SDLC Template
Promote clear, streamlined communication with the SDLC template. Help development teams follow a structured approach to deployment.
About the SDLC Template
Developing software requires a structured method to turn concepts into practical applications. The SDLC template is a crucial tool that guarantees that software projects remain on track toward success. It is designed to break down the software development process into clear and actionable stages, creating a visual story from beginning to end.
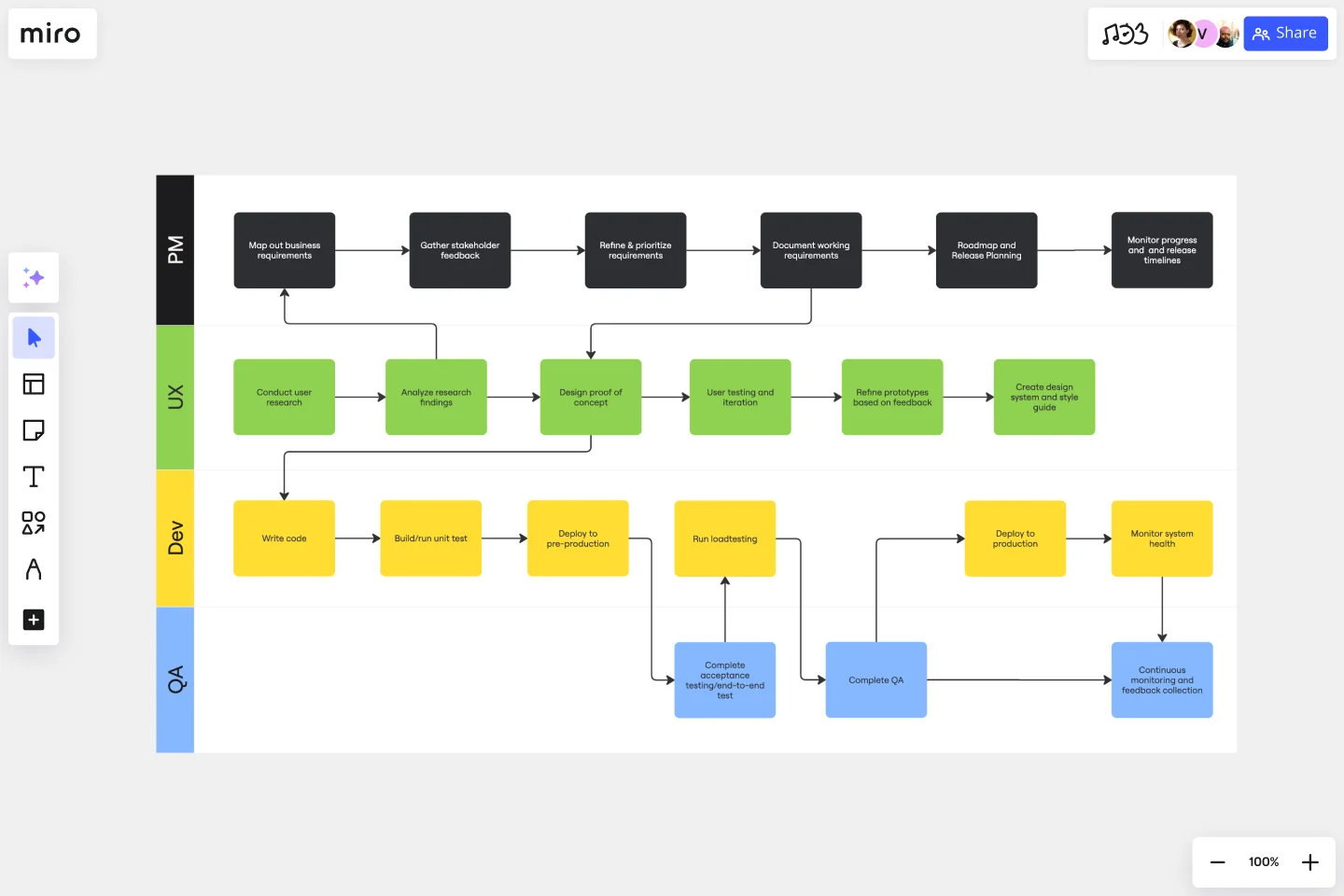
Within the SDLC template, the process is neatly categorized into distinct areas, allowing for focused attention on every critical component:
PM (Project Management)
Initiates with a comprehensive project plan.
Outlines project scope, timelines, and resource allocation.
Monitors project milestones and ensures alignment with objectives.
Dev (Development)
Encapsulates design and coding phases.
