Empathy Map by Medicenjuande
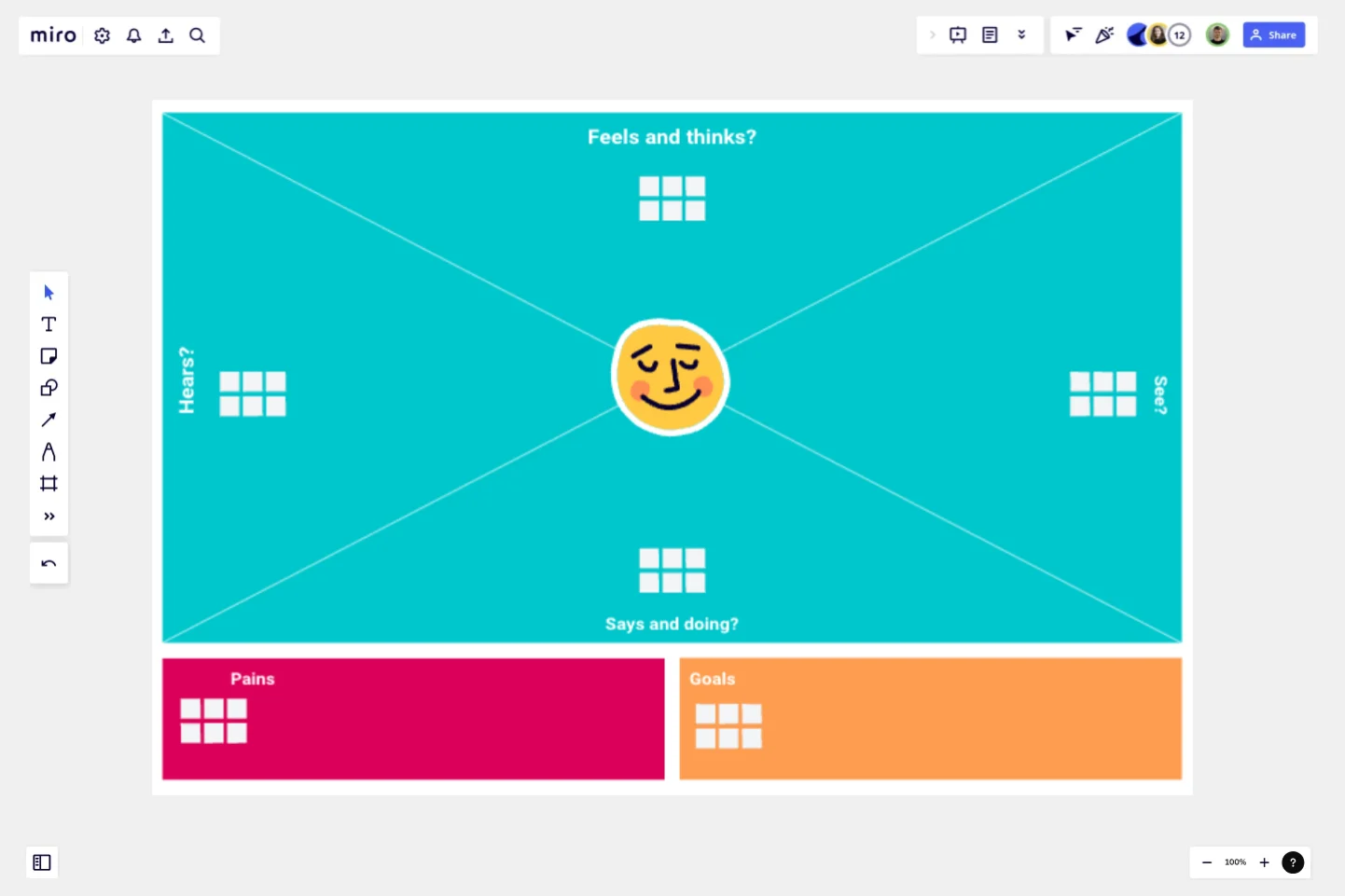
The Empathy Map is a tool that allows us to get to know our users or user models, connecting with their way of thinking, the influence they receive in their environment, and the content and opinions they hear and watch.
As well as all those actions that will require effort and, in some way, pain when carrying out activities, as well as the actions that represent success and the fulfillment of certain goals.
How living the experience with this template:
Feels and thinks
In this space, we put all the data about what our user feels and thinks.Their emotions and feelings are essential for the assembly of the user persona.We can obtain this information from surveys, observations, or interviews.
See
In this space, we are going to describe the way in which our person observes the world, the information he consumes, and the reality that surrounds him. For example, if he lives in a country in crisis, his day-to-day what he sees will not be the same as if he lived in a stable country.
Says and doing
Here we write what our person says and does. For example, if he has an ecological and responsible discourse, he is likely to do social work, compost or recycle in an excellent way.So what he says always conditions what he does.
Hears
Here we are going to describe what the person listens to, which people he follows, who inspires him, for example, Podcasts, Newscasts, etc.
Pains
Efforts, pain, events, or conditions that cause suffering or generate a negative impact on our person.
Goals
Here we will describe what goals, objectives, or dreams our person wants to fulfill.Thanks and regards!
This template was created by medicenjuande.
Get started with this template right now.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Empathy Map [Research]
Works best for:
Market Research, Research & Design
Empathy Map Research template helps you gather in-depth user insights. It’s designed for teams who want to understand user behaviors and needs better. Use this template to inform your design decisions and create user-centered products.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.