Fishbone Diagram Template
Visualize the potential causes of a problem to solve it collaboratively using an Ishikawa Fishbone Diagram Template.
About the Fishbone Diagram Template
The fishbone diagram template (also known as an Ishikawa fishbone template or a fishbone analysis template) is a ready-to-use template you can easily customize in Miro with your team. Filling in the template helps you quickly create a fishbone diagram — a visual tool for conducting root cause analysis. By exploring all of a problem’s possible causes, your team can use Miro’s fishbone template to identify underlying issues, anticipate consequences, target opportunities for improvement, and get on the same page about how to move forward.
How to create a fishbone diagram using Miro’s template
You can easily fill in Miro’s fishbone diagram template with your team — both in real-time and asynchronously. To get started, scroll to the top of this page and click on the blue “Use template” button. That’ll open the fishbone template up in Miro and allow you to start inviting any collaborators to join you on the board.
Once you’re in, you’ll notice that the fishbone diagram template is split into four main sections: the fishbone diagram itself, a brainstorming activity, a voting activity, and an opportunity to identify outcomes or next steps. As you move through each section, you’ll get closer and closer to identifying the root causes. So let’s talk about how to fill each section in.
Here are 5 steps to guide you through Miro’s fishbone diagram template:
1. Add the problem statement
Let’s start at the large triangle on the left-hand side of the fishbone diagram — the fish head. This is where we’ll state the overarching problem we’re trying to explore using the fishbone diagram template. You’ll notice that Miro’s template comes with pre-written text here. To replace the text with your own, simply double-click on it to start editing.
The statement in the fish head should clearly explain what the problem is, ideally including how and when it occurs. Make sure your team agrees on the problem statement – including how you’ve defined it – before filling out the rest of the fishbone analysis template. This first step should take you around 15 minutes.
2. Highlight the main causes
Let’s explore the main causes behind the problem. Remember, we’ll get to the root causes toward the end of completing the fishbone diagram template. Right now, just think of the immediate reasons behind the issue. For example, if you’re thinking about why a car won’t start, one main cause could be a dead battery. The reason the battery’s dead, to begin with, would be your root cause.
When you’ve identified a few main causes behind your problem, add them to the six colored rectangles with rounded corners — the ones along the edges of the fishbone diagram. Just double-click on the rectangle you want to edit and start adding your own text. This step should take you about 10 minutes.
3. Brainstorm root causes
Time to identify the root causes. To help you and your team get on the same page, scroll down on the fishbone diagram template to the section titled “root causes”. Take 10 minutes with your team to brainstorm several possible root causes behind your main causes, and write them down on the sticky notes. To keep track of time, use the built-in timer at the top of your Miro Board.
You can also complete this part of the fishbone diagram template using the 5 Whys framework, which helps you dig deeper into issues and uncover new potential causes. When you’re all done, click and drag your root causes onto the fishbone diagram and arrange them along the fishbones connected to the relevant main causes. To remove the fishbone template’s pre-filled sticky notes, click on them and press “delete” on your keyboard.
4. Vote on the most pressing issues
Now that you’ve identified both your main and root causes, vote on the issues that matter most to you with your team. Scroll to the section on the fishbone diagram template labeled “voting” and replace the pre-filled team names with your own. Start a 5-minute timer in your Miro Board, giving each of you time to drag your colored dots onto the sticky notes you want to vote for.
5. Agree on next steps
Time to wrap up your Ishikawa diagram. Head to the “Outcome” section of the fishbone template and talk to your team about the next steps. We’ve divided this section into three columns of sticky notes: next step, name, and deadline. Fill the sticky notes below each of these column headers to identify key action steps you’d like to take, who should be responsible for it, and when you’d like to get it done. Completing this section of the fishbone diagram template will help you mitigate your problem.
Tip: If you're solving a particularly complicated problem or need a more customizable space for root-cause analysis, jump into the fishbone diagram maker to build your own Ishikawa diagram from scratch.
Another approach worth keeping in mind when completing the fishbone template is the 6Ms of Production:
Manpower: Consider any labor issues
Methods: Consider any production and delivery issues
Machinery: Consider your infrastructure
Mother Nature: Consider any unpredictable and uncontrollable environmental issues
Materials: Consider raw materials, inputs, consumables
Measurement: Consider your current standards for measuring progress.
