Lean UX Canvas Template
Clearly analyze and understand both the business and user sides of your product.
About the Lean UX Canvas Template
Learn more about what the lean UX canvas template is for and when to use it:
What is Lean UX?
Lean UX is a tool that helps your team dissect and solve your business problems by hypothesis and experimentation. Unlike traditional UX, lean UX focuses more on the experience and less on the quantity of deliverables. Your team must therefore collect feedback as early in the design process as possible. So, lean UX demands closer team collaboration than traditional methods. The lean UX canvas empowers you to work in rapid, iterative cycles without giving up quality.
When to use lean UX canvas
Lean UX canvas is beneficial during project research, design, and planning—especially the discovery phase. When your team is developing a variety of projects at the same time, traditional UX methods often won’t work. You simply cannot use standard methods to deliver UX in such a short time. Luckily, lean UX helps you deliver a high-quality user experience without sacrificing efficiency.
Create your own lean UX canvas template
Miro makes it easy to create and share your lean UX canvas. Here’s how to do it:
1. Open the template
To get started, scroll to the top of this page and click on the "use template button". That'll open this lean UX canvas template in Miro.
2. Start with the business problem
Fill out our fully customizable template step by step, going from the Business Problem quadrant to the Experiment Ideas quadrant.
3. Fill in the user quadrants
Next, fill out the User quadrants by uploading user interviews, surveys, usability studies, and more. This process is truly seamless thanks to Miro integrations with Google Drive, Sketch, Dropbox, Adobe CC, and more.
4. Fill in the product quadrants
Fill out the Product quadrants to answer assumptions that the Business quadrants posed and confirm the needs that the User quadrants exposed.
Design efficient, useful solutions and experiences with your team—share your board with others and discuss it in real time.
Benefits of using lean UX canvas
Lean UX canvas gives you the big picture of what you are building, why you are building it, and for whom you are building it. You can quickly identify and fix potentially weak areas of your product and solve your business problems, creating an excellent, much improved and customer-centric product.
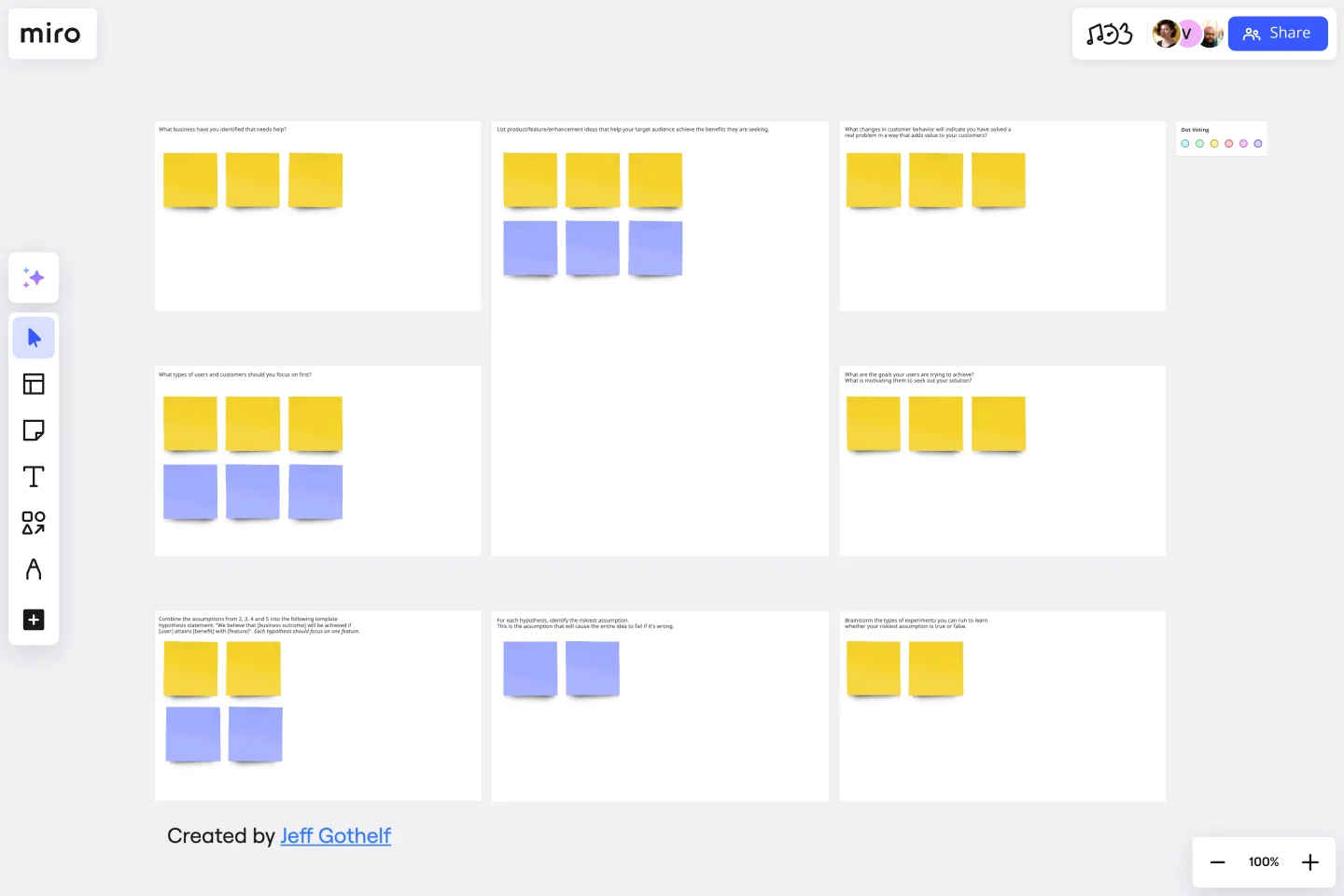
8 factors of lean UX canvas
The lean UX canvas is a grid that encompasses eight key elements:
Business problem
What problem is the business having that needs help?