Includes architecture design, programming, and the integration of components.
Focuses on turning design documentation into the actual software.
Q&A (Quality Assurance)
Encompasses all levels of testing to ensure quality and functionality.
Engages with test planning, case development, and execution of tests.
Responsible for identifying defects and verifying fixes.
The bullet points in each of these areas not only define the tasks that need to be accomplished but also serve as checkpoints to measure progress. This ensures that every aspect of software creation is given the attention it deserves. The template allows for a smooth workflow, which empowers teams to deliver with precision and quality.
How to use the SDLC Template in Miro
Customize your workflow: Click on any element to edit text, change colors, or adjust sizes. The template is designed for ease of use and can be tailored to fit any project's needs.
Expand with diagramming tools: Add more shapes and connector lines to elaborate on each phase. The automated diagramming features enable swift modifications and additions, ensuring the template grows with the project.
Incorporate artifacts: Drag and drop relevant documents, links, and images onto the board to enrich the context. Every artifact is just a few clicks away from being part of the visual project narrative.
Why use an SDLC Template?
Enhanced clarity: The template breaks down complex processes into clear, manageable stages, allowing team members to understand their roles and responsibilities at each step.
Improved communication: With a shared visual guide, teams can more effectively communicate about the project's progress and hurdles.
Streamlined process: The SDLC template helps standardize the development process, making it easier to replicate success in future projects.
Efficiency in tracking: Progress tracking is simplified, as the template provides a snapshot of what has been completed and what's next.
Risk mitigation: By following a structured approach, potential issues can be identified and addressed early in the development cycle, reducing the overall risk.
Can the SDLC template be adapted for different project sizes?
Absolutely. Whether you're working on a small application or an extensive enterprise system, the template is fully customizable to scale up or down based on the project's complexity.
Is the SDLC template suitable for Agile methodologies?
Yes, while it is structured around the traditional phases of software development, it can be tweaked to fit an Agile framework by adjusting the stages to iterations or sprints.
How can multiple team members collaborate using the SDLC template?
Teams can collaborate in real time, with changes being visible instantly. This fosters a collaborative environment where everyone stays informed and can contribute simultaneously.
Are there any prerequisites for using the SDLC template effectively?
A basic understanding of the software development process is beneficial. Still, the template is designed to be intuitive, so even those with limited experience can grasp the stages and contribute effectively.
Get started with this template right now.
UML Class Content Management System (CMS) Template
Works best for:
UML
The UML Class Content Management System CMS Template simplifies documenting and designing the architecture of a Content Management System. It allows for the creation of UML class diagrams to visualize the structure of a CMS. Teams can efficiently map out key classes and their interactions, such as how users create, manage, and publish digital content. The template's integration into Miro's collaborative platform allows for real-time teamwork, customization, and easy sharing of feedback. This streamlines the documentation process and is valuable for software development projects aiming to develop or refine a CMS.
Business Plan Mind Map Template
Works best for:
Strategy, Planning
The Business Plan Mind Map Template simplifies complex business information by visually organizing each plan section as a branch on a mind map. This enhances communication, understanding, and attention to crucial aspects, making it an essential tool for developing effective business strategies.
UML Sequence Deployment Pipeline Template
Works best for:
UML
The UML Sequence Deployment Pipeline Template in Miro visually maps the sequence of steps in an automated deployment pipeline, helping teams in software development and deployment. It helps identify bottlenecks, standardizes the deployment process, and facilitates new member onboarding for continuous improvement.
AWS Control Tower Account Governance Template
Works best for:
AWS
The AWS Control Tower Account Governance Template streamlines the setup and management of governance across multiple AWS accounts. It leverages AWS Control Tower to automate and simplify the governance process, ensuring that your AWS environment adheres to best practices for security, operations, and compliance. This template is highly customizable, allowing you to adjust governance controls and policies to meet the unique requirements of your organization. It provides a centralized view of your AWS environment, enhancing visibility and control, and scales with your organization as it grows.
Empathy Map for Customer Support
Works best for:
Empathy Map
Enhance your customer support with the Empathy Map for Customer Support template. This tool helps you understand your customers' emotions, challenges, and motivations. By mapping these insights, you can improve your support strategies, tailor responses, and provide a more empathetic service experience. Ideal for support teams looking to boost customer satisfaction and loyalty through deeper understanding and empathy.
Strategic Technology Roadmap Worksheets
Works best for:
Roadmap, Planning, Mapping
We all know that technology commercialization success starts with the end in mind, a product with market viability.