Online Sketching Template
Visualize ideas and design mobile apps quickly and easily with the sketch template. Minimize wireframing efforts and get instant feedback when prototyping.
About the Online Sketching Template
Sketching is an effective way to quickly and easily visualize ideas and design prototypes. This technique is widely used by UX and UI professionals, and it can significantly reduce the effort required when wireframing an app. Sketch templates provide a simple and efficient way to draw a concept, idea, or app prototype.
When designing a new mobile app layout or creating a new app, UX designers often create a simple visual representation of the idea to share with stakeholders before finalizing it.
Communication of complex ideas can be challenging, and that's why designers often rely on online sketching before moving on to the more time-consuming wireframing stage.
3 benefits of using the sketch template
Online sketching helps you better formulate your concepts and ideas, and this template is an excellent tool to use at the early stages of the mobile app design process.
See the key benefits of online sketching:
Shareability
Easily share each iteration of your project or design with any relevant stakeholders.
You and your team can make changes directly on the board, providing a more collaborative and seamless app wireframe experience.
Ideation and iteration
One advantage of using online sketch tools is that you can save each design iteration and build off previous designs by quickly accessing them.
Versatility
The online sketching template has design features that help you create app wireframes. You can draw buttons, create tags, and plot multiple screens or ideas using the wireframe library.
3 ways to use the sketching template for mobile apps
1. Plan mobile app layouts
Building a new mobile app is complex and time-consuming for designers and developers. An online sketching template can help take some of the pressure off.
Use it to plan the layout of your new mobile app, map out transitions between screens, design logos and buttons, and much more.
2. Show you mobile apps flow
There are many moving parts to contend with when creating a new app. Online sketching allows you to show your app’s user flow, seamlessly transitioning between screens and functionalities.
Share your design concepts with cross-functional partners, such as product, marketing, and development teams to get their input as well.
3. Design logos
Creating a new logo for your brand is a complicated exercise. Everyone from product to marketing to the CEO will have an opinion on the design.
That’s why an online sketching template is the most powerful tool in a designer’s toolkit. Design logos, share your work and distribute your ideas early on.
