Fishbone Diagram by Dave Westgarth
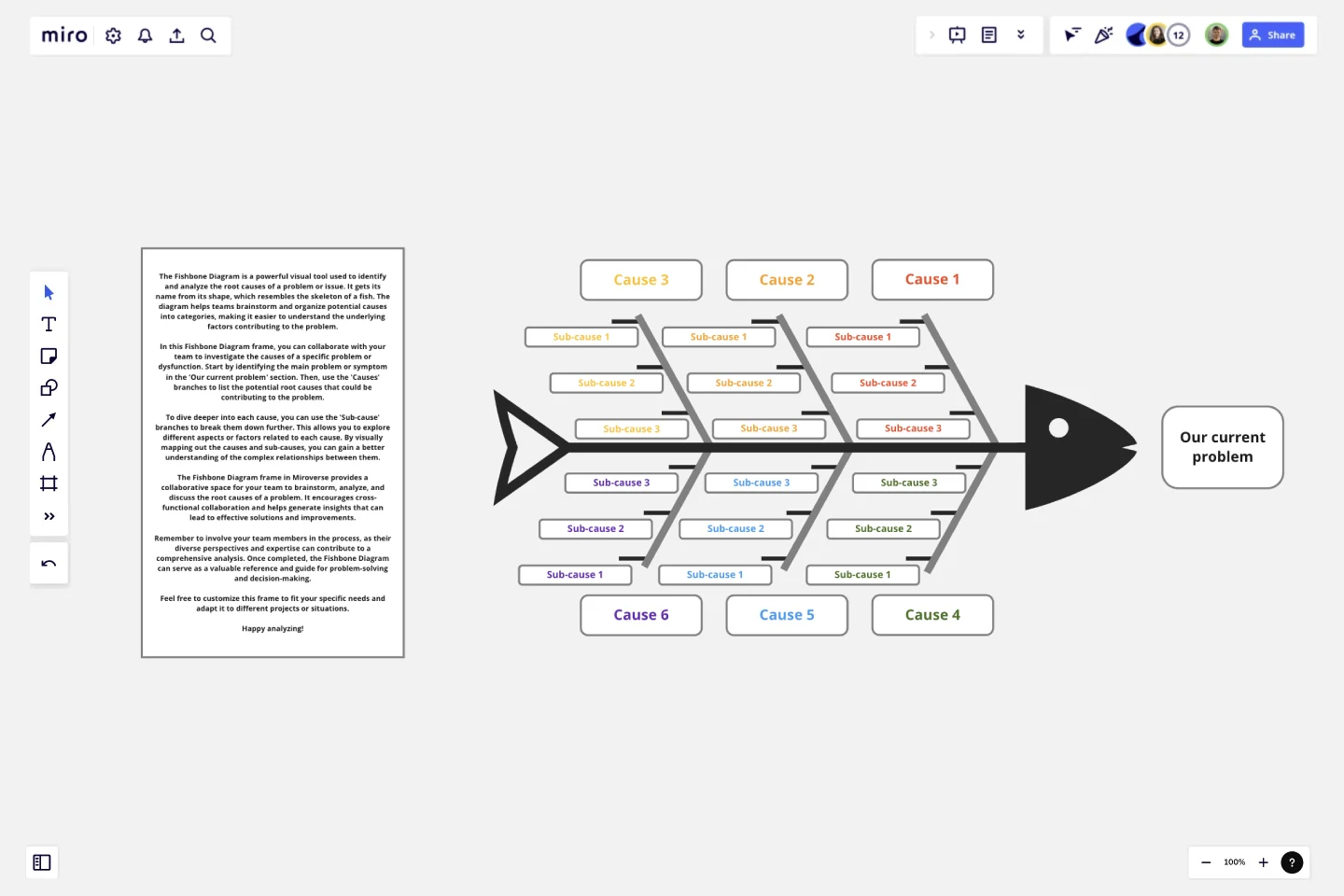
The Fishbone Diagram is a powerful visual tool used to identify and analyze the root causes of a problem or issue.
It gets its name from its shape, which resembles the skeleton of a fish. The diagram helps teams brainstorm and organize potential causes into categories, making it easier to understand the underlying factors contributing to the problem.
In this Fishbone Diagram frame, you can collaborate with your team to investigate the causes of a specific problem or dysfunction. Start by identifying the main problem or symptom in the 'Our current problem' section. Then, use the 'Causes' branches to list the potential root causes that could be contributing to the problem.
To dive deeper into each cause, you can use the 'Sub-cause' branches to break them down further. This allows you to explore different aspects or factors related to each cause. By visually mapping out the causes and sub-causes, you can gain a better understanding of the complex relationships between them.
The Fishbone Diagram frame in Miroverse provides a collaborative space for your team to brainstorm, analyze, and discuss the root causes of a problem. It encourages cross-functional collaboration and helps generate insights that can lead to effective solutions and improvements.
Remember to involve your team members in the process, as their diverse perspectives and expertise can contribute to a comprehensive analysis. Once completed, the Fishbone Diagram can serve as a valuable reference and guide for problem-solving and decision-making.
Feel free to customize this frame to fit your specific needs and adapt it to different projects or situations. Happy analyzing!
This template was created by Dave Westgarth.
Get started with this template right now.
PI Planning Template
Works best for:
PI Planning, Product Management
The Miro PI Planning Template streamlines the Program Increment planning process for Agile teams. It facilitates a collaborative environment, enabling teams to efficiently align on strategies, identify dependencies, and convert decisions into actionable tasks. With features like real-time collaboration, Jira integration, and a centralized workspace, the template supports teams in enhancing efficiency, engagement, and decision-making.
Define Your Product's Target Audience
Works best for:
Product Management, Planning
Too broad an audience? Or trying to target too many audiences? This is a certain path to product failure.
Product Ops Canvas
Works best for:
Product Management, Planning
The Product Ops Canvas template helps product managers align product strategies with operational capabilities. By mapping out key operational processes, tools, and metrics, this template fosters alignment between product and operational teams. With sections for identifying bottlenecks and optimizing workflows, it supports continuous improvement in product operations. This template serves as a guide for driving efficiency and scalability in product management processes, enabling teams to deliver high-quality products at scale.
Gantt Chart Template
Works best for:
Project Management, Mapping, Roadmaps
Simplicity, clarity, and power — that’s what make Gantt charts such a popular choice for organizing and displaying a project plan. Built upon a horizontal bar that represents the project progress over time, these charts break down projects by task, allowing the whole team to see the task status, who it’s assigned to, and how long it will take to complete. Gantt charts are also easily shareable among team members and stakeholders, making them great tools for collaboration.
Product Roadmap by Petra Ivanigova
Works best for:
Product Management, Roadmap
Plan your product journey with the Product Roadmap by Petra Ivanigova. This template helps you outline key milestones, set priorities, and visualize your development path. Use it to align your team, ensure everyone is focused on the same goals, and keep stakeholders informed. Ideal for product managers and teams looking to streamline their planning process and achieve strategic objectives efficiently.
Go-to-Market GTM Template | Miro
Works best for:
Marketing, Desk Research, Strategic Planning
It doesn’t matter how innovative or effective a new product is — if it doesn’t get noticed and adopted by the right audience, the product won’t get off the ground. That’s where your Go-to-Market Strategy comes in. It’s a single resource that houses all of your research, insights, and data, and includes your business plan, target audience, marketing approach, and sales strategy. A GTM is especially important for any startups who grow fast, have to make split-second decisions, and have to be fully in sync.