Business outcome
What changes in user behavior will you need to see in order to know that you have solved the problem?
Users and customers
What users and customers should you prioritize?
User benefits
What goals are your users trying to achieve, or what problems are they trying to solve?
Solution ideas
List the product, features, or enhancements that help your target users achieve their desired goal.
Hypothesis
Aggregate points 2 through 5 to form a hypothesis, such as “We believe that X business outcome will be achieved if Y user attains Z benefit with A feature.”
Assumptions
What’s the most important assumption you must make for the hypothesis to be true? How will you know if your hypothesis is incorrect? What would cause the hypothesis to fall apart?
Experimentation
Brainstorm the experiments you would need to run to test your hypothesis or hypotheses.
Get started with this template right now.
Business Model Canvas Template
Works best for:
Leadership, Agile Methodology, Strategic Planning
Your business model: Nothing is more fundamental to who you are, what you create and sell, or ultimately whether or not you succeed. Using nine key building blocks (representing nine core business elements), a BMC gives you a highly usable strategic tool to develop and display your business model. What makes this template great for your team? It’s quick and easy to use, it keeps your value proposition front and center, and it creates a space to inspire ideation.
OODA Loop Template
Works best for:
Strategic Planning, Strategy
The OODA Loop template helps optimize decision-making processes by using four key stages- Observe, Orient, Decide, and Act. Its well-structured layout allows teams to systematically break down complex decisions, leading to a shared understanding of the decision-making workflow. One of the key benefits of the template is its ability to enhance collaboration. Teams can seamlessly contribute to and iterate upon the decision-making cycle in real time, resulting in more informed decisions and a more efficient process. The template provides a clear and visual representation of each stage, accelerating the decision-making process and fostering a collaborative environment where teams can work together to navigate challenges and make well-informed decisions.
Storyboard for Video Production Template
Works best for:
Storyboard
The Storyboard for Video Production template is your go-to tool for planning every shot of your video project. Outline scenes, dialogues, camera angles, and visual elements to create a coherent narrative. Perfect for filmmakers, educators, or content creators, this template ensures that every aspect of your video aligns with your creative vision, streamlining production and enhancing the overall quality and impact of your project.
Lean Coffee Template
Works best for:
Agile Methodology, Product Management, Meetings
What makes a great meeting (other than donuts)? It’s appreciating everyone’s skills, resources, and time by making the very best use of them. That’s what the Lean Coffee approach is designed to do. Great for team brainstorms and retrospectives, Lean Coffee breaks the meeting into three basic stages: what to discuss, what’s being discussed, and what’s been discussed. This template makes it easy for you to collect sticky notes and to update the columns as you go from topic to topic.
Fit Gap Analysis Template
Works best for:
Strategy, Planning, Management
The Fit Gap Analysis Template is a strategic tool designed to help teams and organizations identify discrepancies between their current state and desired outcomes. By visualizing these gaps, it offers a clear roadmap for improvement, allowing for a focused alignment of resources. One significant benefit of using this template is enhanced clarity; teams can visually discern where they currently stand and plot a precise path toward their goals, ensuring efficient decision-making and effective resource allocation.
Customer Journey Map by Hustle Badger
Works best for:
Customer Journey Map
Customer journey mapping is a method that visualizes and narrates how users navigate a site or app to achieve their objectives.