Remote Design Sprint Template
Accelerate innovation by running a Design Sprint with a distributed team.
About the Remote Design Sprint Template
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stale work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions.
3 challenges of running a design sprint remotely
Design sprints are challenging enough, but running one remotely brings its own unique difficulties.
Communication
Getting everyone on the same page and communicating is critical to a successful design sprint, but it’s tougher when you don’t have everyone in the same room. That’s why every team member needs to make an effort to speak up when you have a problem or something to contribute.
Tools
To run a remote sprint, you need the right tools. Everyone will need the right video conferencing tools (e.g. Zoom or Google Hangouts), and team messaging apps like Slack are helpful tool. A virtual collaboration space like Miro is a great way to brainstorm, share ideas, and iterate designs.
Engagement
It’s easier to get lost in the shuffle when a design sprint is done over video conference rather than in-person. That’s why it’s important to nominate a sprint leader who will call on everyone and bring different opinions into the fold.
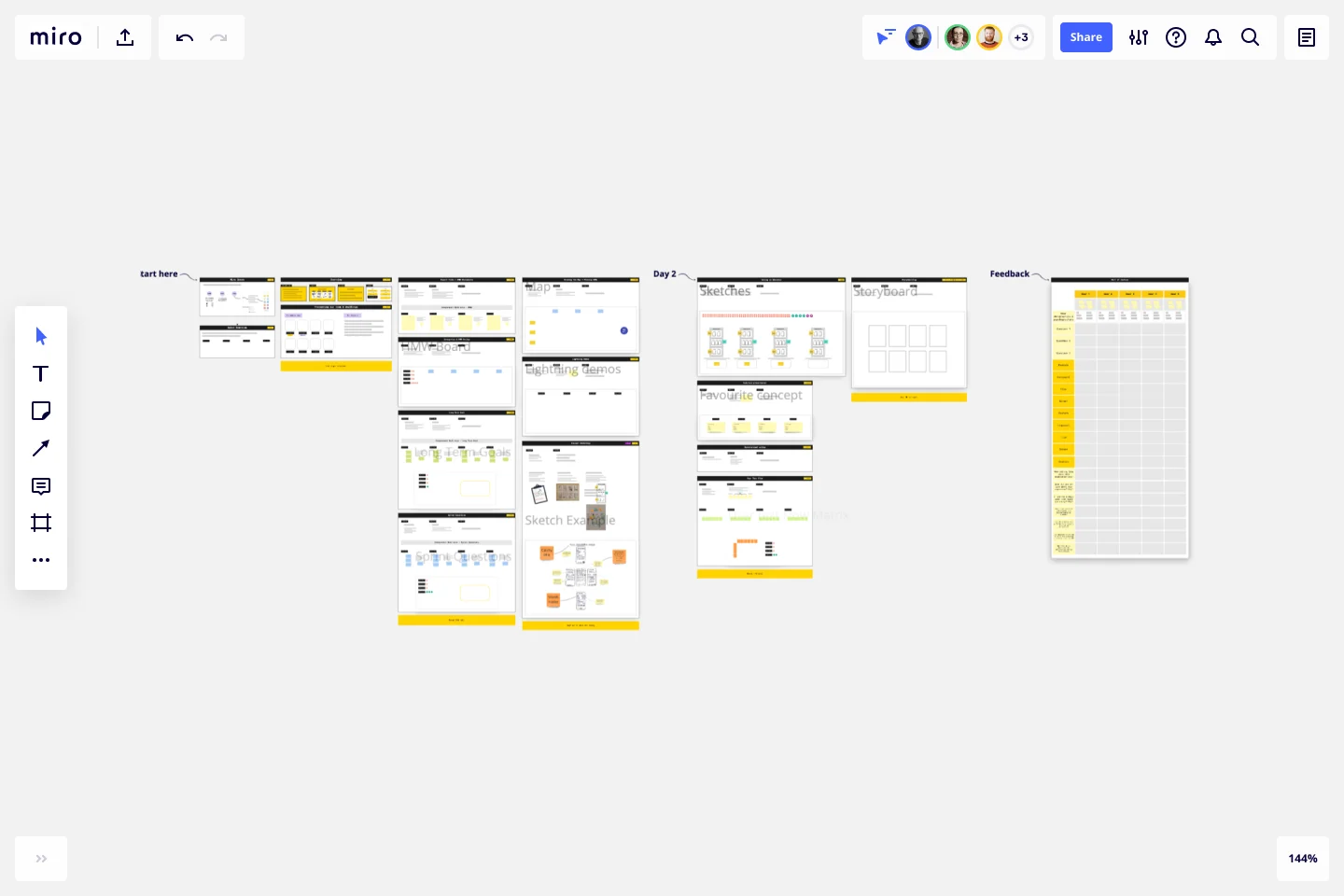
How to run a design sprint with a remote team in 4 steps
The template for this remote design sprint takes place across four or 5 days, with four phases:
1) Map and sketch
The first phase involves bringing the team together and brainstorming. You’ll first want to work on identifying problems with your current product or service, and then think of potential ways to solve this problem by mapping out different potential solutions.
