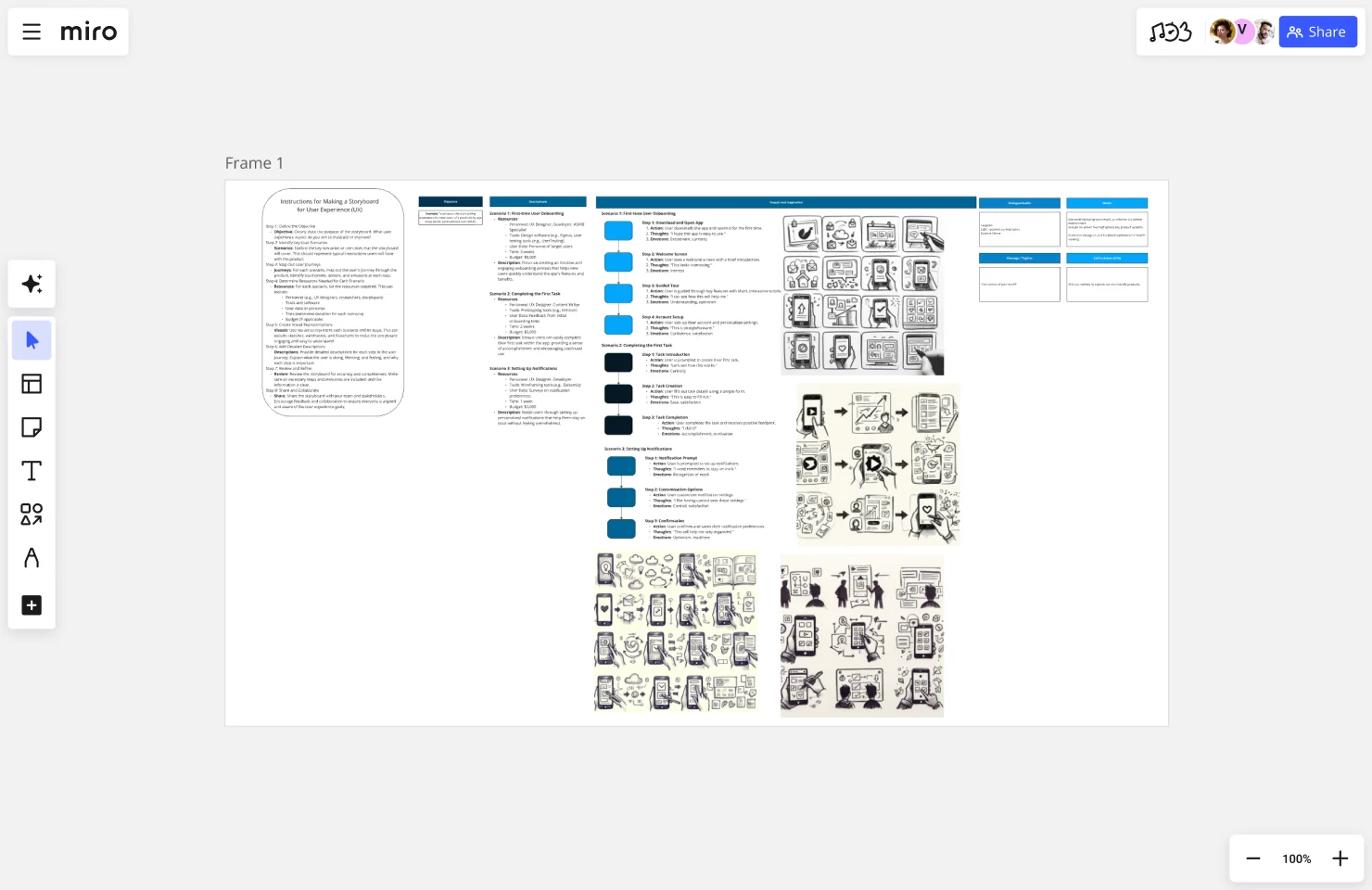
Storyboard for User Experience Template
The User Experience Storyboard template helps create seamless, user-friendly journeys by visualizing interactions and identifying pain points for a more intuitive experience.
About the Storyboard for User Experience Template
Title and Objective
Title: [Project Title]
Objective: [Clearly state the purpose and goal of the user experience storyboard.]
Key User Scenarios
For each scenario, include the following sub-sections:
Scenario Name: [e.g., First-time User Onboarding, Completing the First Task, Setting Up Notifications]
Resources:
Personnel: [List the roles needed]
Tools: [List the software and tools required]
User Data: [User personas, feedback data, etc.]
