Sailboat Retro
Sailboat Retrospective is a fun and easy way to boost the communication of what went well and what slowed the team during current sprint.
Based on the topics addressed during the retrospective, the team agrees on the improvement activities needed for future sprint.
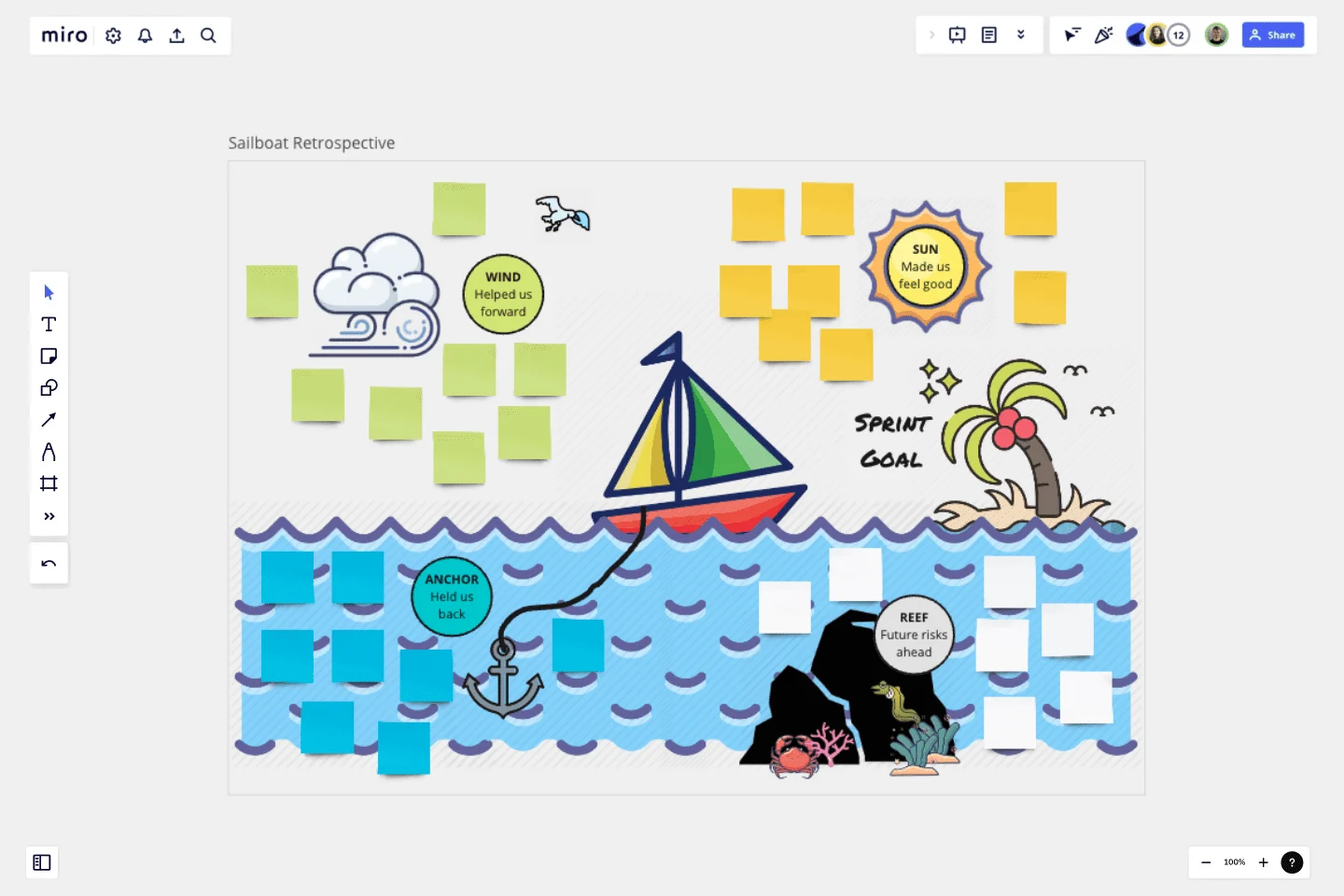
The tropical island represents the set sprint goal they have aimed to achieve in their daily work during the sprint.
The Wind represents everything helping them to achieve the sprint goal, pushing the team's sails boat to go even faster.
The Sun represents all the things making them feel good and happy during work. As a retrospective is a time for team celebration this is a highly appreciated topic to bring up and an opportunity to bring forward kudos to your team friends.
The Anchor on the Sailing boat represents everything that is slowing us down an holding us back on the journey towards the sprint goal.
The Reef represents potential risks ahead that we see will jeopardize future sprint work.
How to use the Sailboat Retrospective
Set the stage - start the Retrospective by introducing the team of the sailboat metaphor.
Reflect and write individually - Give each team member 7 min to individually write down stickies on the board in the different areas of the sailboat canvas.
Present and discuss in pairs - Have breakout sessions with 2 (or 3) persons in each breakout room where they present their stickies to each other.
Summarize - Each pair summarize the discussion during breakout so all team members can hear what has been discussed. Opportunity to ask questions if any.
Group stickies - In case of more than one sticky with the same topics the team agrees upon grouping them together.
Voting - Time for team voting on the topic(s) that needs focus going forward. It could be topics helping the team go forward so they need continue with these to keep momentum, or topics related to what is slowing them down or potential risks coming up.
Find Actions - Based on the highest voted topic(s) the teams agree on improvement action going forward in the next sprint.
This template was created by Johanna Torstensson.
Get started with this template right now.
User Interview Template
Works best for:
Desk Research, Product Management
A user interview is a UX research technique in which researchers ask the user questions about a topic. They allow your team to quickly and easily collect user data and learn more about your users. In general, organizations conduct user interviews to gather background data, to understand how people use technology, to take a snapshot of how users interact with a product, to understand user objectives and motivations, and to find users’ pain points. Use this template to record notes during an interview to ensure you’re gathering the data you need to create personas.
DevOps Roadmap Template
Works best for:
Documentation, Product Management, Software Development
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
Persona Empathy Map & Canvas
Works best for:
Product Management, Empathy Map
The Persona Empathy Map & Canva by Sophie RAOUL template helps you delve deep into your customers' minds. Create comprehensive personas and empathy maps to better understand your audience's thoughts, feelings, and behaviors. This tool is perfect for developing customer-centric products and marketing strategies. Ideal for UX designers, marketers, and product managers aiming to enhance user experience.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Sailboat Template
Works best for:
Agile Methodology, Meetings, Retrospectives
The Sailboat Retrospective is a low-pressure way for teams to reflect on how they handled a project. By defining your risks (the rocks), delaying issues (anchors), helping teams (wind), and the goal (land), you’ll be able to work out what you’re doing well and what you need to improve on for the next sprint. Approaching team dynamics with a sailboat metaphor helps everyone describe where they want to go together by figuring out what slows them down and what helps them reach their future goals.
Kanban Framework Template
Works best for:
Kanban Boards, Agile Methodology, Agile Workflows
Optimized processes, improved flow, and increased value for your customers — that’s what the Kanban method can help you achieve. Based on a set of lean principles and practices (and created in the 1950s by a Toyota Automotive employee), Kanban helps your team reduce waste, address numerous other issues, and collaborate on fixing them together. You can use our simple Kanban template to both closely monitor the progress of all work and to display work to yourself and cross-functional partners, so that the behind-the-scenes nature of software is revealed.