Storyboarding Template
Visually represent the essential components and dynamics of a scenario with the Storyboarding Template.
About the Storyboarding Template
The Storyboarding Template is a powerful tool to help you bring your ideas to life. It involves creating a sequence of images that tell a story, allowing you to visualize how people will experience your concept in action. Storyboards are particularly useful when working on projects that involve complex interactions or user experiences, as they enable teams to communicate ideas with greater clarity and emotional impact than words alone.
Whether you're working on a new product, service, or experience, creating a storyboard can help you communicate your ideas more effectively and bring your vision to life.
Benefits of using the template
Demonstrate the practicality of an idea.
Inspire future possibilities.
Foster collective comprehension.
Secure buy-in from stakeholders.
How to use the template in Miro
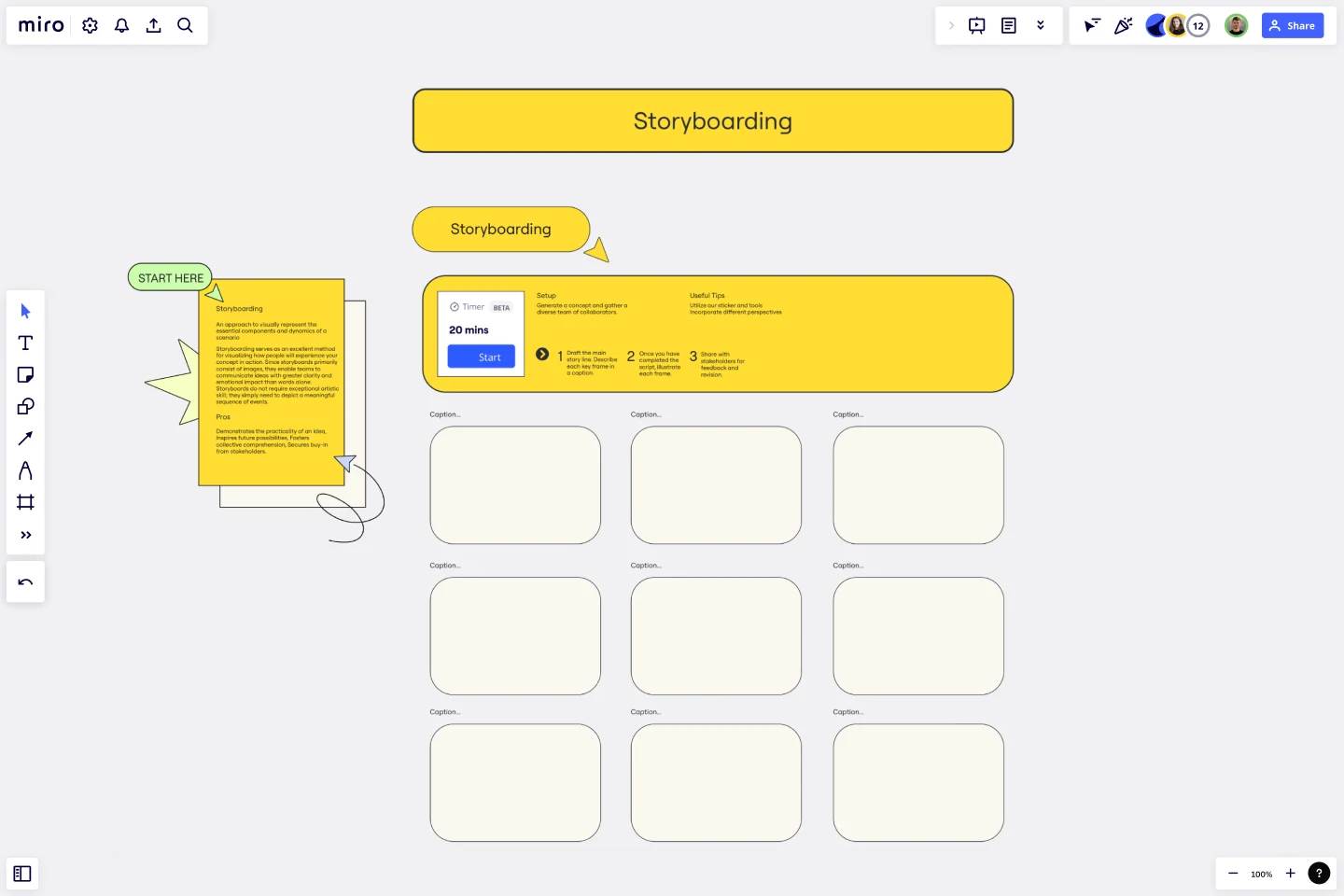
Draft the main storyline. Describe each keyframe in a caption.
Once you have completed the script, illustrate each frame.
Share with stakeholders for feedback and revision.
Setup
Generate a concept and gather a diverse team of collaborators.
Useful tips
Utilize our sticker and tools.
Incorporate different perspectives.
Get started with this template right now.
Spider Chart Template
Works best for:
Design
Spider Charts (or star plots) prioritize thoughts and ideas by importance. They help visualize complex information with significant items in the center and less important items progressively farther from it. Radar spider charts help understand relationships between information for better decision-making.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
Filmmakers Storyboard
Works best for:
Storyboard, Design, Planning
Bring your film projects to life with the Filmmakers Storyboard template. Designed for directors, producers, and cinematographers, this template helps you plan every aspect of your film, from scene composition to shot sequences. It includes detailed sections for visual elements, camera angles, and dialogue, ensuring a smooth production process. Use this template to create a clear visual guide that communicates your vision and enhances collaboration among your film crew.
User Journey Mapping Template
Works best for:
Design
Each person's life is a unique journey filled with daily decisions and challenges. The User Journey Mapping Template is a useful tool to visually represent these individual experiences. It simplifies understanding and documenting the current state of a situation by breaking down its different parts.
Service Blueprint by Apto Digital Innovation
Works best for:
Research & Design
The Service Blueprint template helps visualize every aspect of your service, from customer interactions to behind-the-scenes processes. Use it to align teams, improve service delivery, and ensure a seamless customer experience. This template aids in identifying pain points and opportunities for enhancement, making it an essential tool for service design and optimization. It's ideal for fostering collaboration and strategic planning.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.