2) Decide and storyboard
With various ideas laid out, it’s time for your team to decide on a plan of action. Then, draw up a storyboard with your plan of how you’re going to design and iterate the plan. Make sure to include any relevant resources or materials that will be necessary to carry out the plan.
3) Prototyping
Now that your plan is prepared, you need to build the prototype. The idea isn’t to build a full-fledged product that would be released to the public, but an MVP, or “Minimum Viable Product.” You want the product to function in a way that solves the specific problem that your team laid out in the first brainstorming session.
4) Test and learn
Finally, you demo your prototype with other teams and with users to see how they react. Collect data on how they use or respond to the prototype, so you can figure out how to improve it the next time.
Why should you run a design sprint?
Running a design sprint can help teams move faster, overcoming roadblocks and aligning more quickly. They're good for generating multiple ideas from a diverse group to solve a complex problem – resulting in more innovative solutions than if everyone had operated independently.
Getting early feedback from users can help you identify potential flaws earlier, and in a more cost-efficient manner. After a sprint, you should have a workable prototype that you can use to start developing your product.
Although they're commonly used in product development, design sprints are flexible and can be adapted to multiple projects and focus areas, from marketing to HR.
Get started with this template right now.
Empathy Map by Axelle Vanquaillie
Works best for:
Market Research, Research & Design
Empathy Mapping template is a valuable tool for gaining deep insights into user experiences. It helps you understand their motivations and challenges, ensuring your products address real needs. Ideal for UX researchers and designers.
Burndown Chart Template
Works best for:
Project Management, Agile Workflows, Mapping
Whoa whoa whoa, pace yourself! That means knowing how much work is left—and, based on the delivery date, how much time you’ll have for each task. Perfect for project managers, Burndown Charts create a clear visualization of a team’s remaining work to help get it done on time and on budget. These charts have other big benefits, too. They encourage transparency and help individual team members be aware of their work pace so they can adjust or maintain it.
Icebreaker Template
Works best for:
Icebreakers
There’s no better way to kickoff a meeting or workshop than by building comfort and familiarity between your guests — to put them at ease and get them ready to participate and collaborate. That’s just the kind of human connection that icebreakers create, which make them great for remote gatherings or introducing new team members. There are many icebreakers to choose from, including: Describe yourself in one word. Share a photo of yourself as a baby. And if you were an animal, what would you be?
Experience Mapping Template
Works best for:
Desk Research, Mapping
Plan your product according to your customer’s needs and desires with the Experience Map Template. Bring a customer-centric approach to product development and branding.
A Halloween Retro
Works best for:
Retrospectives, Meetings, Agile Methodology
The Retrospective Halloween template offers a themed approach to retrospectives, perfect for the spooky season. It provides elements for reflecting on past iterations, identifying scary issues, and brainstorming solutions. This template enables teams to have fun while addressing serious topics, fostering creativity and collaboration. By promoting a playful yet productive atmosphere, the Retrospective Halloween empowers teams to tackle challenges, drive improvement, and strengthen team cohesion effectively.
Empathy Map for Educational Purposes
Works best for:
Product Management
Enhance your educational approach with the Empathy Map for Educational Purposes template. This tool helps educators understand students' perspectives, needs, and emotions. Use it to create a more empathetic and effective teaching strategy, ensuring that your educational content resonates with and supports your students. Ideal for teachers and educational planners aiming to improve student engagement and learning outcomes.