Mobile App Wireframe Template
Take your ideation game to the next level and easily design applications with the mobile app wireframe template.
About the Mobile App Wireframe Template
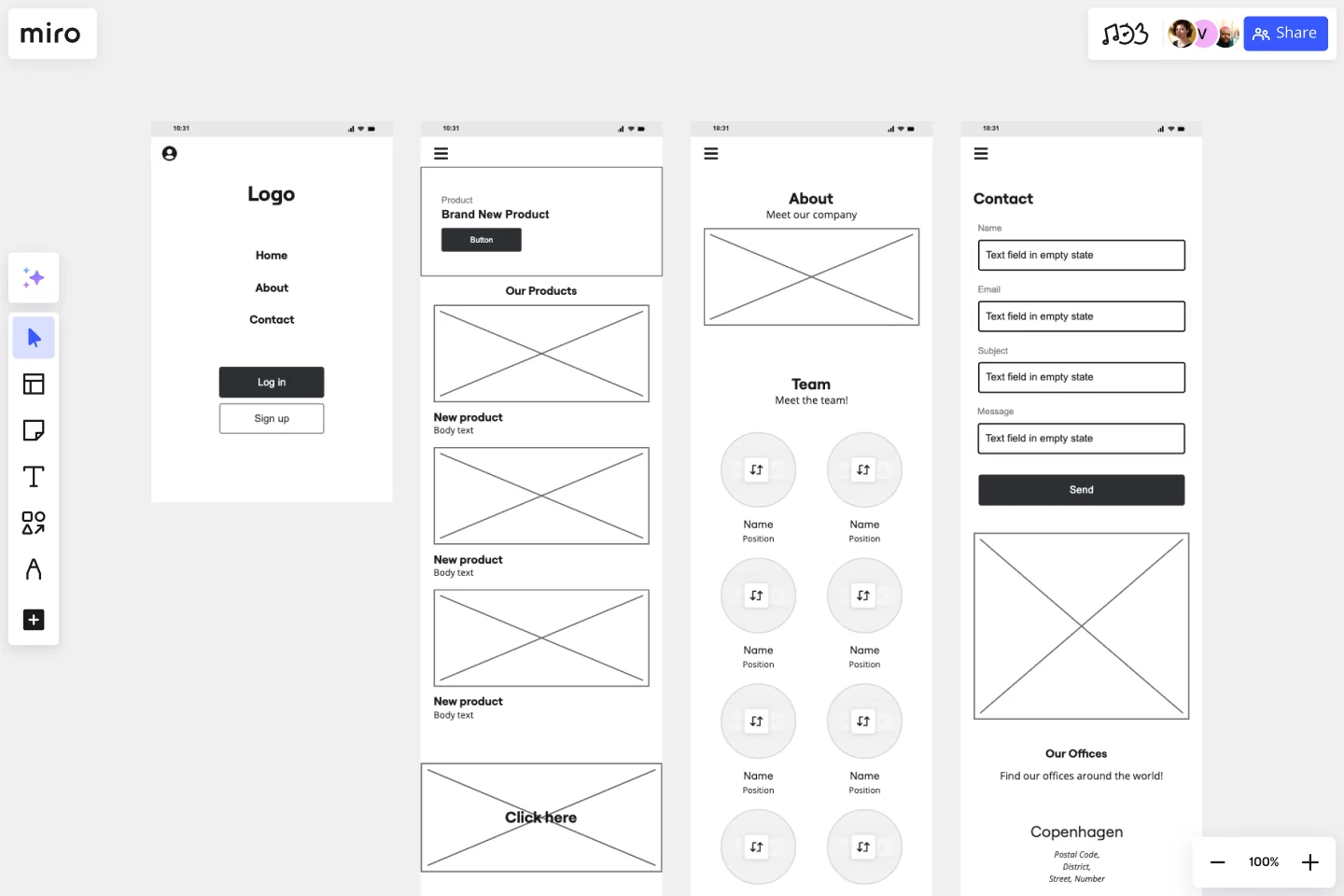
The mobile app wireframe template is a powerful tool designed to streamline the process of mobile app design. This template provides a structured layout that helps you visualize the user interface and user experience of your mobile application. It serves as a blueprint, allowing you to map out the structure and functionality of your app before diving into the detailed design and development phases.
