Storyboard for Animation Template
The storyboard for animation template helps visualize and organize every stage of animation production, supporting collaboration and bringing your vision to life with clarity.
About the Storyboard for Animation Template
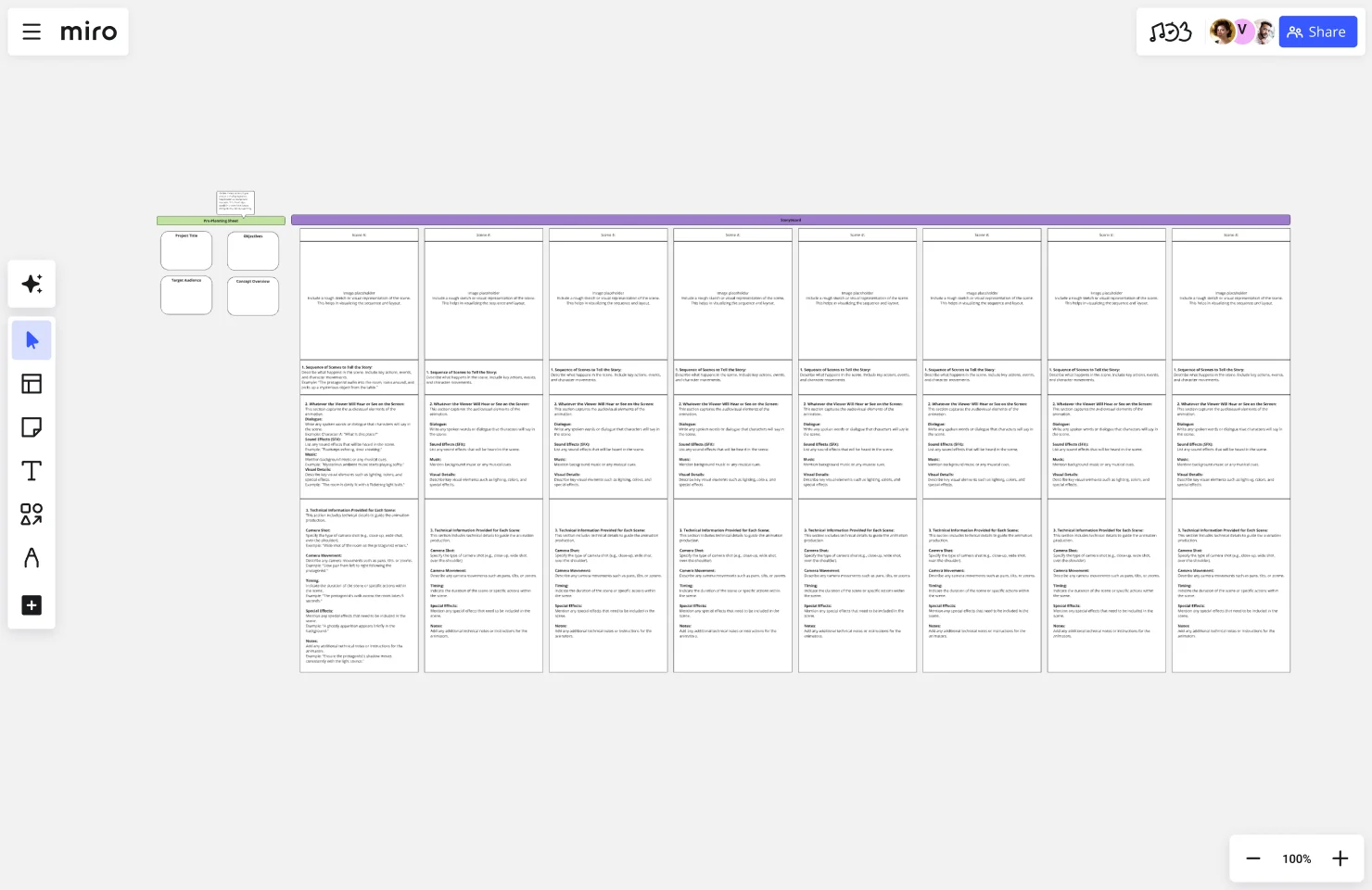
The "Storyboard for Animation" template in MIRO is a comprehensive tool designed to help animators plan and visualize their animation projects. This template is structured to cover all essential aspects of animation production, ensuring a smooth workflow and clear communication among team members. Each frame or scene in the template includes three main sections:
Sequence of Scenes to Tell the Story:
Scene Number: A unique identifier for each scene.
