Sitemap Template
Lay out the hierarchical structure of your web pages using a sitemap template. Build websites that will attract your audience and provide stellar user experiences.
About the Sitemap Template
Miro’s sitemap template is a visual tool designed to help you plan your website’s structure strategically with ease.
Building a website is a complex task, especially if you’ve got lots of pages in the works. And when you have to involve stakeholders, run multiple feedback cycles, and make plenty of changes, you’ll need a tool that simplifies your workflow and reduces unnecessary back and forth.
That’s exactly where Miro’s sitemap template comes in handy. On top of having a ready-to-use and fully customizable template to work with, you’ll also have access to Miro’s intuitive visual workspace — designed to help you do more with less.
We’ll walk you through how to make the most of our sitemap template in the next few sections.
How to use the sitemap template
Ready to get started? Click on the blue “Use template” button to open our free sitemap template in Miro. Once you’re in, follow the steps below to set yourself up for success:
1. Identify your pages
Before you can structure your website, you’ll need to know what pages there are to organize. Take the time to list out all the possible pages your website will contain. For example, if you’re creating a website for a law firm, you might want a page called “About us” to share more about your services and another page called “Contact us” to tell potential clients how to reach you.
2. Organize your pages
To make it easier for people to find their way around your website, let’s organize all the pages you’ve listed. See if you can identify any broad categories, then group the pages up based on where they belong.
Going back to our law firm example, let’s say you’ve got one page on the firm’s history, another page on staff members, and another page on services. While each of these pages has a unique focus, they all help users get to know the firm better — which means you could probably make them sub-pages of a broader “About us” page.
3. Keep SEO in mind
Apart from user experience, you’ll also want to optimize your sitemap for search engines. You know, making it easier for your target audience to discover your website in their search results — also known as Search Engine Optimization (SEO). Be sure to involve your SEO teammates when filling out the sitemap template to make sure you’re all on the same page.
4. Populate the sitemap template
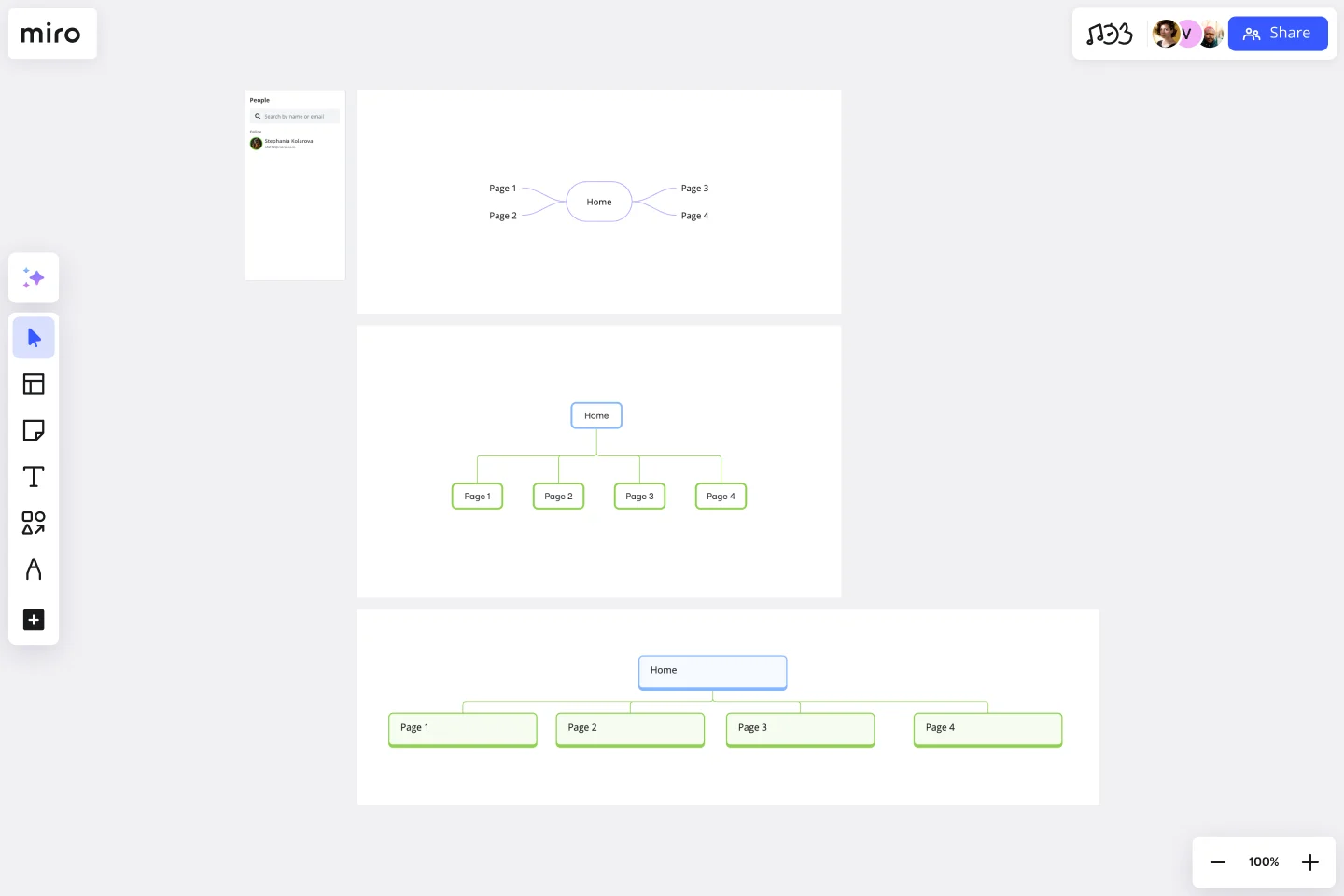
Now that all your pages are lined up, add them to the sitemap template. You’ll notice that the sitemap template comes with three layouts. While you can use any of them, keep in mind that each one has a slightly different purpose.
