Pet Sitting App Wireframe Template
Design your pet sitting app effortlessly with our customizable pet sitting app wireframe template.
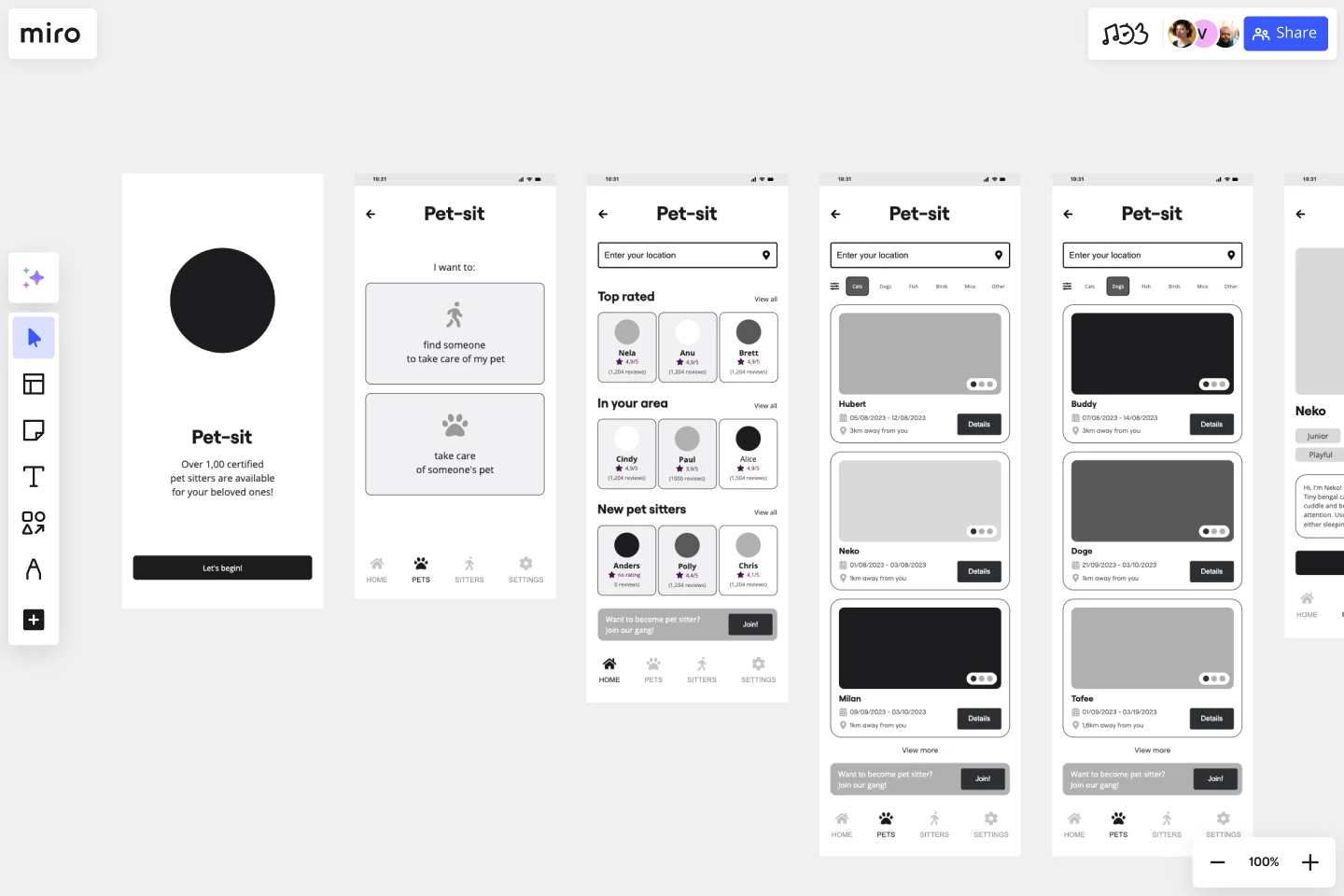
About the Pet-Sitting App Wireframe Template
The pet-sitting app wireframe template is designed to streamline the design process. This template provides a structured layout that helps you visualize the user interface and user experience of your pet-sitting application. It serves as a blueprint, allowing you to map out the structure and functionality of your app before diving into the detailed design and development phases.
