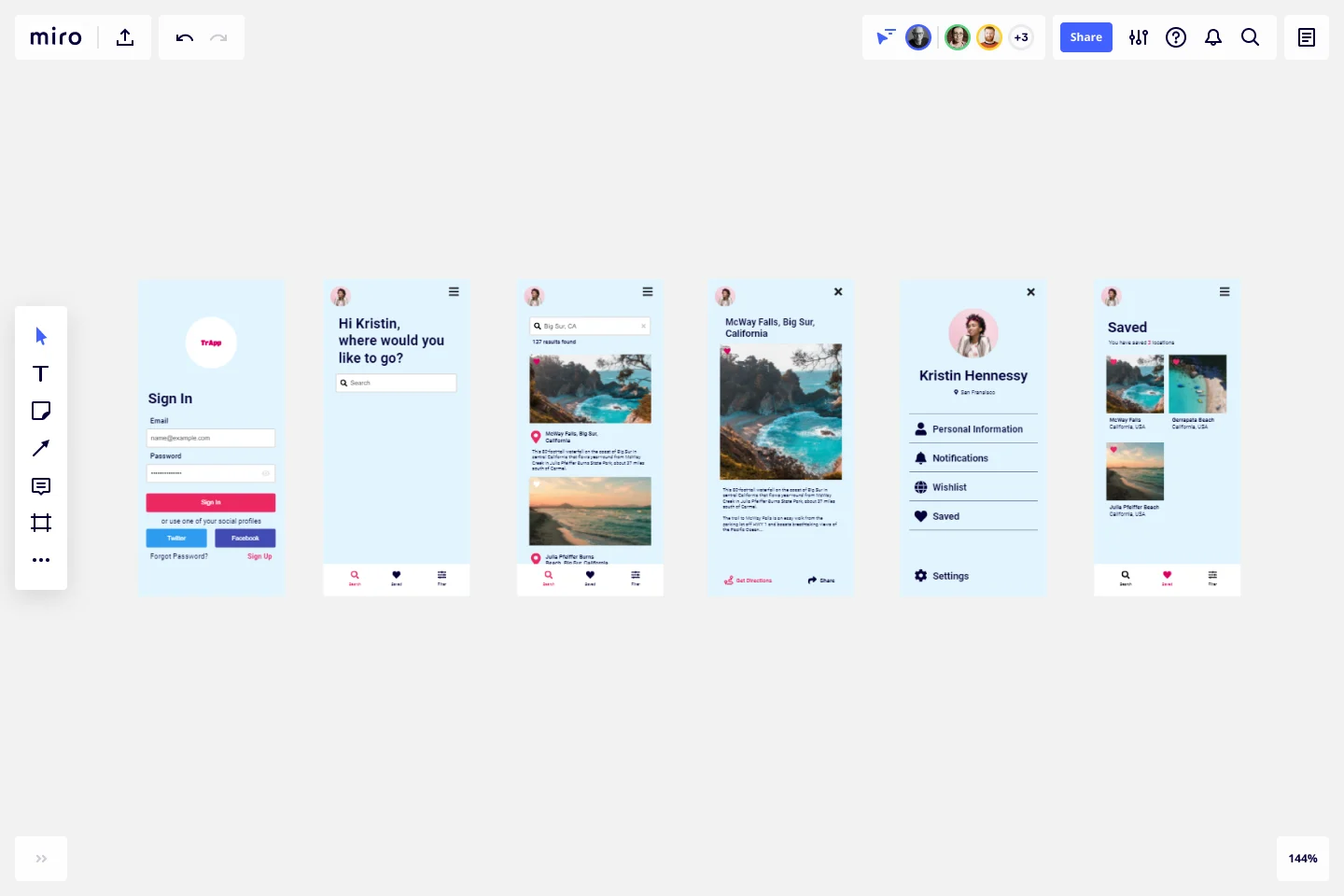
iPhone App Template
Create lo-fi mockups of your iPhone app experience.
About the iPhone App Template
Every day, millions of iPhone users around the world use iOS apps to enhance their lives. But designing and creating an iPhone app can be a cumbersome process. Use iOS app templates to accelerate your workflow and make stunning apps that users love.
Keep reading to learn more about our iPhone App Template.
What is an iPhone app
Over a hundred million people use iPhones in the United States alone. That accounts for nearly half of all adult cell phone users in the country. Apple’s sleek design, user-friendly approach, and delightful operating system have captured customers’ hearts and loyalty across the world.
And for many users, the wide variety of iPhone apps available to Apple customers is a huge draw. Customers use iPhone apps to enhance their daily lives. Whether you’re working out, eating, traveling, scheduling a doctor appointment, or getting work done, there’s an app for that.
Creating an iPhone app from scratch can be a daunting project. The iPhone app template helps accelerate your workflow. Easily customize your designs, create interactive protocols, share with your collaborators, and iterate as a team. Use the template whenever you want to create an app that users love.
Create your own iPhone App Template
Designing iPhone apps is easy, using Miro’s iPhone App Template. Get started by selecting the iPhone App Template, then take the following steps to make one of your own.
Make a mock-up of your app.
You’ve already done the research and know the goal for your app, and the audience you want to reach. Now, it’s time to visualize it. Start by opening the template and getting acclimated to customizing it for your brand.
Add your own shapes, colors, text, and images.
Every piece of this template is editable. You can
Share with your team.
Share with collaborators or present to stakeholders. It’s easy to present your design by clicking “presentation mode.”
If you'd prefer to start from scratch, Miro's wireframe maker is the perfect tool to create your iPhone App. You can use the Wireframe Library to quickly simple low-fidelity wireframes even if you don’t have any design experience.
Get started with this template right now.
Example Mapping Template
Works best for:
Product Management, Mapping, Diagrams
To update your product in valuable ways—to recognize problem areas, add features, and make needed improvements—you have to walk in your users’ shoes. Example mapping (or user story mapping) can give you that perspective by helping cross-functional teams identify how users behave in different situations. These user stories are ideal for helping organizations form a development plan for Sprint planning or define the minimum amount of features needed to be valuable to customers.
Project - Timeline & Key Infos
Works best for:
Agile, Project Management
The Project - Timeline & Key Infos template provides a visual framework for planning and tracking project timelines, milestones, and key information. It enables teams to align on project objectives, allocate resources, and monitor progress effectively. With customizable timelines and informative dashboards, this template empowers project managers and stakeholders to stay organized and informed throughout the project lifecycle, ensuring successful delivery within scope, time, and budget constraints.
Empathy Map by Medicenjuande
Works best for:
Market Research, Research & Design
Empathy Map template provides a clear way to visualize user insights. By understanding what users think, feel, and experience, you can design products that truly resonate. This template is perfect for UX teams focused on user-centered design.
System Flowchart Template
The System Flowchart Template is a visual representation of the structure and organization of a concept, system, or solution. It helps teams understand how different components interact to form a functional system by focusing on the overall arrangement of elements rather than specific details. Symbolic drawings are used to illustrate the basic parts and their relationships in the diagram.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.
Service Blueprinting Workshop
Works best for:
Agile
The Service Blueprinting Workshop template helps teams visualize and improve service processes. It includes ice breakers, context canvas, empathy maps, and action plans for service transitions. Use it to align teams, identify opportunities, and prototype service delivery from a macro to microscopic level, ensuring a comprehensive understanding of service orchestration and seamless collaboration. Ideal for remote and dispersed teams.