Stakeholder Analysis Template
Represent the people involved or impacted by a system with the Stakeholder Analysis Template.
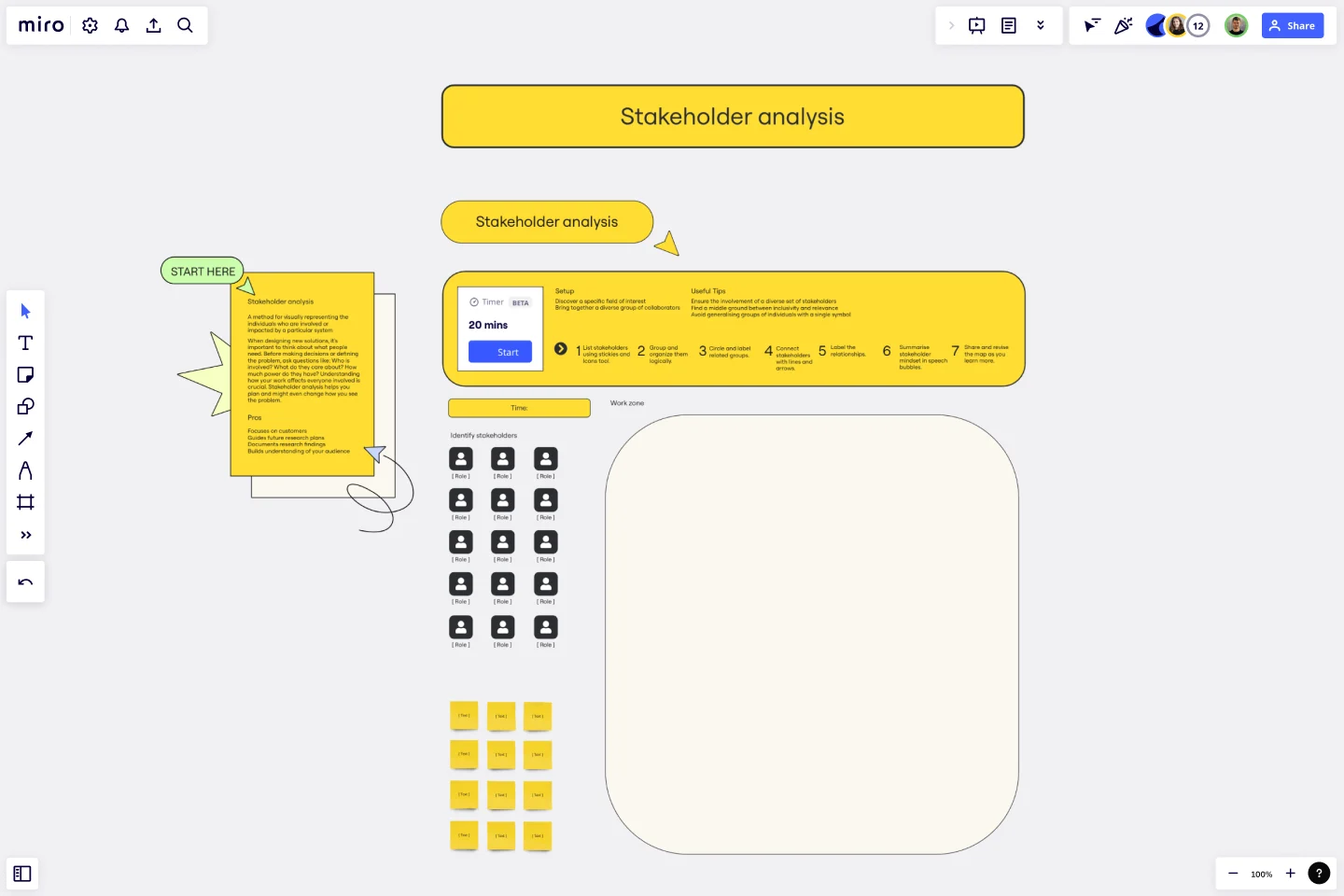
About the Stakeholder Analysis Template
When designing new solutions, it is essential to take a detailed and comprehensive approach that considers the needs and requirements of all stakeholders involved. Before making any decisions or defining the problem, it is crucial to conduct a thorough analysis that considers various factors, such as the identity of the stakeholders, their concerns and priorities, and the level of influence they wield.
Understanding how your work affects everyone involved is vital to the success of your project. By conducting a stakeholder analysis, you can better understand the various perspectives and interests and use this information to plan and strategize more effectively.
Stakeholder analysis can be a powerful tool that helps you plan and leads to a paradigm shift in your approach to the problem. By taking the time to understand the needs and requirements of all stakeholders involved, you can create solutions that are more effective, efficient, and sustainable in the long run.
Benefits of using the template
Focus on customers.
Guide future research plans.
Document research findings.
Build an understanding of your audience.
How to use the template in Miro
List stakeholders using stickies and Icons tool.
Group and organize them logically.
Circle and label related groups.
Connect stakeholders with lines and arrows.
Label the relationships.
Summarise stakeholder mindset in speech bubbles.
Share and revise the map as you learn more.
Setup
Discover a specific field of interest.
Bring together a diverse group of collaborators.
Useful tips
Ensure the involvement of a diverse set of stakeholders.
Find a middle ground between inclusivity and relevance.
Avoid generalizing groups of individuals with a single symbol.
Get started with this template right now.
Empathy Map Canvas by Sampriti Jain
Works best for:
Market Research, Strategy & Planning
The Empathy Map Canvas template allows you to explore user behaviors and emotions comprehensively. It’s designed to help you visualize user experiences and create solutions that truly meet their needs. Perfect for UX teams and product developers.
2x2 Prio Matrix Template
Works best for:
Design
Understanding the balance between importance and difficulty is crucial for effective decision-making and progress. To aid in prioritization, a simple 2x2 matrix can map these factors on the x-axis and y-axis, respectively. This framework allows you to assess the trade-offs and tensions involved. The lower left quadrant represents quick wins, while the upper left quadrant consists of luxury items that may be costly with limited returns. The upper right quadrant contains strategic items that require significant investments for substantial results. Finally, the lower right quadrant houses the most valuable items, offering high impact at a lower cost.
Service Blueprint to the Metaverse
Works best for:
Research & Design
Explore the future of service design with the Service Blueprint to the Metaverse. This template helps you map out service experiences within virtual environments. Use it to visualize interactions, identify opportunities, and plan seamless service delivery in the metaverse. Ideal for teams looking to innovate and expand their services into virtual and augmented reality spaces, enhancing customer engagement and satisfaction.
Idea Drafting Template
The Idea Drafting Template encourages you to tap into your innate creativity by drawing pictures to quickly generate ideas. The sketching process stimulates a cycle of creativity that supports the development of concepts. By externalizing your thoughts through sketches and seeing them visualized, you can generate variations and continue the creative process.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.