The first comes as a mind map, which is great if you’re in the early stages of web design and want to quickly list all your pages and categories. The second one is a chart with icons, which is great if you’re presenting your sitemap template and want to go for visual impact. The third one comes with cards — ideal for when you’re starting to build the site and need to share lots of details with designers.
No matter which one you pick, all you have to do is double-click on the text boxes to add your own content. You can also duplicate or remove any elements as you need and customize the overall look and feel — including colors, sizes, line thickness, icons, and font types.
5. Get feedback on your sitemap
Get feedback from stakeholders by inviting them to view your sitemap template and leave comments. Just click on the blue “Share” button on the top right of your Miro board to grant them access.
You can also export your sitemap template as a PDF or image and share it with your team. Just head to the “Main menu” at the top of your board, click on “Export” and choose a file format.
Benefits of using Miro’s sitemap template
Wondering why Miro’s sitemap template stands out? Here are three key benefits to kicking off your web design process in our collaborative visual workspace:
Keep your team in the loop
Easily share important updates about your sitemap without having to send an email or chat message. With Presentation Mode, you get to host live sessions right from your Miro board — with plenty of interactive features to keep your team engaged.
Not up for another meeting? Use TalkTrack to record immersive audio and video walkthroughs of your Miro board, allowing your team to learn about – and interact with – your sitemap template in their own time.
Easily collaborate with stakeholders
Building a sitemap makes it easier to have productive working sessions with stakeholders. It’s even easier when you use Miro’s sitemap template. Fill the template in, get instant feedback, and make changes on the go — all in one canvas.
Want to fill the sitemap template in with your team? Invite them to edit your board with you in real-time — or share the sitemap template when you’re ready by having others view and leave comments on your Miro board. Either way, you save plenty of time.
Save resources
Any changes you make to a website cost time and resources — let alone starting over from scratch. Using Miro’s sitemap template not only helps you plan your website content and start the design process with confidence but also allows you to involve the right people from the start.
With lots of eyes on your sitemap template early on, you’ll be more likely to spot potential errors and pitfalls, run the right tests, and make meaningful iterations. In other words, you’ll reduce any chances of major redesigns down the line, saving you lots of time and resources.
What’s the purpose of a sitemap?
The purpose of a sitemap is to show the relationship between components of your website and to make it easier for Google to crawl your site and see what kind of information is important on your website.
What is a sitemap example?
A sitemap is the mapping of your website. It can be visual, as seen above in our sitemap template, or it can be in XML format.
What should a sitemap include?
Your sitemap should include the essential pages to your website and the ones you want to rank in Google and show your users. You can use a sitemap template to understand your website structure and navigation better.
Get started with this template right now.
Editorial Calendar Template
Works best for:
Marketing, Strategic Planning, Project Planning
If your company is like most, content is a big thing. You create more of it (and a lot faster) than you create almost anything else. It includes blogs, newsletters, social media posts, ads, and more—and it requires ideating, writing, editing, and publishing. That’s why every content team needs an editorial calendar. The template will let you easily create a calendar that empowers your team to plan strategically, keep things organized (by content type, writer, channel, and delivery date), and finalize/post all content on schedule.
Dependency Diagrams Educational Board
Works best for:
Diagramming
The Dependency Diagrams Educational Board template provides a visual tool for teaching and learning about dependency relationships between components in systems. It offers a structured framework for illustrating dependencies, connections, and interactions within a system or process. This template enables educators to explain complex concepts effectively and engage learners in interactive activities. By promoting visual learning and understanding of dependencies, Dependency Diagrams empower students to grasp fundamental principles of systems thinking and analysis.
Weekly Schedule Template
Works best for:
Planning, Project Management
The Weekly Schedule Template is a powerful tool that makes it easy for users to manage their time effectively. Specifically designed for weekly planning, this template provides a visual guide for organizing tasks, events, and activities. Its most notable feature is its ability to prioritize and allocate time systematically throughout the week. This unique flexibility ensures that users have a comprehensive overview of their schedule and can adjust it as needed to meet changing priorities and goals. With this template, people can achieve a well-organized and balanced week, promoting increased productivity and focus.
Stakeholder Mapping Template
Works best for:
Business Management, Mapping, Workflows
A stakeholder map is a type of analysis that allows you to group people by their power and interest. Use this template to organize all of the people who have an interest in your product, project, or idea in a single visual space. This allows you to easily see who can influence your project, and how each person is related to the other. Widely used in project management, stakeholder mapping is typically performed at the beginning of a project. Doing stakeholder mapping early on will help prevent miscommunication, ensure all groups are aligned on the objectives and set expectations about outcomes and results.
All-in-one PI Planning
Works best for:
Agile
The All-in-one PI Planning template streamlines the SAFe Program Increment (PI) Planning process by providing a comprehensive framework for teams to collaboratively plan and align on objectives and dependencies. It integrates essential elements such as PI Objectives, Team Breakouts, and Program Board, enabling teams to visualize, prioritize, and coordinate work effectively. This template empowers Agile Release Trains to deliver value predictably and efficiently, driving alignment and synchronization across the organization.
Flow Diagrams
Works best for:
Diagramming
The Flow Diagrams template offers a versatile tool for visualizing processes, workflows, and systems. It provides a range of shapes and connectors for creating flowcharts, process maps, and data flow diagrams. This template enables teams to represent complex systems and processes in a clear and structured manner, facilitating communication and decision-making. By promoting visual clarity and understanding, Flow Diagrams empower teams to analyze and optimize processes effectively, driving efficiency and productivity.