Storyboard for Customer Journey Template
The Storyboard for Customer Journey template maps customer interactions to improve satisfaction and loyalty. Great for marketers and CX teams.
About the Storyboard for Customer Journey Template
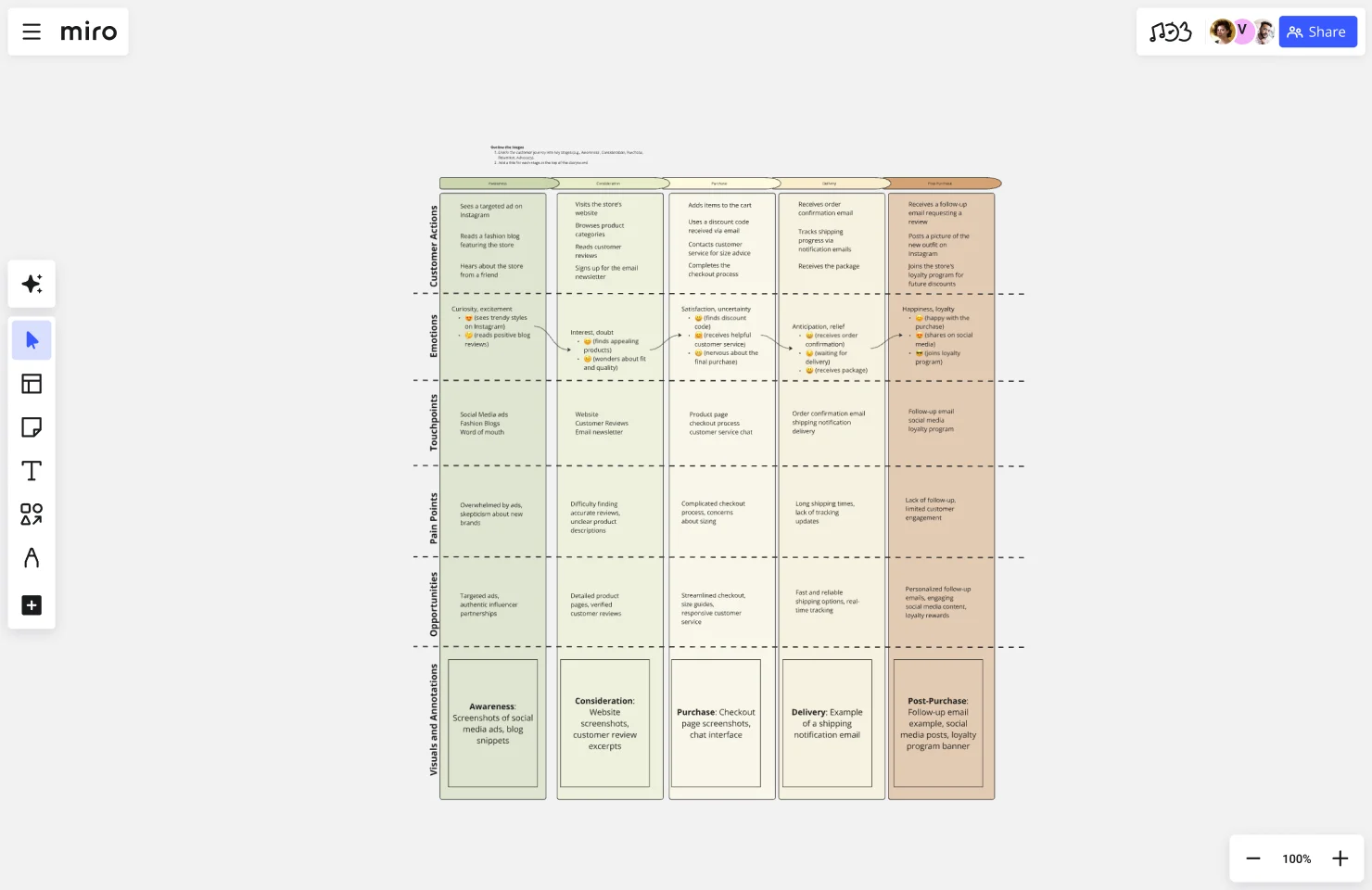
The "Storyboard for Customer Journey" template in MIRO is a visual tool designed to help you map out the experiences and interactions a customer has with your brand from initial awareness to post-purchase engagement. This template provides a structured layout that guides you through each stage of the customer journey, allowing you to capture key touchpoints, customer actions, emotions, pain points, and opportunities for improvement.
Key Components of the Template
Persona Definition: Begin by defining your target customer persona, including demographics, needs, and pain points.
Stages of the Journey: Break down the customer journey into distinct stages such as Awareness, Consideration, Purchase, Delivery, and Post-Purchase.
Touchpoints and Customer Actions: Identify where and how customers interact with your brand at each stage, detailing specific actions they take.
Customer Emotions: Capture the emotions experienced by the customer at each touchpoint to better understand their mindset and feelings.
Pain Points and Opportunities: Highlight challenges the customer faces and identify areas where you can improve their experience.
Visuals and Annotations: Enhance the storyboard with images, icons, and annotations to make it more engaging and easier to understand.
Why Use the "Storyboard for Customer Journey" Template?
Holistic View of the Customer Experience: The template provides a comprehensive overview of the customer’s interactions with your brand, helping you understand their journey from start to finish.
Identifies Key Touchpoints: By mapping out each touchpoint, you can pinpoint where and how customers engage with your brand, allowing for targeted improvements.
Enhances Customer Understanding: Capturing customer emotions and actions provides deeper insights into their needs, preferences, and pain points.
Improves Customer Satisfaction: By identifying pain points and opportunities for improvement, you can enhance the overall customer experience, leading to increased satisfaction and loyalty.
Facilitates Collaboration: The visual format makes it easy for teams to collaborate and discuss the customer journey, ensuring everyone has a shared understanding.
Drives Innovation: Identifying opportunities for improvement encourages innovation and helps you stay ahead of competitors by continuously enhancing the customer experience.
Informs Strategy: The insights gained from the storyboard can inform your marketing, sales, and customer service strategies, making them more customer-centric and effective.
Using the "Storyboard for Customer Journey" template in MIRO enables you to create a detailed and actionable map of your customer's journey, helping you improve their experience and drive business success.
This template was created by Anthony. Discover more storyboard examples and map your next project on a Miro storyboard.
Get started with this template right now.
Empathy Mapping by Atlassian
Works best for:
Market Research, Research & Design
Atlassian Empathy Mapping is designed to help teams understand user perspectives. By mapping out user experiences, you can identify pain points and opportunities for improvement. This template is ideal for collaborative workshops and user research.
Card Sorting Template
Works best for:
Desk Research, UX Design, Brainstorming
Card sorting is a brainstorming technique typically used by design teams but applicable to any brainstorm or team. The method is designed to facilitate more efficient and creative brainstorms. In a card sorting exercise, you and your team create groups out of content, objects, or ideas. You begin by labeling a deck of cards with information related to the topic of the brainstorm. Working as a group or individuals, you then sort the cards in a way that makes sense to you, then label each group with a short description. Card sorting allows you to form unexpected but meaningful connections between ideas.
Remote Design Sprint Template
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
E-Commerce Wireframe Template
Works best for:
Wireframe, UX, Design
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
Storyboard for Animation Template
Works best for:
Storyboard
The Storyboard for Animation template offers a structured approach to visualizing your animation from start to finish. With sections for scenes, actions, audio, and technical details, this template supports every stage of animation production. Perfect for animators and creatives, it enhances collaboration, ensures consistency, and brings your animated vision to life with clarity and precision.