Action Description: A detailed description of what happens in the scene, including key actions, events, and character movements.
Storyboard Image: A rough sketch or visual representation of the scene to help visualize the sequence and layout.
Whatever the Viewer Will Hear or See on the Screen:
Dialogue: The spoken words or dialogue that characters will say in the scene.
Sound Effects (SFX): A list of sound effects that will be heard in the scene.
Music: Background music or musical cues.
Visual Details: Key visual elements such as lighting, colors, and special effects.
Technical Information Provided for Each Scene:
Camera Shot: The type of camera shot (e.g., close-up, wide shot, over-the-shoulder).
Camera Movement: Any camera movements such as pans, tilts, or zooms.
Timing: The duration of the scene or specific actions within the scene.
Special Effects: Any special effects that need to be included in the scene.
Notes: Additional technical notes or instructions for the animators.
Why Use This Template?
1. Structured Planning:
The template provides a clear, organized way to break down the animation into manageable scenes. This ensures that the storyline is coherent and well-paced.
2. Visual Clarity:
By visualizing each scene, animators can better understand how the animation will look and feel. This is crucial for creating an immersive and engaging viewing experience.
3. Collaboration:
MIRO’s collaborative features allow multiple team members to work on the storyboard simultaneously. This fosters teamwork and ensures that everyone is aligned with the project’s vision.
4. Efficiency:
Having a predefined template saves time. Animators don’t have to start from scratch and can focus more on the creative aspects of animation.
5. Consistency:
Using a template ensures consistency in documenting each scene, making it easier to review and edit the animation as a whole.
6. Communication:
A well-documented storyboard serves as a communication tool between different departments (e.g., writers, animators, sound designers). It ensures that the vision for the animation is clearly conveyed and understood by all stakeholders.
7. Problem-Solving:
By mapping out each scene, potential issues or gaps in the narrative can be identified and addressed early in the development process.
8. Inspiration:
The template can spark new ideas and creative solutions. By visualizing scenes, animators might come up with innovative ways to enhance storytelling and animation techniques.
9. Documentation:
The storyboard serves as a living document that can be updated and referred back to throughout the development process, ensuring that the original vision is maintained.
Using the "Storyboard for Animation" template in MIRO helps animators create a detailed and visually engaging plan for their projects, ensuring a smooth development process and a compelling final product.
Discover more storyboard examples and map your next project.
Get started with this template right now.
Storyboard for Marketing Campaign Template
Works best for:
Storyboard
The Storyboard for Marketing Campaign template helps you visually plan and structure each scene of your campaign. Outline objectives, visuals, messages, and calls to action for each part, ensuring clarity and impact. Ideal for marketing teams, this template enables effective collaboration, aligns messaging, and maximizes audience engagement through strategic storytelling.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Agile Kata Storyboard
Works best for:
Storyboard, Design, Planning
Optimize your Agile processes with the Agile Kata Storyboard template. This template is ideal for Agile teams looking to improve their workflows and problem-solving techniques. It helps you visualize the steps of the Agile Kata, including problem identification, solution brainstorming, and iterative testing. Use this template to facilitate continuous improvement, enhance team collaboration, and ensure your Agile practices are effective and efficient.
Experience Mapping Template
Works best for:
Desk Research, Mapping
Plan your product according to your customer’s needs and desires with the Experience Map Template. Bring a customer-centric approach to product development and branding.
Storyboard for Marketing Campaign Template
Works best for:
Storyboard
The Storyboard for Marketing Campaign template helps you visually plan and structure each scene of your campaign. Outline objectives, visuals, messages, and calls to action for each part, ensuring clarity and impact. Ideal for marketing teams, this template enables effective collaboration, aligns messaging, and maximizes audience engagement through strategic storytelling.