UI Flowchart Template
Streamline your design process and elevate collaboration with our UI flowchart template.
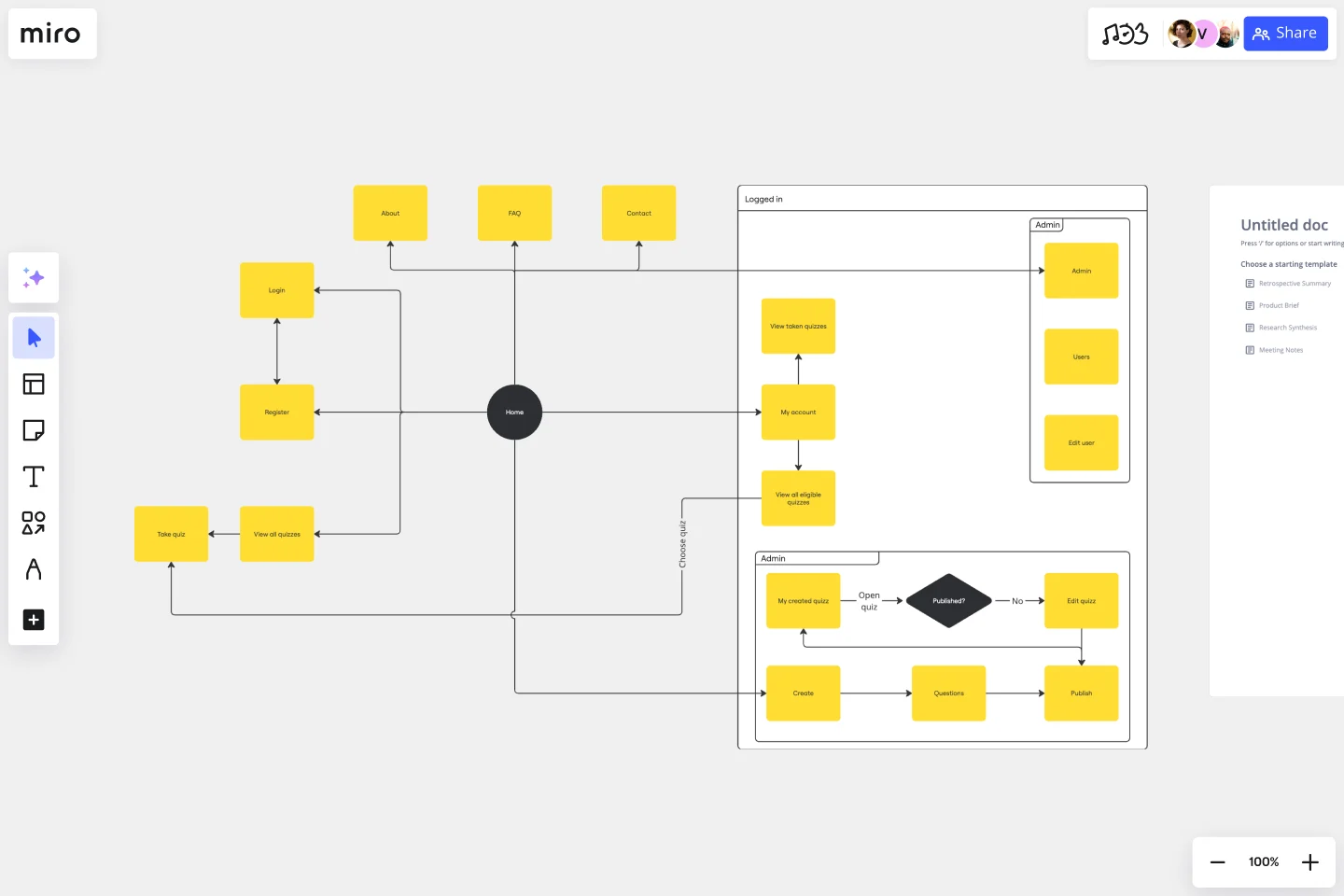
About the UI Flowchart Template
The UI flowchart template helps you streamline the design process and enhance collaboration. It empowers teams to effortlessly visualize and plan the user interface of their projects.
Understanding the UI flowchart template
Mapping out the journey of user interactions in a digital interface can be a complex task. The UI flowchart template is a comprehensive solution that can help you achieve clarity and coherence in your project. This structured approach to design can ensure that your project is well-organized and easy to understand.
User flows: Visualize the user's sequential steps to navigate through your interface, mapping out the journey from start to finish.
Annotations: Add context and details to your designs by including annotations that explain specific elements, interactions, or design decisions.
How to use the UI flowchart template in Miro
Customize sections: Tailor the template to your project by populating flows with relevant sections and content.
Effortless editing: With just a few clicks, change and update your flowchart as your project evolves.
Automated diagramming: Expand and create flowcharts easily using automated features, ensuring your design remains cohesive and well-organized.
Add context: Enhance collaboration by seamlessly adding artifacts such as images, notes, or comments directly onto the Miro board, providing additional context to your UI design.
Why should you use a UI flowchart template?
Clarity and organization: Achieve a clear and organized representation of your user interface, helping team members to understand and share ideas effectively.
Efficiency in design: Streamline your design process by using a pre-built template designed specifically for UI projects, saving you time and effort.
Collaboration: Foster collaboration among team members by providing a visual reference for design discussions and decision-making.
Consistency across projects: Maintain consistency in design elements and user experiences across different projects with a standardized UI flowchart template.
Easy iteration: Quickly iterate on your UI design by making seamless adjustments to the flowchart, ensuring responsive and adaptable project development.
Can I use the UI Flowchart Template for mobile app design?
Absolutely! The template can be adapted for various digital interfaces, including mobile applications.
How can annotations enhance my UI design process?
Annotations provide valuable context, helping team members understand design decisions, interactions, and important elements within the interface.
Is it possible to export the UI flowchart for external use?
Yes, easily export your UI flowchart from Miro in various formats, ensuring compatibility with other tools and platforms.
Can I collaborate in real-time with team members using this template?
Yes, use Miro's real-time collaboration features to work seamlessly with team members, making design decisions together regardless of location.
Get started with this template right now.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.
Creative Brief Template
Works best for:
Design, Marketing, Desk Research
Even creative thinkers (or maybe especially creative thinkers) need clear guidelines to push their ideas in productive, usable directions. And a good creative lays down those guidelines, with information that includes target audience, goals, timeline, and budget, as well as the scope and specifications of the project itself. The foundation of any marketing or advertising campaign, a creative brief is the first step in building websites, videos, ads, banners, and much more. The brief is generally prepared before kicking off a project, and this template will make it easy.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.
Lean Canvas Template
Works best for:
Agile Methodology, Strategic Planning, Agile Workflows
Business opportunities can get dense, cumbersome, and complex, and evaluating them can be a real challenge. Let a lean canvas streamline things and break down your business idea for you and your team. A great tool or entrepreneurs and emerging businesses, this one-page business model gives you an easy, high-level view of your idea — so you can stay focused on overall strategy, identify potential threats and opportunities, and brainstorm the various factors at play in determining your potential profitability in an industry.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.