Google Cloud Architecture Diagram Template
Visualize the deployment of your applications with Google Cloud Architecture Diagram template and optimize your processes.
Available on Enterprise, Business, Education plans.
About the Google Cloud Architecture Diagram Template
A Google Cloud Architecture Diagram template is where you can visually represent and manage application development, deployment, and documentation. You can use this Google Cloud Architecture Diagram template to stay in sync with your team, have an excellent application architecture overview, and quickly iterate if needed.
Keep reading to learn more about the Google Cloud Architecture Diagram Template.
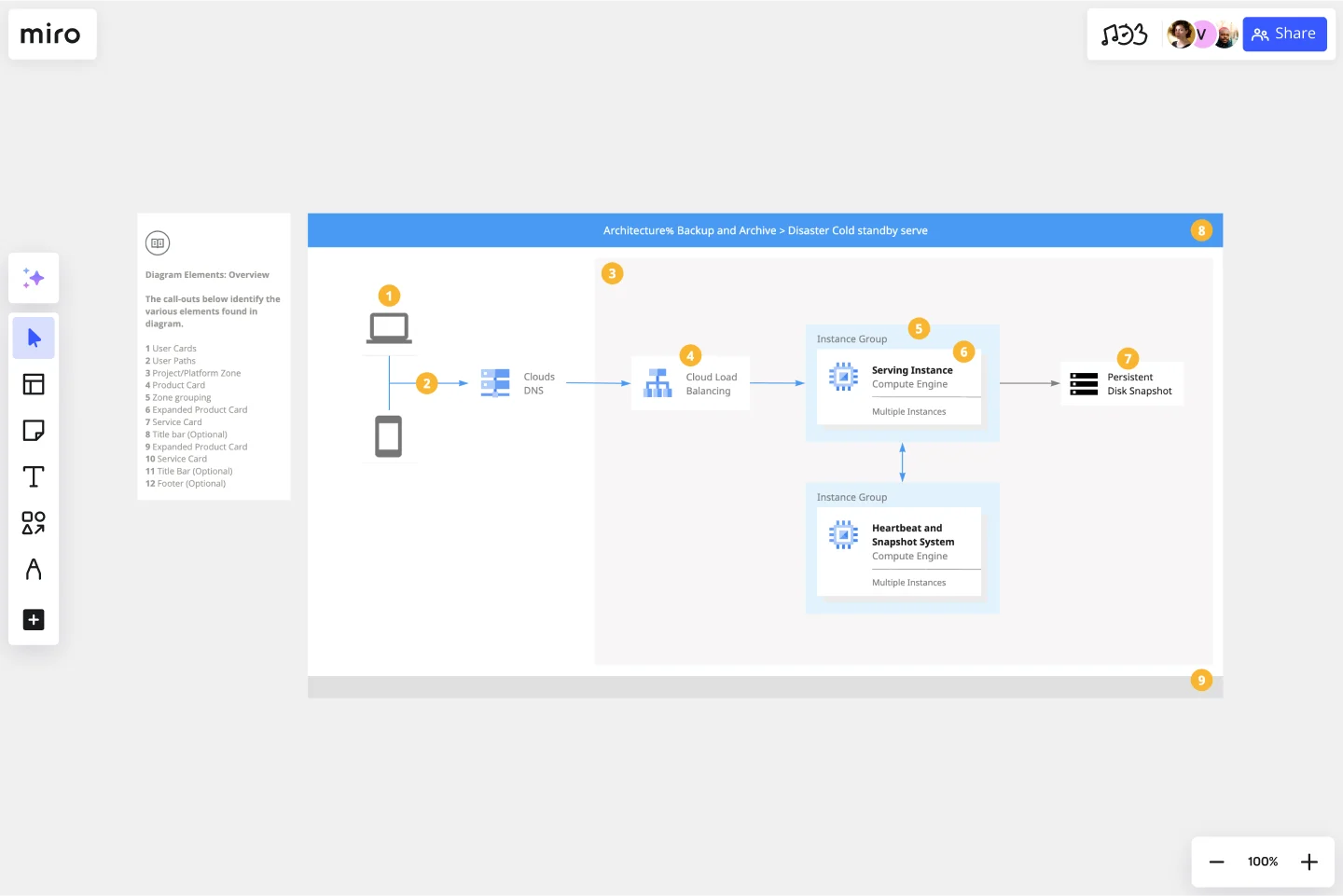
GCP Architecture diagram for network optimization
Developers and IT managers use the Google Cloud Architecture Diagram template to make changes and accurately document the network infrastructure.
