Fiction Storyboard
Storyboard template for teachers.
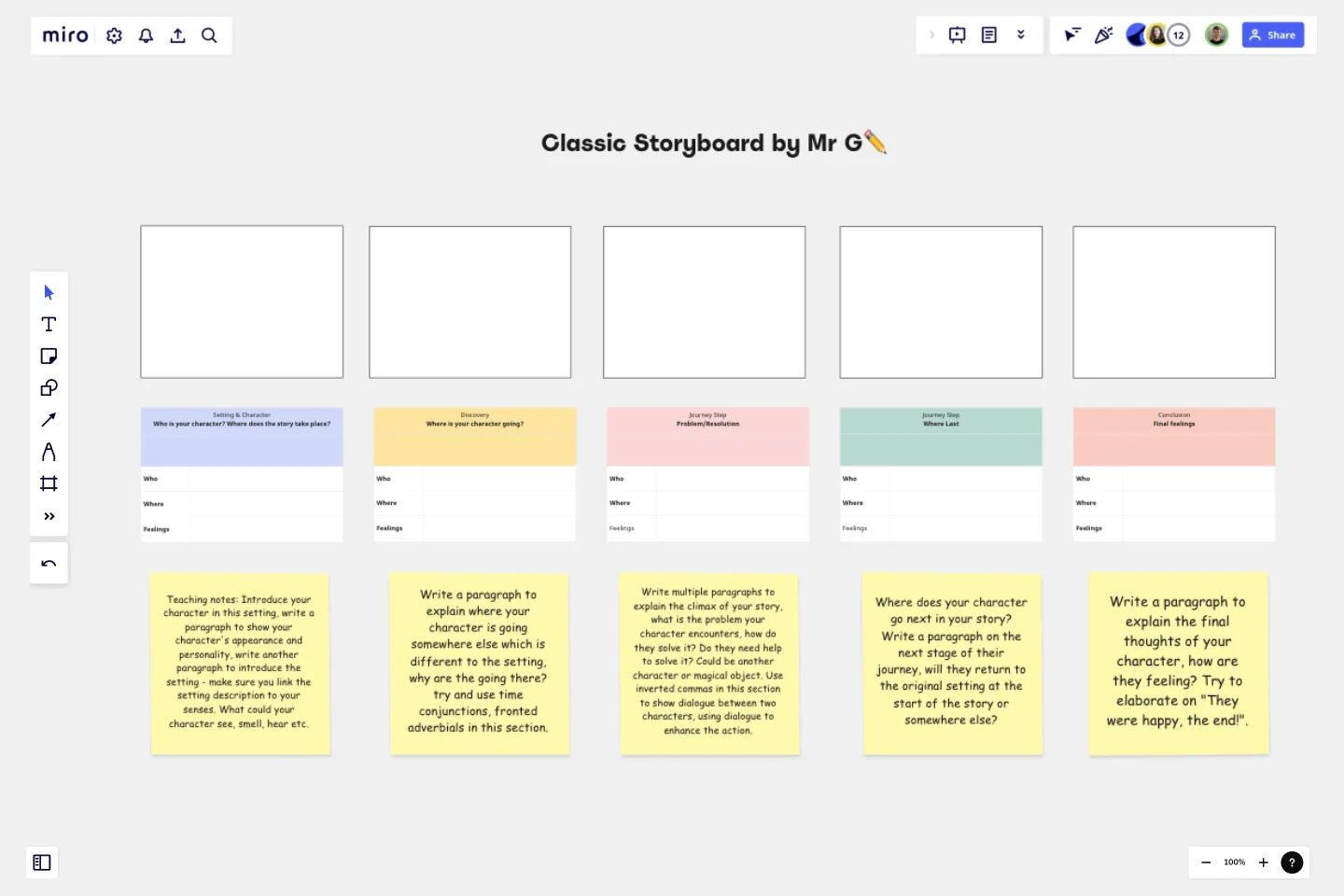
This is a storyboard used to structure fictional writing in KS2 in England (7-11 year olds). It breaks down the skills required for story writing with sticky notes provided for key teaching points, it follows the story writing style designed by Alan Peat. This can be displayed on IWB and used as a whole class teaching tool.
Story writing lesson plan
Below is a brief overview for planning a lesson around this storyboard framework:
Build your character (Who?): Start by introducing your character and the story's setting. Write a paragraph to describe your character's appearance and personality. Write another paragraph to describe the setting by using your five senses. What can your character see, hear, smell, feel, or taste?
Describe the setting (Where?): What does your character want, or where are they going based on their motivations? Use time conjunctions and fronted adverbials in this section.
Describe where they go next (Where to?): Where does your character go next in your story? Write a paragraph on the next stage of their journey, will they return to the original setting at the start of the story or somewhere else?
Explain the conflict (What's the problem?): Write two to three paragraphs to explain the climax of your story, what is the problem your character encounters, how do they solve it? Do they need help to solve it? Could be another character or magical object. Use inverted commas in this section to show dialogue between two characters, using dialogue to enhance the action.
Offer a solution (How is it fixed?): Next, write another paragraph to describe how your character's problem is fixed. Does anyone help them? If so, who? How do they feel during this process?
Describe the solution (How does it end?): Write a paragraph to explain the final thoughts of your character, how are they feeling? Try to more elaborate on "They were happy, the end!".
This template was created by Jamie Gilbert.
Get started with this template right now.
The Ultimate Storyboarding Template
Works best for:
Storyboard, Design, Planning
Elevate your storyboarding with The Ultimate Storyboarding Template. Designed for ultimate flexibility and detail, this template supports a wide range of projects, from films to product launches. It includes sections for scene breakdowns, character arcs, and visual elements, making it ideal for comprehensive storytelling. Use it to create detailed, engaging storyboards that communicate your vision clearly and effectively to your team and stakeholders.
Mobile App Wireframe Template
Works best for:
UX, Wireframes, Mobile App Wireframe
The Mobile App Wireframe template helps you take your ideation game to the next level. Built to support UX teams, it enables you to craft impactful low-fidelity wireframes that serve as the foundation for your mobile app designs. Once you’ve completed the basic framework, you can seamlessly transform your wireframes into mockups, applying your selected theme with just one click.
Storyboarding Toolkit
Works best for:
Storyboard, Design, Planning
Streamline your storytelling process with the Storyboarding Toolkit. This comprehensive template provides all the tools you need to create detailed storyboards, including scene planning, character development, and timeline management. It's perfect for filmmakers, designers, and marketing teams looking to create cohesive and engaging narratives. Use this toolkit to organize your ideas, ensure consistency, and bring your stories to life with clarity and precision.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.