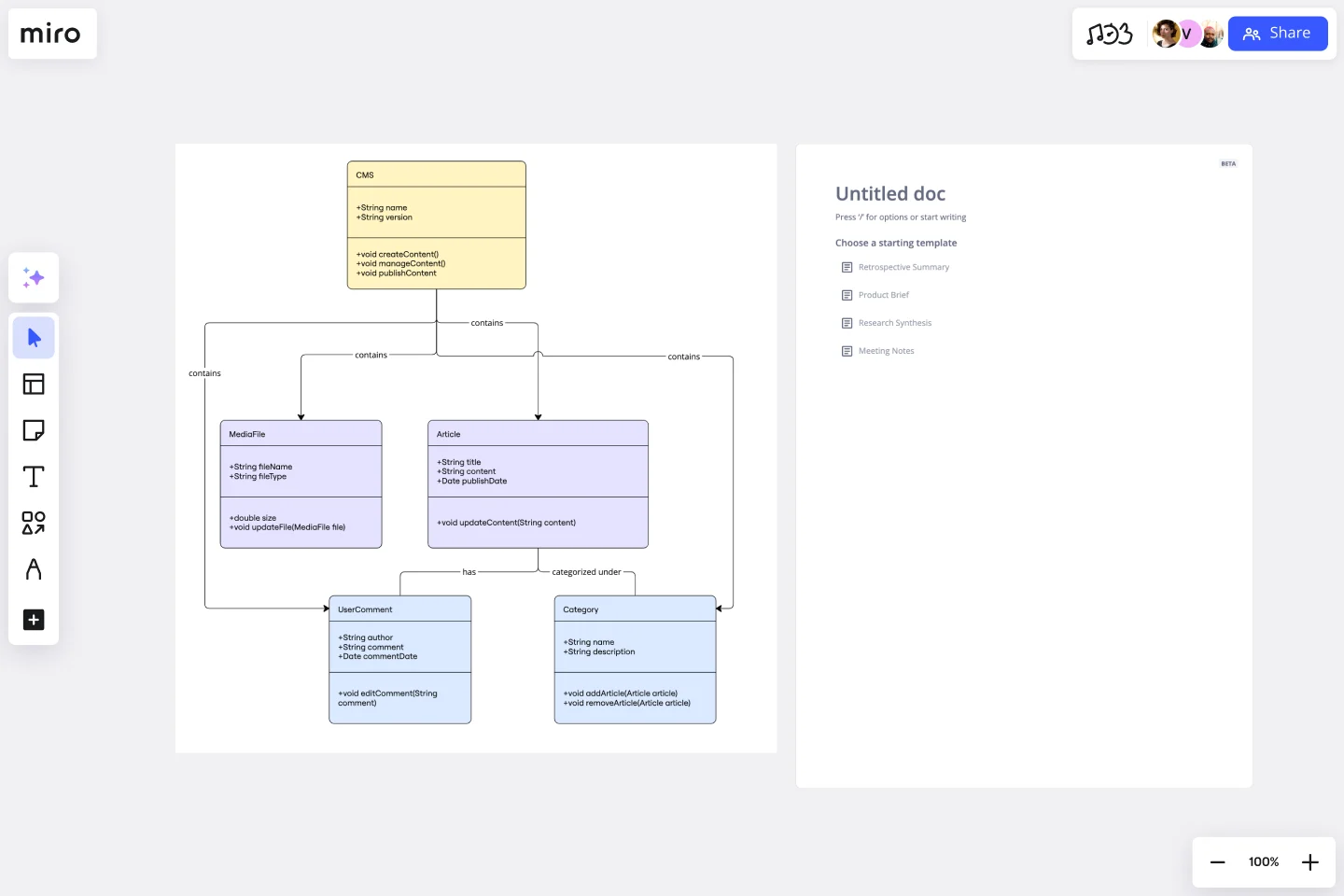
The UML Class Content Management System (CMS) Template is a designed blueprint that helps visualize the structure of a CMS. This template showcases the key classes and their relationships within a CMS, illustrating how users create, manage, and publish digital content such as articles, comments, and files. It serves as a map, detailing the classes or objects in the system, their attributes, methods, and the relationships among them, including inheritance, association, aggregation, or composition. This visual representation is invaluable for understanding and documenting the architecture of a CMS.
How to use the UML Class Content Management System (CMS) Template
Customization: Once the template is added to your board, you can collaborate with your team in real-time or asynchronously to customize the diagram. This involves tailoring the classes, attributes, methods, and relationships to fit the specific requirements of your CMS.
