Heuristic Evaluation Template
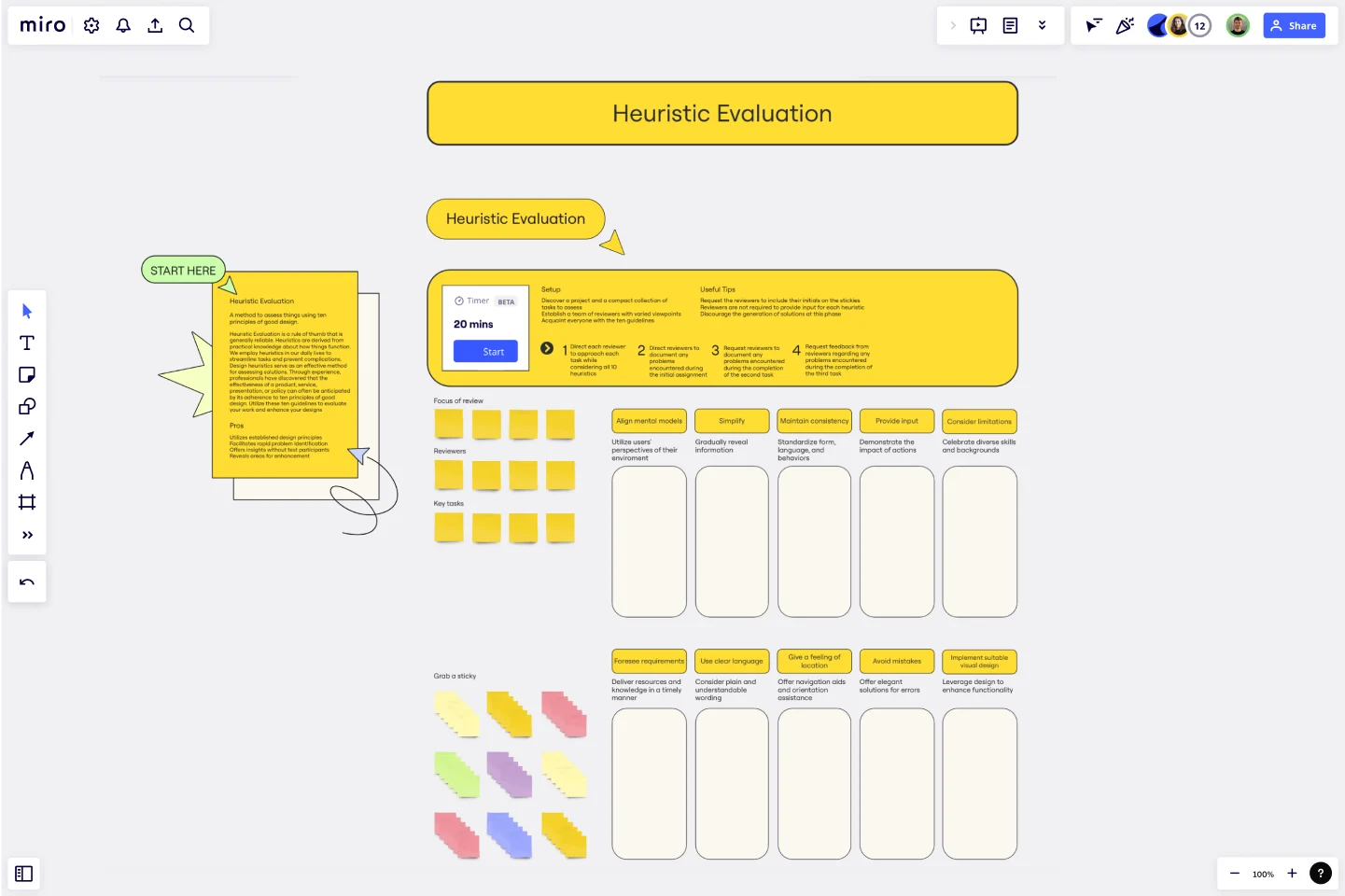
Use the Heuristic Evaluation Template to assess things using ten principles of good design.
About the Heuristic Evaluation Template
The Heuristic Evaluation Template is a valuable tool used in UX design to assess the effectiveness of a product, service, presentation, or policy. It is based on practical knowledge and experience and relies on heuristics - rules of thumb that help simplify complex decision-making processes. By applying heuristics, professionals can identify potential usability issues and opportunities for improvement.
Daily, we naturally employ heuristics to streamline tasks and prevent complications. Similarly, design heuristics serve as a set of guidelines that help evaluate the quality of a design solution. Through experience, designers have discovered that following ten principles of good design can significantly enhance the effectiveness of a product or service.
So, to create better designs, pay attention to these ten guidelines and use them to evaluate your work. By doing so, you'll be able to identify areas for improvement and enhance the user experience of your design solutions.
Benefits of using the template
Utilizes established design principles.
Facilitates rapid problem identification.
Offers insights without test participants.
Reveals areas for enhancement.
How to use the template in Miro
Direct each reviewer to approach each task while considering all 10 heuristics.
Direct reviewers to document any problems encountered during the initial assignment.
Request reviewers to document any problems encountered during the completion of the second task.
Request feedback from reviewers regarding any problems encountered during the completion of the third task.
Setup
Discover a project and a compact collection of tasks to assess.
Establish a team of reviewers with varied viewpoints.
Acquaint everyone with the ten guidelines.
Useful tips
Request the reviewers to include their initials on the stickies.
Reviewers are not required to provide input for each heuristic.
Discourage the generation of solutions at this phase.
Get started with this template right now.
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
Storyboard for Product Development Template
Works best for:
Storyboard
Plan your product’s journey from concept to market with the Storyboard for Product Development template. It outlines every stage of development, including ideation, research, design, testing, and launch. This template promotes clarity, resource planning, and effective communication across teams, making it perfect for product managers and developers who need a comprehensive roadmap to bring innovative ideas to life.
UXD Empathy Map Template
Works best for:
Research & Design, Market Research
UXD Empathy Map helps you gain a deep understanding of your users. By mapping their experiences, thoughts, and emotions, you can design products that truly resonate. This template is perfect for UX designers aiming to create user-centered designs.
Service Blueprint by Apto Digital Innovation
Works best for:
Research & Design
The Service Blueprint template helps visualize every aspect of your service, from customer interactions to behind-the-scenes processes. Use it to align teams, improve service delivery, and ensure a seamless customer experience. This template aids in identifying pain points and opportunities for enhancement, making it an essential tool for service design and optimization. It's ideal for fostering collaboration and strategic planning.
Root Cause Evaluation Template
When you first encounter a complex situation, it's not common to immediately delve into its underlying causes and effects. Often, we grasp the overall picture but fail to separate the problem from its surrounding circumstances. Root Cause Evaluation provides a method to better understand the interconnected factors that have contributed to the current situation.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.