Empathy Map Pro
Empathy maps are best used from the very beginning of the design process.
The mapping process can help synthesize research observations and reveal deeper insights about a user’s needs
Why Use Empathy Map?
Capture who a user or persona is. The empathy-mapping process helps distill and categorize your knowledge of the user into one place.
Communicate a user or persona to others: An empathy map is a quick, digestible way to illustrate user attitudes and behaviors. Once created, it should act as a source of truth throughout a project and protect it from bias or unfounded assumptions.
Collect data directly from the user. When empathy maps are filled in directly by users, they can act as a secondary data source and represent a starting point for a summary of the user session. Moreover, the interviewer may glean feelings and thoughts from the interviewee that otherwise would have remained hidden.
How does Empathy Map work?
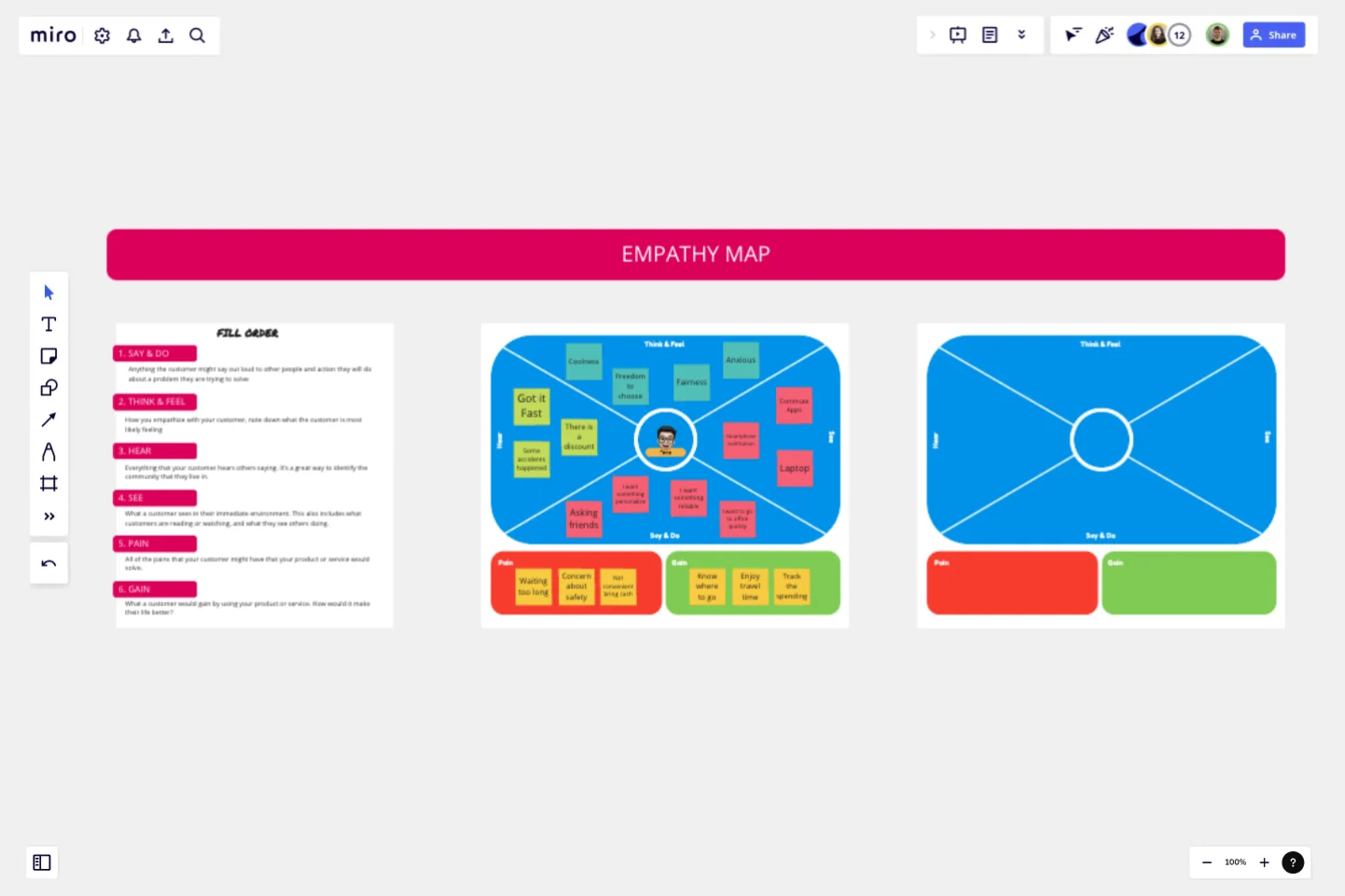
Define the persona of target users and put into center of map, then fill all the 6 boxes accordingly.
Say & Do: Anything the customer might say out loud to other people and action they will do about a problem they are trying to solve.
Think & Feel: How you empathize with your customer, note down what the customer is most likely feeling.
Hear: Everything that your customer hears others saying. It’s a great way to identify the community that they live in.
See: What a customer sees in their immediate environment. This also includes what customers are reading or watching, and what they see others doing.
Pain: All of the pains that your customer might have that your product or service would solve.
Gain: What a customer would gain by using your product or service. How would it make their life better?
This template was created by Indra Kusuma.
Get started with this template right now.
E-Commerce Wireframe Template
Works best for:
Wireframe, UX, Design
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.
Service Blueprint Workshop
Works best for:
Research & Design
The Service Blueprint Workshop by Lidia Olszewska is designed for collaborative service design sessions. This template helps teams visualize service processes, identify pain points, and brainstorm solutions. Use it to align cross-functional teams, improve service delivery, and ensure a seamless customer experience. It's ideal for workshops aimed at service optimization, fostering collaboration, and strategic planning in service design.
Service Blueprinting Workshop
Works best for:
Agile
The Service Blueprinting Workshop template helps teams visualize and improve service processes. It includes ice breakers, context canvas, empathy maps, and action plans for service transitions. Use it to align teams, identify opportunities, and prototype service delivery from a macro to microscopic level, ensuring a comprehensive understanding of service orchestration and seamless collaboration. Ideal for remote and dispersed teams.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
Jobs to be Done template
Works best for:
Ideation, Design Thinking, Brainstorming
It’s all about a job done right — customers “hire” a product or service to do a “job,” and if it's not done right, the customer will find someone to do it better. Built on that simple premise, the Jobs To Be Done (JTBD) framework helps entrepreneurs, start-ups, and business managers define who their customer is and see unmet needs in the market. A standard job story lets you see things from your customers’ perspective by telling their story with a “When I…I Want To…So That I …” story structure.