Collaboration: Use Miro's collaborative features to brainstorm designs, leave feedback, and discuss the UML diagram with your team. The real time update capability of Miro boards ensures that everyone is always looking at the latest version of the diagram.
Use tools: For building UML diagrams from scratch or further customization, you can use Miro AI or UML shape packs available within Miro. These tools can help in automatically generating UML diagrams or adding specific elements to your template.
Review and iterate: Review the UML diagram with your team, making use of Miro's commenting and feedback tools. Iterate on the design as necessary to ensure it accurately represents the CMS architecture you are documenting.
Why use the UML Class Content Management System (CMS) Template
Using the UML Class Content Management System (CMS) Template in Miro has several advantages:
Clarity: It provides a clear and structured visualization of the CMS architecture, making it easier to understand the system's components and their interactions.
Efficiency: The template accelerates the documentation process, allowing you to quickly map out the CMS structure without starting from scratch.
Collaboration: Miro's platform is designed for seamless collaboration, making it easy for teams to work together on the UML Class Content Management System (CMS) Template. Team members can contribute, edit, and comment in real time, ensuring that everyone's insights are incorporated. This collaborative environment fosters a more inclusive and comprehensive design process.
Flexibility: The template is highly customizable, allowing teams to adapt it to their specific project needs. Whether you're working on a small-scale CMS or a complex, enterprise-level system, the template can be tailored to suit your requirements. This flexibility ensures that the UML diagram remains relevant and useful throughout the development process.
Visualization: A well-structured UML diagram, like the one provided by this template, offers a visual representation of the system's architecture. This makes it easier to identify potential issues, understand the flow of data, and communicate complex ideas to stakeholders who may not be familiar with UML notation.
Documentation: Using the UML Class Content Management System (CMS) Template helps create comprehensive documentation of your CMS's architecture. This documentation is invaluable for onboarding new team members, facilitating maintenance, and providing a reference for future development efforts.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Decision Tree Template
Works best for:
Decision Making, Mind Mapping, Diagrams
Making difficult decisions gets easier when you can look clearly at your choices and visualize the outcomes. That’s just what a decision tree will help you do, empowering you to invest your time and money with confidence. A decision tree is a flowchart that looks just how you’d imagine—with “branches” that represent your available choices. It provides a stylized way to play out a series of decisions and see where they lead before you commit your real-world resources, which is especially valuable for startups and smaller companies.
Corrective Action Plan Template
Works best for:
Project Management, Operations, Strategic Planning
For a manager or HR leader, it’s the least fun part of the job: Documenting an employee’s performance issues and talking about them directly to that employee. A corrective action plan makes that tough task a little easier by putting issues into a professional, written framework. That way the process, next steps, and details of the conversations are all clearly documented. This template will enable you to eliminate murky communication, align on expectations, and provide step-by-step instructions for your employee.
Instance Scheduler on AWS Template
Works best for:
AWS
The Instance Scheduler on AWS template is a strategic tool designed to enhance the efficiency and cost-effectiveness of managing AWS resources. It serves as a guide for automating the scheduling of Amazon EC2 and Amazon RDS instances, ensuring that these resources are operational only when necessary. This approach not only simplifies the management of instance schedules but also significantly reduces cloud computing costs by avoiding unnecessary runtime.
BPMN Template
Works best for:
Mapping, Diagrams, Business Management
The BPMN template helps you track and get an overview of your business processes. It’s a great way to identify any bottlenecks and make your operations more efficient. The BPMN methodology became a universal language when managing business processes, and multiple industries use it as a management tool. Project managers, business analysts, and IT administrators use the BPMN process flow diagram to manage projects, visually communicate the process flows, and keep track of process constraints. Try it for yourself and see improvements in your organization’s agility.
Genogram Template
Works best for:
Diagramming
The Genogram Template maps out family structures and relationships with exceptional depth and detail. Unlike traditional family trees, this template provides a comprehensive perspective by encapsulating familial connections, emotional ties, and significant life events. Create a genogram to unearth patterns and trends within a family, whether hereditary or environmental. Professionals across different domains can gain a holistic understanding of familial dynamics by showing deep insights into the nuances of relationships, facilitating better communication and problem-solving.
DMAIC Analysis Template
Works best for:
Agile Methodology, Design Thinking, Operations
Processes might not seem like the funnest thing to dive into and examine, but wow can it pay off—a more efficient process can lead to serious cost savings and a better product. That’s what DMAIC analysis does. Developed as part of the Six Sigma initiative, DMAIC is a data-driven quality strategy for streamlining processes and resolving issues. The technique is broken into five fundamental steps that are followed in order: Define, Measure, Analyze, Improve, and Control.