What’s the mobile app wireframe template?
The mobile app wireframe template is a visual guide that represents the skeletal framework of your mobile app. It includes various predefined areas such as headers, footers, navigation bars, content sections, and interactive elements. Each area is designed to help you plan the placement and interaction of different components within your app. By using this template, you can ensure a smooth user flow and a cohesive design that aligns with your app’s goals.
How to use the mobile app wireframe template in Miro?
Customize the layout: Drag and drop elements to customize the wireframe according to your app’s requirements. You can add, remove, or adjust screens to fit your design needs.
Annotate your design: Use Miro’s annotation tools to add notes and comments. This helps you receive feedback and stay aligned with your team.
Collaborate with your team: Invite team members to collaborate in real time. Share the wireframe with stakeholders for quick approvals and feedback.
Iterate and refine: Continuously iterate on your wireframe based on feedback. Use Miro’s infinite canvas to mock up the flow between your app screens and have a comprehensive overview of your app layout.
Why should you use a mobile app wireframe template?
Streamlined design process: Helps in organizing and planning the app’s structure and functionality efficiently.
Improved collaboration: Facilitates real time collaboration and feedback from multiple stakeholders.
Improved user experience: Ensures a smooth user flow and intuitive navigation within the app.
Cost-effective: Identifies potential issues early in the design phase, saving time and resources in development.
Flexibility: Easily customizable to meet specific project needs and client requirements.
Can I customize the mobile app wireframe template?
Yes, the template is fully customizable. You can add, remove, or adjust screens, and change elements to fit your specific design requirements.
Get started with this template right now.
Storyboard Template
Works best for:
Design Thinking
While storyboard is typically associated with planning out scenes for a movie or TV show, it’s been widely adopted throughout the business world. A storyboard is a sequence of illustrations that are used to develop a story. You can use the Storyboarding template anytime you’d like to really put yourself in a customer or user’s position and understand how they think, feel, and act. This tactic can be especially useful when you know there’s a problem or inefficiency with an existing process. You can storyboard existing processes or workflows and plan how you would like them to look in the future.
Agile Kata Storyboard
Works best for:
Storyboard, Design, Planning
Optimize your Agile processes with the Agile Kata Storyboard template. This template is ideal for Agile teams looking to improve their workflows and problem-solving techniques. It helps you visualize the steps of the Agile Kata, including problem identification, solution brainstorming, and iterative testing. Use this template to facilitate continuous improvement, enhance team collaboration, and ensure your Agile practices are effective and efficient.
Press Release Template
A clear vision of the result is vital for success. To gain support, use the Press Release Template to create an engaging news story that captures your audience's attention and imagination. Excitement and enthusiasm for your idea will lead to the support and resources you need to make it a reality.
Storyboard for Customer Journey Template
Works best for:
Storyboard
The Storyboard for Customer Journey template lets you map every touchpoint in the customer’s experience, from awareness to post-purchase. Capture customer actions, emotions, and pain points to better understand their journey. Ideal for marketers and CX teams, it reveals opportunities for improving customer satisfaction, driving engagement, and fostering loyalty through strategic insights and data-driven decisions
Empathy Map [Research]
Works best for:
Market Research, Research & Design
Empathy Map Research template helps you gather in-depth user insights. It’s designed for teams who want to understand user behaviors and needs better. Use this template to inform your design decisions and create user-centered products.
Storyboard for Video Production Template
Works best for:
Storyboard
The Storyboard for Video Production template is your go-to tool for planning every shot of your video project. Outline scenes, dialogues, camera angles, and visual elements to create a coherent narrative. Perfect for filmmakers, educators, or content creators, this template ensures that every aspect of your video aligns with your creative vision, streamlining production and enhancing the overall quality and impact of your project.