Benefits of using a fishbone diagram template
There are several advantages to using a fishbone analysis template. Here are a few to keep in mind:
Focus on a cause rather than symptoms
Using a fishbone diagram template helps you visualize multiple layers of causes behind a problem. It helps you go beyond a problem’s immediate reasons by exploring the causes behind them. For example, you might know that a car isn’t starting because its battery is dead. But understanding what caused the dead battery in the first place allows you to dig deeper into the situation.
See all potential causes at a glance
Because a fishbone template displays multiple layers of causes, it helps you and your team develop a big-picture view of the problem, allowing you to consider more long-term solutions instead of only resolving it temporarily. This isn’t just useful for you and your teammates but also for presenting to stakeholders and clients.
Get your team on the same page
Using a fishbone template requires careful thinking, which means it’s important to consider as many angles to your problem as possible. That’s where gathering your teammates isn’t just handy but also an ideal part of completing the fishbone diagram template. Getting multiple perspectives on a problem not only saves you time from having to identify its root cause yourself but allows you to arrive at one more accurately.
Fishbone diagram template example
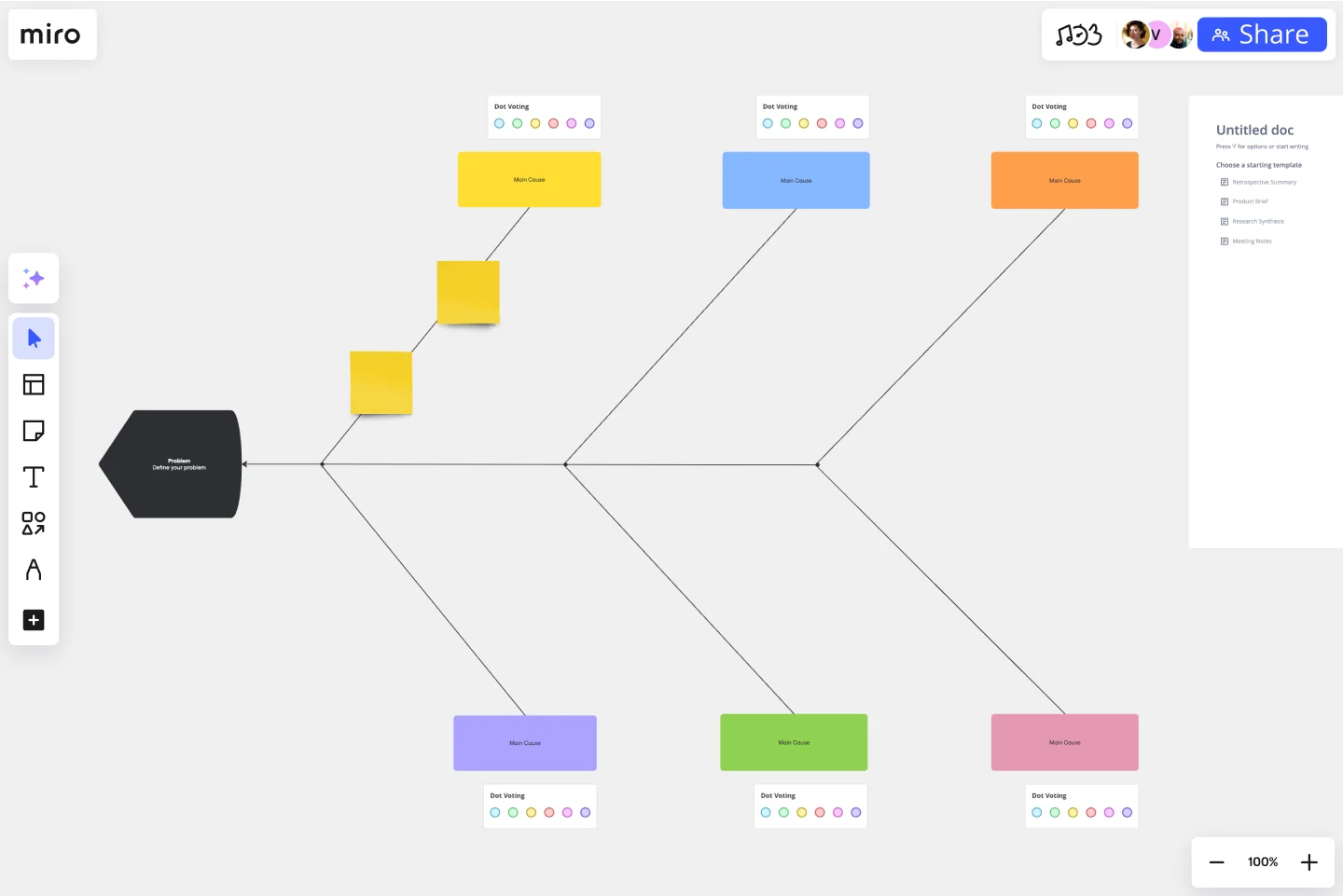
Miro’s fishbone diagram template comes pre-filled with a clear example of how to use it to conduct a root cause analysis. In this example, the problem statement is: “Why do people cancel subscriptions to our platform?” You’ll find this statement in the fish head — the triangle on the far left of the fishbone diagram itself.