Discover more mobile app examples to get inspiration for your next big thing.
How to use the sketch template?
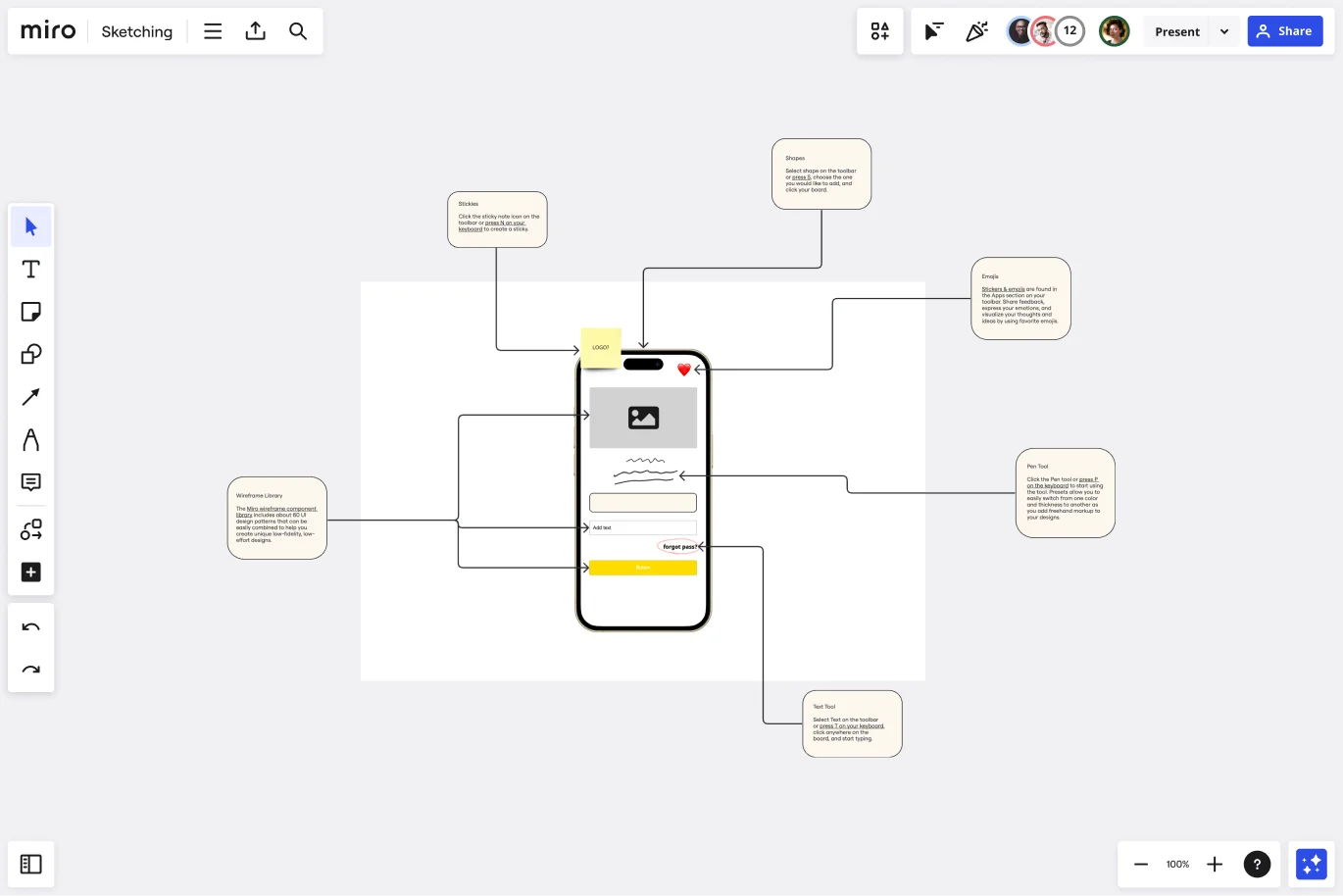
When developing mobile apps, use the online sketching template to present early design concepts and receive quick feedback before starting your app wireframe process. Use the ready-made template and the pen tool to sketch your app designs roughly.
Are there any templates for online sketching?
You can use our pre-made template and make any changes you’d like to suit your particular needs. Invite team members to join your board and collaborate, and use the @mention or video chat if you need to get input from others. You can upload other file types such as documents, photos, videos, and PDFs to store all the relevant information in one place.
How can I collaborate with others using the sketch template?
Many sketch templates offer collaboration features, allowing multiple users to simultaneously work on the same canvas. Look for templates that support real-time collaboration or enable sharing and commenting on drawings.
Get started with this template right now.
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Storyboard for Video Production Template
Works best for:
Storyboard
The Storyboard for Video Production template is your go-to tool for planning every shot of your video project. Outline scenes, dialogues, camera angles, and visual elements to create a coherent narrative. Perfect for filmmakers, educators, or content creators, this template ensures that every aspect of your video aligns with your creative vision, streamlining production and enhancing the overall quality and impact of your project.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.
Empathy Map by Voltage Control
Works best for:
Market Research, Research & Design
Empathy Map 1-2 captures detailed user insights by focusing on their thoughts, feelings, and behaviors. This template helps you create user-centered products by ensuring you understand and address the real needs of your users.
Infographic Template
Works best for:
Marketing, Desk Research, Documentation
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
BPM
Works best for:
Diagramming
The BPM (Business Process Management) template is a visual tool for modeling, analyzing, and optimizing business processes. It provides a structured framework for documenting process flows, identifying bottlenecks, and improving efficiency. This template enables organizations to streamline operations, enhance productivity, and drive business performance. By promoting process transparency and agility, the BPM template empowers teams to achieve operational excellence and deliver value to stakeholders.