Onion Diagram Template
Discover the power and precision of the Onion Diagram Template. Visualize the components of a specific concept, system, or process and clarify their hierarchy and importance.
About the Onion Diagram Template
At Miro, we always look for innovative ways to visually represent complex ideas, making collaboration more intuitive and productive. Our Onion Diagram Template is yet another tool in our suite designed to help you streamline your processes and achieve clarity in your projects.
What's an Onion Diagram Template?
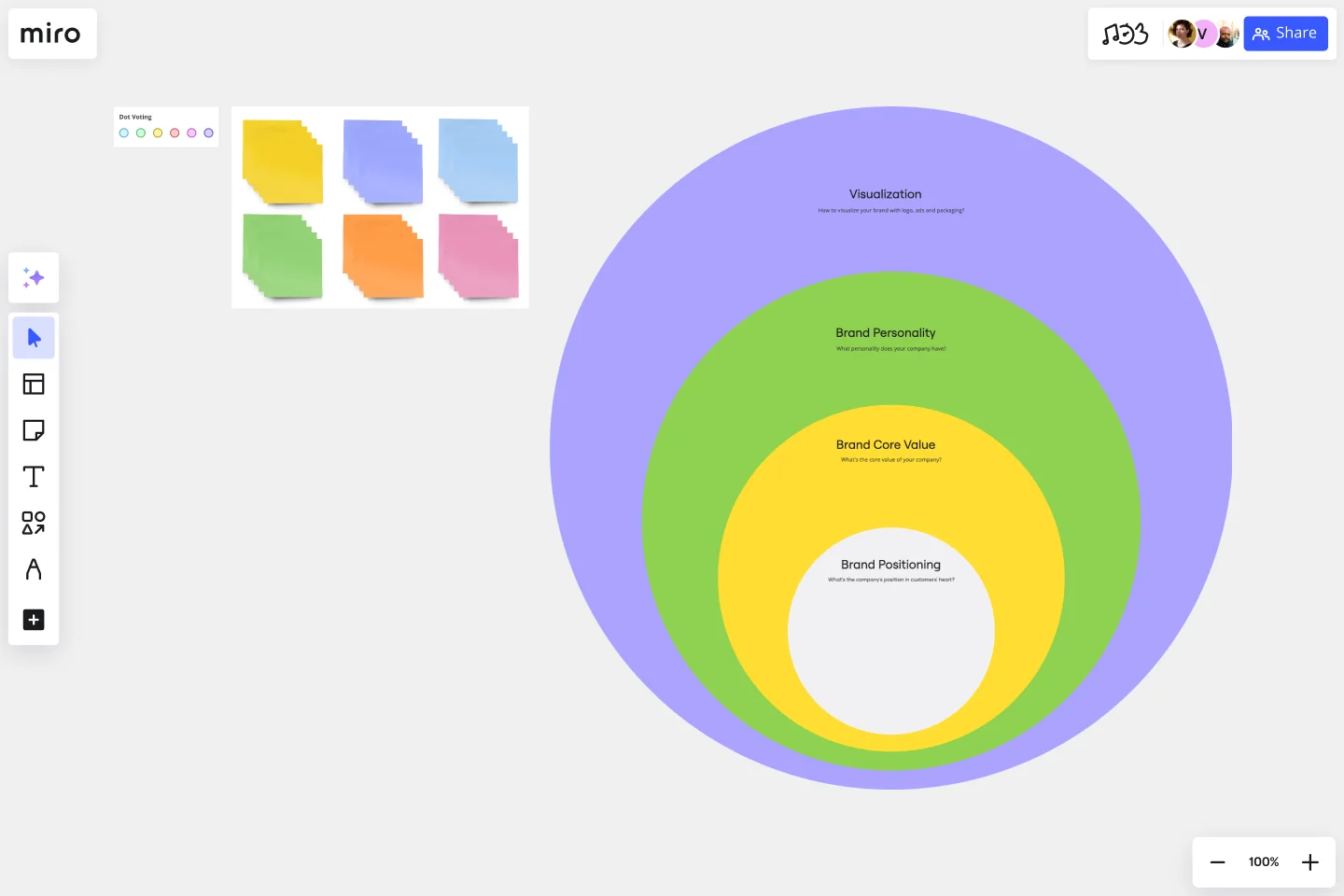
An onion diagram is a type of diagram that showcases layers of a concept, system, or process, much like the layers of an actual onion. Each layer of the diagram represents a different aspect or phase, starting from the innermost core and moving outwards to the outer layers. This structure allows viewers to understand relationships, hierarchies, or sequences in a visual, layered format.