From here, it’s about identifying the main causes, which you’ll find in the colored rectangles along the edges of the fishbones:
Price too high
System not stable
Not enough staff
Lack of insights
Lack of strategy
Along the bones themselves, you’ll find the root causes behind these main problems. It’s crucial to complete this step thoroughly when conducting a fishbone diagram analysis. Each main cause we’ve identified in the fishbone template comes with a number of root causes. The root cause behind the main cause, “Price too high,” includes: “Competitors offer a lower price” and “People are not in need of a higher tier.”
This is just one way to use a fishbone diagram. Regardless of the problem you’re exploring in using the fishbone template, it’s all about understanding why the main causes exist in the first place.
Once you’ve completed the fishbone diagram, vote to identify what each team member believes is the root cause. After discussion and debate, the underlying causes should be much clearer.
When should I use a fishbone diagram template?
You can use Miro’s fishbone diagram template for any situation where you need to understand all of a problem’s contributing factors — such as when you’re looking to control product quality, improve customer services, or optimize project management workflows. Using Miro’s fishbone template, you’ll get to analyze a problem statement, assess ways to make improvements, and make the right changes.
What are the benefits of using Miro’s fishbone diagram template?
Miro’s template is more than a ready-to-use fishbone diagram. It’s designed to help you brainstorm root causes, vote on issues that matter most, and identify action steps on your way out — all on one infinite canvas. This helps you create an Ishikawa diagram as thoroughly and accurately as possible while establishing a clear sense of direction for your team. With real-time collaboration features, Miro makes it easy for your team to complete the fishbone template together online, even if you aren’t all in the same room. You can also use our built-in timer to stay on track and work efficiently.
How can I draw a fishbone diagram?
Kickstart your team’s problem-solving process with Miro’s ready-to-use fishbone diagram template. Want to build your own? You can also draw a fishbone diagram using shapes, connection lines, sticky notes, and text boxes — all on Miro’s infinite canvas. If you want inspiration for your fishbone diagram, explore more templates in Miroverse.
Get started with this template right now.
Personal Life Blueprint - Clarity Facilitator
Works best for:
Diagramming
The Personal Life Blueprint Clarity Facilitator template is a visual tool for individuals to clarify their personal goals, values, and priorities. It provides a structured framework for reflecting on different aspects of life and setting actionable objectives. This template enables individuals to gain clarity, focus, and direction in their personal and professional lives. By promoting self-awareness and goal-setting, the Personal Life Blueprint empowers individuals to lead more fulfilling and purpose-driven lives.
Block Diagram Template
Works best for:
Mapping, Software Development, Diagrams
Use this template to illustrate technical systems. Blocks represent important objects in the system, and arrows demonstrate how the objects relate to each other. Perfect for engineers, workflow managers, or anyone trying to build a better process.
User Flow Example
Works best for:
Flowcharts, Mapping, Diagrams
The User Flow Example template offers a visual representation of a typical user flow within a digital product or service. It provides elements for documenting user interactions, navigation paths, and decision points along the user journey. This template enables UX designers and product teams to understand user behavior, identify pain points, and optimize the user experience. By providing a concrete example of user flow, the User Flow Example template serves as a valuable reference for designing intuitive and engaging digital experiences that meet user needs effectively.
UML Diagram Template
Works best for:
Diagrams, Software Development
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
Login Sequence Diagram Template
Works best for:
Diagramming, Technical Diagramming
The UML Sequence Login Diagram Template is a valuable tool for visualizing user authentication processes. It breaks down complex login sequences into clear, visual components, facilitating collaborative understanding among team members, regardless of their technical expertise. This shared understanding is crucial for ensuring all stakeholders, from developers to project managers, are on the same page, leading to efficient decision-making and a smoother development process. The template's ability to translate technical details into an accessible format streamlines communication and significantly reduces the likelihood of misinterpretation or oversight, making it an essential asset in any software development project.