Time: [Estimated duration for this scenario]
Budget: [Estimated cost for this scenario]
Description: [Detailed explanation of the scenario and its importance]
User Journeys
For each scenario, map out the user journey:
Step 1: Step Name
Action: [What the user does]
Thoughts: [What the user is thinking]
Emotions: [What the user is feeling]
Description: [Why this step is important and any additional context]
Step 2: Step Name
Action: [What the user does]
Thoughts: [What the user is thinking]
Emotions: [What the user is feeling]
Description: [Why this step is important and any additional context]
Continue for each step in the user journey.
Visual Representations
Sketches: Simple hand-drawn sketches of each step in the user journey.
Wireframes: Detailed wireframes showing the app's interface at each step.
Flowcharts: Diagrams illustrating the user’s path through the app.
Detailed Descriptions
Scenario Descriptions: In-depth descriptions for each scenario, explaining the user’s actions, thoughts, and emotions, and why each step is important.
Justifications: Reasons for choosing specific steps and how they contribute to a positive user experience.
Review and Refinement
Review Checklist: A list of items to check for accuracy and completeness.
Feedback Section: Space for team members to provide feedback and suggestions.
Sharing and Collaboration
Sharing Tools: Methods for sharing the storyboard with the team, e.g., Google Slides, Miro.
Collaboration Tools: Tools for collaborative editing and discussion.
Why Use This Template?
Structured and Organized Approach: This template provides a clear and organized way to plan and visualize the user experience, ensuring all aspects are covered comprehensively.
Enhanced Communication: Visual elements and detailed descriptions help effectively communicate user journeys and scenarios to stakeholders, team members, and other departments.
Holistic View of User Experience: By mapping out user journeys and scenarios, the template ensures that every touchpoint, action, and emotion is considered, leading to a more thorough understanding of the user experience.
Focus on User-Centered Design: Emphasizes understanding the user's thoughts, actions, and emotions, which is crucial for creating intuitive and engaging user experiences.
Encourages Collaboration: The template fosters collaboration and feedback, leading to better ideas, more refined plans, and a sense of ownership among team members.
Identification of Pain Points and Opportunities: Helps identify potential pain points and opportunities for improvement in the user journey, leading to a more seamless and enjoyable user experience.
Resource Planning: By listing the necessary resources for each scenario, it ensures that all critical aspects are considered, preventing potential issues and delays during development.
Risk Management: Clearly defined steps and resources help identify risks early and create contingency plans, reducing the likelihood of project delays and cost overruns.
Using this template can lead to a more organized, user-centered, and successful user experience design process, providing a clear roadmap from initial user interactions to refined product experiences.
This template was created by Anthony. Discover more storyboard examples and map your next project.
Get started with this template right now.
Empathy Map Template by Jeshua MacDonald
Works best for:
Market Research, Research & Design
The Empathy Map template is essential for anyone looking to understand their audience better. It helps you gather insights into user thoughts and behaviors, allowing you to design more user-centered products and services. Perfect for UX designers and marketers.
Storyboard for Marketing Campaign Template
Works best for:
Storyboard
The Storyboard for Marketing Campaign template helps you visually plan and structure each scene of your campaign. Outline objectives, visuals, messages, and calls to action for each part, ensuring clarity and impact. Ideal for marketing teams, this template enables effective collaboration, aligns messaging, and maximizes audience engagement through strategic storytelling.
Storyboard for Educational Purposes Template
Works best for:
Storyboard
The Storyboard for Educational Purposes template streamlines course creation by organizing content into scripts, screen text, and production notes. This template fosters collaboration among instructional designers and stakeholders, ensuring effective and engaging training modules. Perfect for educators and trainers, it enhances clarity, collects feedback, and improves overall learning outcomes by making content creation systematic and transparent.
Purple Sector Empathy Map
Works best for:
Market Research, Research & Design
Purple Sector Empathy Map is an innovative tool for exploring user experiences. By visualizing users' thoughts, feelings, and behaviors, you can create more engaging and user-friendly products. Ideal for teams focused on user experience.
Infographic Template
Works best for:
Marketing, Desk Research, Documentation
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
Design Review Template
Works best for:
Design
Constructive feedback is a valuable skill. The Design Review Template provides a structured approach for effective conversations. Critiques promote collaboration and drive improvement, inspiring all participants. It's an accessible way to involve people beyond your core team.