The GCP Architecture Diagram also allows people to quickly understand your Google Cloud architecture’s network design and operation, facilitating communication across your organization.
How do I create a Google Cloud Architecture Diagram template?
A Google Cloud Architecture Diagram template allows you to visualize the management of apps.
To create a basic Google Cloud Architecture Diagram template with Miro, you can follow these steps:
List your Google Cloud Architecture components, using our set of Google Cloud Icons.
Organize your diagram by adding in the components of the network.
Add connection lines between the component shapes and set the arrows in the direction of the flow.
Format and customize your Google Cloud Architecture Diagram template with shapes and frames.
In Miro, you can quickly build a GCP Diagram from scratch using our design tools and icons set, or use our Google Cloud Architecture Diagram template and customize it as you see fit.
Other than Google Cloud Platform (GCP), Miro has icons for AWS, Azure, Cisco, and many more, making Miro the perfect cloud and network diagramming tool for you and your team.
What is Google Cloud Platform used for?
The Google Cloud Platform is used to make network management and development of network infrastructure accessible and flexible, allowing organizations to create cloud-native apps and manage and analyze data quickly. The Google Cloud Platform helps you navigate many services categories from computer networks to storage and database.
How do I draw a Google cloud architecture?
There are many ways you can draw a Google Cloud Architecture Diagram with Miro. You can either use our template or draw your GCP diagram from scratch. Follow these steps to draw your Google Cloud Architecture Diagram in Miro: select which GCP icons to use for your diagram from Miro’s Google Cloud Platform component library. Next, use connector lines and other shapes to outline and describe your network, and lastly, add arrows to represent the flow of information.
Get started with this template right now. Available on Enterprise, Business, Education plans.
BPM
Works best for:
Diagramming
The BPM (Business Process Management) template is a visual tool for modeling, analyzing, and optimizing business processes. It provides a structured framework for documenting process flows, identifying bottlenecks, and improving efficiency. This template enables organizations to streamline operations, enhance productivity, and drive business performance. By promoting process transparency and agility, the BPM template empowers teams to achieve operational excellence and deliver value to stakeholders.
Cisco Network Diagram Template
Works best for:
Software Development, Diagrams
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram uses Cisco elements to show the network design of Cisco Data Networks visually.
PERT Chart Template
Works best for:
Mapping, Project Planning
A Program Evaluation and Review Technique (PERT) diagram is used to plan projects efficiently. They help you set a clear timeline, plan out tasks and dependencies, and determine a critical path.
Datavant Switchboard with AWS Clean Rooms Template
Works best for:
AWS
The AWS Datavant Switchboard Clean Rooms Template integrates health data sources using Datavant's secure data connection capabilities and AWS Clean Rooms' scalable data processing environment. It's useful for professionals in engineering, database management, and development. The customizable Miro interface streamlines secure and efficient data handling and team collaboration for a wide range of projects.
AWS Architecture Diagram Template
Works best for:
Software Development, Diagrams
The AWS Architecture Diagram is a visual representation of the AWS framework, and it also translates the best practices when using Amazon Web Services architecture. You can now have an overview of your AWS architecture with Miro’s AWS Architecture Diagram Template, track your cloud solutions easily, and optimize processes like never before.
4-Circle Venn Diagram Template
Works best for:
Diagramming, Mapping, Brainstorming
The 4-Circle Venn Diagram Template has an easy, interactive, and dynamic way to visualize complex relationships between data sets. Empower your team's collaboration and communication with this powerful tool.