What’s the pet-sitting app wireframe template?
The pet-sitting app wireframe template is a visual guide that represents the skeletal framework of your pet-sitting app. It includes various predefined areas such as headers, footers, navigation bars, content sections, and interactive elements. Each area is designed to help you plan the placement and interaction of different components within your app. By using this template, you can ensure a smooth user flow and a cohesive design that aligns with your app’s goals.
How to use the pet-sitting app wireframe template in Miro?
Customize the layout: Drag and drop elements to customize your wireframe according to your app’s requirements. You can add, remove, or adjust screens to fit your design needs.
Annotate your design: Use Miro’s annotation tools to add notes and comments. This helps in receiving feedback and staying aligned with your team.
Collaborate with your team: Invite team members to collaborate in real-time. Share the wireframe with stakeholders for quick approvals and feedback.
Iterate and refine: Continuously iterate on your wireframe based on feedback. Use Miro’s infinite canvas to mock up the flow between your app screens and have a comprehensive overview of your app layout.
Why should you use a pet-sitting app wireframe template?
Improve design process: In the context of the pet-sitting app wireframe, this approach ensures that all features align efficiently with user needs. It also helps organize and plan the app’s structure and functionality effectively.
Better collaboration: The wireframe facilitates communication among various stakeholders, including product owners and developers, leading to a more well-rounded design. It encourages real-time collaboration and feedback from multiple parties involved.
User experience: By focusing on pet-related services, the wireframe ensures a smooth user flow and intuitive navigation. Users can easily book sitters, manage appointments, and communicate through the app.
Cost-effective: The wireframe allows for the early identification of potential issues during the design phase, saving both time and resources during the development of the pet-sitting app.
Flexibility: The design is easily customizable to meet the specific needs of the project and the diverse requirements of pet owners and sitters, allowing for adjustments based on user feedback and market trends.
Get started with this template right now.
Prune the Product Tree Template
Works best for:
Design, Desk Research, Product Management
Prune the Product Tree (also known as the product tree game or the product tree prioritization framework) is a visual tool that helps product managers organize and prioritize product feature requests. The tree represents a product roadmap and helps your team think about how to grow and shape your product or service by gamifying feedback-gathering from customers and stakeholders. A typical product tree has four symbolic features: the trunk, which represents the existing product features your team is building; the branches, each of which represents a product or system function; roots, which are technical requirements or infrastructure; and leaves, which are new ideas for product features.
Empathy Mapping by Atlassian
Works best for:
Market Research, Research & Design
Atlassian Empathy Mapping is designed to help teams understand user perspectives. By mapping out user experiences, you can identify pain points and opportunities for improvement. This template is ideal for collaborative workshops and user research.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Plant Care App Wireframe Template
Works best for:
Wireframe, UX, Design
The Plant Care App Wireframe template provides a multi-screen app wireframe along with all the necessary design pages to get started. You can easily customize the wireframe to meet the specific needs of your client or personal project. Add, remove, or adjust screens to create a smooth user flow, and personalize the design by modifying colors, typography, and layouts. Leverage our AI-powered features to further enhance your app design.
Storyboard for Product Development Template
Works best for:
Storyboard
Plan your product’s journey from concept to market with the Storyboard for Product Development template. It outlines every stage of development, including ideation, research, design, testing, and launch. This template promotes clarity, resource planning, and effective communication across teams, making it perfect for product managers and developers who need a comprehensive roadmap to bring innovative ideas to life.
Service Blueprint by Bruna Plentz
Works best for:
Research & Design
Utilize the Service Blueprint template to visualize and optimize your service processes. This template captures interactions between customers and service elements, helping you identify areas for improvement. It's ideal for teams aiming to enhance service delivery by aligning processes, identifying inefficiencies, and fostering a comprehensive understanding of the service journey. Perfect for creating a cohesive service strategy.