Retrospective
A retrospective (short: retro) is a team meeting with the single goal of reflecting on how to improve ways of working within the team.
A retrospective (short: retro) is a team meeting with the single goal of reflecting on how to improve ways of working within the team. This is done by identifying what worked, what didn’t, and why within a recent time period. We recommend running a Retrospective with your team every couple of weeks or at the end of a project milestone.
We have created a Miro template that you can use to run remote retro’s with your team. The template will help you and your team reflect on the most important aspects and guide the discussion towards a proactive outcome. Feel free to adapt to your needs.
The board is divided in 5 main areas:
Welcome Board: Optional reminder about the objective and do’s and don’ts of a retrospective.
A | Individual growth: Start off by talking about individual learnings and perceptions.
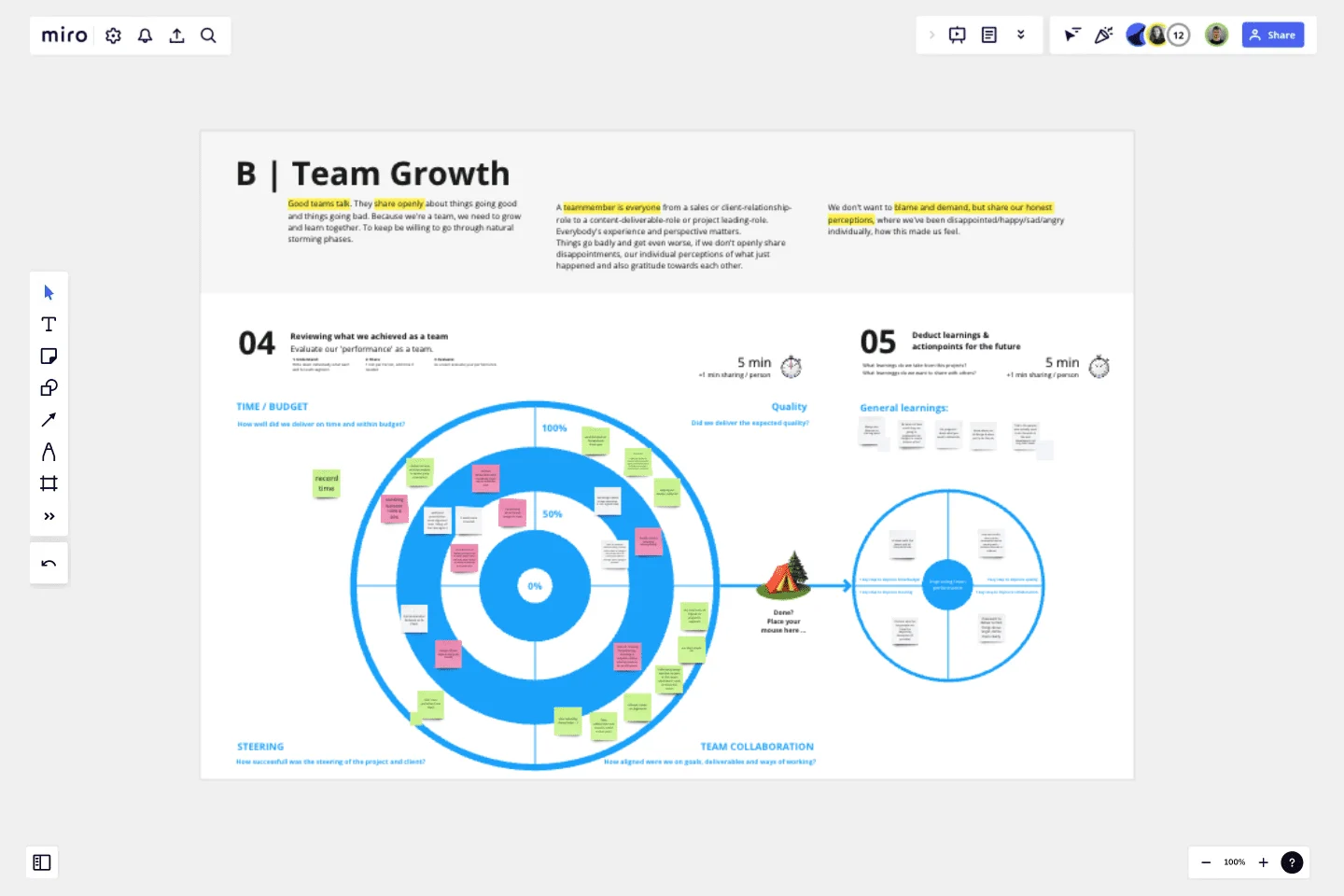
B | Team growth: This is the second part of the retro, where you talk about the team’s performance as a whole.
C | Open Topics: This is where you capture any left-over topics as well as next steps.
Facilitation Guides (highlighted in green): If this is your first time doing a retrospective, we’ve also included a short facilitation guide highlighted in green. We recommend deleting that, before starting the actual retro.
This template was created by Designit.
Get started with this template right now.
One Page Product Strategy
Works best for:
Product Management, Planning
The One Page Product Strategy template condenses complex product strategies into concise, actionable plans. By providing a structured framework for outlining goals, target markets, and key initiatives, this template enables product teams to align on strategic objectives efficiently. With sections for defining value propositions, competitive differentiators, and success metrics, it facilitates strategic decision-making and execution. This template serves as a roadmap for driving product development efforts and achieving business objectives effectively.
Agenda Template
Works best for:
Project Management, Meetings, Workshops
Even when you’ve hosted meetings for years, hosting them online is different. Keeping them structured, purposeful, and on-task is key. That all starts with having a detailed agenda, and this template makes it so easy for you to create one.
User Flow Template
Works best for:
Desk Research, Flowcharts, Mapping
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
RICE Prioritization Template
Works best for:
Project Management, Strategic Planning, Prioritization
Teams use the RICE framework to prioritize the best course of action for their business. Using the model, you assign a RICE score to different ideas and tasks. This score tells you whether that item is something to prioritize. As a result, you make better-informed decisions about growing your business.
Brainwriting Template
Works best for:
Education, Ideation, Brainstorming
Brainstorming is such a big part of ideation. But not everyone does their best work out loud and on the spot, yelling out thoughts and building on others’ ideas. Brainwriting is a brilliant solution for them—creative thinkers who happen to be more introverted. This approach and template invites participants to reflect quietly and write out their ideas, and then pass them to someone else who will read the idea and add to it. So you’ll get creative ideas from everyone—not just the loudest few.
Product Roadmap Template
Works best for:
Product Management, Roadmaps
Product roadmaps help communicate the vision and progress of what’s coming next for your product. It’s an important asset for aligning teams and valuable stakeholders – including executives, engineering, marketing, customer success, and sales – around your strategy and priorities. Product roadmapping can inform future project management, describe new features and product goals, and spell out the lifecycle of a new product. While product roadmaps are customizable, most contain information about the products you’re building, when you’re building them, and the people involved at each stage.