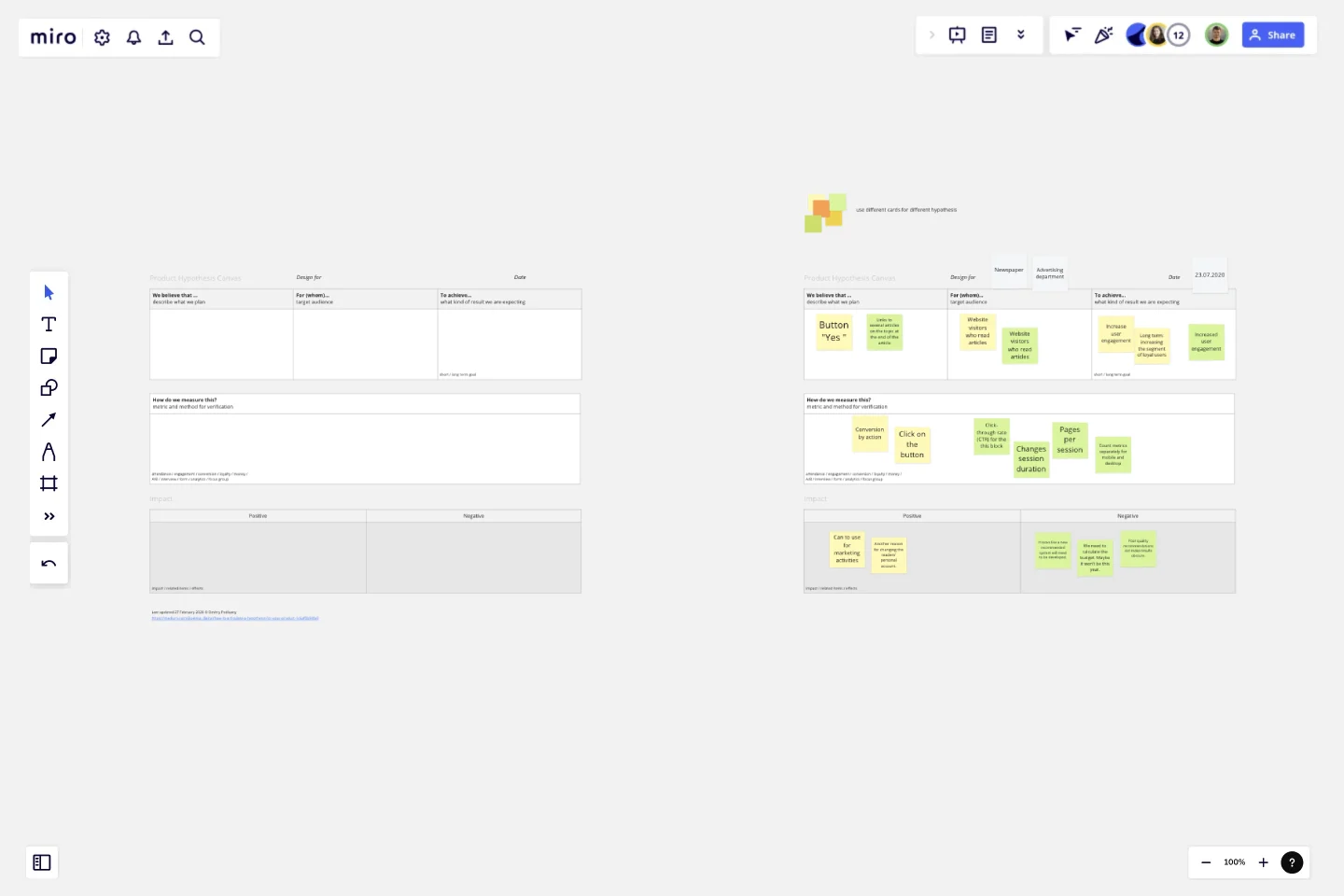
Product Hypothesis Canvas
We are increasingly shifting from projects centered on the demands of customers or users to projects focused on product hypotheses.
There are several reasons for this.
On the one hand, we are expected to implement new functions within increasingly shorter deadlines. That’s because the competition is getting fiercer, and the world, thanks to modern technology, keeps speeding up and getting more complex.
On the other hand, having more diverse groups of users means facing more diverse needs. We are moving at full speed towards an entirely customizable world. And this creates an even greater demand for instantaneous product adjustments.
If “demands” require implementation, then “hypotheses,” above all, need to be tested. But before that, the hypotheses must be coherently articulated. Which is not always as easy as we would have wanted.