What are the benefits of using an Onion Diagram Template?
Hierarchical visualization: Clearly see the priority or sequence of different elements in a process or system.
Easy analysis: Quickly identify bottlenecks, dependencies, or relationships between layers.
Universal usage: Suitable for various industries, including IT, business analysis, and education.
Enhanced collaboration: Team members can collectively analyze and change diagrams in real time.
How to use an Onion Diagram Template in Miro?
Using the Onion Diagram Template in Miro is straightforward:
Select the template: Go to Miro's Template Library and select the Onion Diagram Template.
Explore automated diagramming: Miro has automated diagramming features. Use our ready-made template and edit data as you see fit, or create an onion diagram from scratch using our shapes library. As you create your diagram, it can auto-adjust, making it easier to visualize complex layers.
Customize your diagram: Drag and drop elements, change colors, or add sticky notes to suit your specific needs.
Save and share: Once your onion diagram is complete, share the board link with team members for collaborative viewing and editing.
How many layers can I add to my onion diagram?
There's no strict limit to the number of layers. However, for clarity and usability, it's best to limit the layers to a number that's easily digestible for viewers.
Can I use the Onion Diagram Template on mobile devices?
Yes, Miro's platform is optimized for both desktop and mobile use, ensuring seamless collaboration regardless of the device.
Are there preset color schemes available for the onion diagram?
Yes, Miro provides a range of color palettes. You can also customize colors to align with your branding or preference.
Get started with this template right now.
UML ERD Diagram
Works best for:
Diagramming, UML Diagram
This template contains a few Entity-Relationship diagrams that you can re-use for your own work.
Cloudflare RAG Architecture Knowledge Seeding Template
The Cloudflare RAG Architecture Knowledge Seeding template in Miro streamlines the sharing and visualization of cloud architecture knowledge, making it ideal for tasks like cloud infrastructure optimization and diagram creation. This template enables straightforward documentation and collaboration, ensuring complex information is accessible to all team members.
Yes No Flowchart Template
Works best for:
Diagramming
The Yes-No Flowchart Template is a simple and efficient tool that helps to simplify complex decision-making processes into clear and easy-to-follow steps. This template uses standard shapes to illustrate processes, decisions, and outcomes, with arrows that guide users from one action point to the next based on binary 'yes' or 'no' decisions. Its most prominent benefit is its ability to bring clarity to decision-making. By presenting processes visually, teams can effortlessly understand and navigate complex scenarios, ensuring that each step is transparent and reducing the potential for misunderstandings or missteps.
UML Class Messaging System Template
Works best for:
UML
The UML Class Messaging System Template streamlines the process of designing and analyzing messaging systems. It allows users to visually map out the structure of a system by detailing classes, their attributes, operations, and the relationships among objects. This template is particularly useful for illustrating the functionality of a messaging system, including the management of text messages, conversation threads, user contacts, notifications, and channels. It offers a clear visual representation of how all these elements interact within the system, making it an invaluable resource for developers, designers, and stakeholders aiming to enhance communication and reduce errors in the development phase.
PERT Chart Template
Works best for:
Mapping, Project Planning
A Program Evaluation and Review Technique (PERT) diagram is used to plan projects efficiently. They help you set a clear timeline, plan out tasks and dependencies, and determine a critical path.
ERD Blogging System Template
Works best for:
ERD
The ERD Blogging System template in Miro efficiently manages and organizes digital content. It features key entities such as User, Post, Comment, Category, Tag, and File, which are essential for managing the creation and publication of blog posts, engaging users through comments, and organizing content via categories and tags. Additionally, it supports media attachments through the File entity, linking them to the relevant content. This template helps streamline the blogging process, making it an invaluable tool for content management and publication.