We believe that the more coherent the hypothesis, the more fruitful testing it will be. Testing in this sense covers not just the verification of the actual hypothesis, but also any possible insights that may be gathered in the process. To structure and simplify the process of articulating your hypothesis, we have singled out the following questions, which you can answer sequentially.
The Product Hypothesis Canvas helps you create more effective hypotheses. Keep in mind that the canvas does not do the work for you; it simply helps you focus on the task at hand and reach a more effective solution.
The steps for filling out the Product Hypothesis Canvas
1. We believe that…
Here, we describe what we plan to develop.
2. For (whom)…
In this block, we define our target audience and, if required, evaluate its role in our project.This step is very important, as it will later help us rank our hypotheses by their relevance to our project. Sometimes, project team members become utterly seduced by an interesting idea, and end up forgetting that it is only applicable to a few isolated cases.In fact, if the author is unable to coherently explain whom their hypothesis is going to benefit, it’s very likely that they are just indulging in random guesswork. That is like when a pool player breaks with a powerful strike, hoping to pocket a ball at random. In the same way, product managers and designers generate hypotheses with no connection to the users, hoping that at least someone is going to be interested. Be really careful with such hypotheses; it may be worth the time to think about them in greater detail.
3. To achieve…
It is also important to determine what kind of result we are expecting from our experiment. Moreover, the result should preferably be measurable in specific terms. Don’t write, “We must do better!” It’s better to express your expectations like, “We must improve [product] by 5%.”Depending on the hypothesis, we may have different expectations for short-term and long-term results. Many people prefer to focus on short-term results and avoid working with hypotheses that have more far-reaching goals. But when we create our hypothesis, we must be aware of how long it will take to test it: a day, a week, a month, or maybe even longer. With that in mind, we will later be able to plan a backlog of our experiment.
4. How do we measure this?
The ability to measure the results is the key parameter for testing product hypotheses. While we already mentioned what we are going to measure in the previous step, here we describe the kinds of tools we are going to use for this. What signals will indicate that the opportunity we have created is impactful? Which key performance indicators (qualitative or quantitative) are we going to measure to prove our experiment was successful?
5. Impact, positive or negative
We have introduced this block in case we want to approach our hypothesis as something beyond a single objective. Filling it in is not mandatory.In some cases, the introduction of a certain function has a negative impact on other parameters within the system. For example, we add an extensive, informative presentationto our home page, hoping to increase user engagement. However, the presentation impacts the page’s loading speed, which, contrary to our intent, increases the bounce rate, potentially reducing engagement. In this specific case, the higher bounce rate is probably not caused by the functionality itself but by its bulkiness and poor implementation.
This template was created by Podluzny.
Get started with this template right now.
Gantt Chart Project
Works best for:
Strategy, Planning
The Gantt Chart Project template is a versatile tool for managing various types of projects. It provides a clear visual timeline of your project's tasks, deadlines, and dependencies. Use it to plan, execute, and monitor your project's progress, ensuring all activities are aligned and on track. This template enhances team collaboration, improves time management, and helps address potential bottlenecks for successful outcomes.
Strategy Map Template
Works best for:
Leadership, Strategic Planning, Mapping
How do your individual or team goals relate to an organization’s overall strategy? A Strategy Map is a stylized picture of your organization’s strategy and objectives. It’s powerful because it provides a clear visual guide to how these various elements work together. Strategy Maps can help align various different team goals with the overall strategy and mission. With the Strategy Map in place, teams can create set actionable, relevant KPIs. Strategy mapping is often considered part of the balanced scorecard (BSC) methodology, which is a strategic planning tool for setting overall team goals.
Strategic Technology Roadmap Worksheets
Works best for:
Roadmap, Planning, Mapping
We all know that technology commercialization success starts with the end in mind, a product with market viability.
Corrective Action Plan Template
Works best for:
Project Management, Operations, Strategic Planning
For a manager or HR leader, it’s the least fun part of the job: Documenting an employee’s performance issues and talking about them directly to that employee. A corrective action plan makes that tough task a little easier by putting issues into a professional, written framework. That way the process, next steps, and details of the conversations are all clearly documented. This template will enable you to eliminate murky communication, align on expectations, and provide step-by-step instructions for your employee.
Scope of Work Template
Works best for:
Project management, Planning
The Scope of Work Template from Miro brings structure, clarity, and efficiency to project planning. It's more than just a template—it's an adaptable and dynamic platform that adapts to your unique project needs. Join thousands of satisfied users and make the Scope of Work Template a part of your project management toolkit.
Weekly Planner by Elina Schäfer
Weekly Planner template is perfect for organizing your weekly tasks and schedules. It helps you prioritize activities, set deadlines, and manage your time effectively, ensuring you stay productive and on track throughout the week.