Empathy Map Canvas
In order to create products that truly work for people, we need to first empathize with them...to walk a mile in their shoes...to understand what makes them tick and what ticks them off.
The Empathy Map allows us to experience things from our customers' perspective. This exercise goes well beyond their surface needs (what they say they want) and digs into the latent needs as well as the emotional triggers that drive their behavior and impact the decisions they make.You can build an individual Empathy Map for each person you conduct research with or you can combine multiple people into one, persona-like Empathy Map.
WHY DO IT?
Generate a solid foundation of understanding/empathy for your customers
Garner alignment among your team
Find themes and generate insights for future ideation
Help your core team socialize "Voice of the Customer" outward to stakeholders
Reduce personal bias from your designs
Reveal latent needs that your customers are not aware they have
WORKSHOP PREPARATION:
Works best with 2-4 People
Time: 1-2 hrs depending amount of data & number of maps you're creating
Supplies: This Miro board, an open mind, and some humility!
WORKSHOP FLOW:
1. Start with the data. It could be:
Notes from customer interviews
Feedback gathered from your customer experience team
Observations from watching people interact with you product
Any way you can get first-hand input from customers
2. Add sticky notes to the board:
Break that data down into one thought or concept per sticky note
Place them on the board wherever they make the most sense. Keep in mind that some notes could easily live in more than one spot. Don't sweat it...make a quick decision and keep moving
Everyone should work alone until all notes are arranged on the board
3. Open discussion:
Review the notes and think out loud to spur deeper discussion
Ask questions or challenge placement
Identify gaps in understanding—what else do you need to learn?
What Are We Capturing?
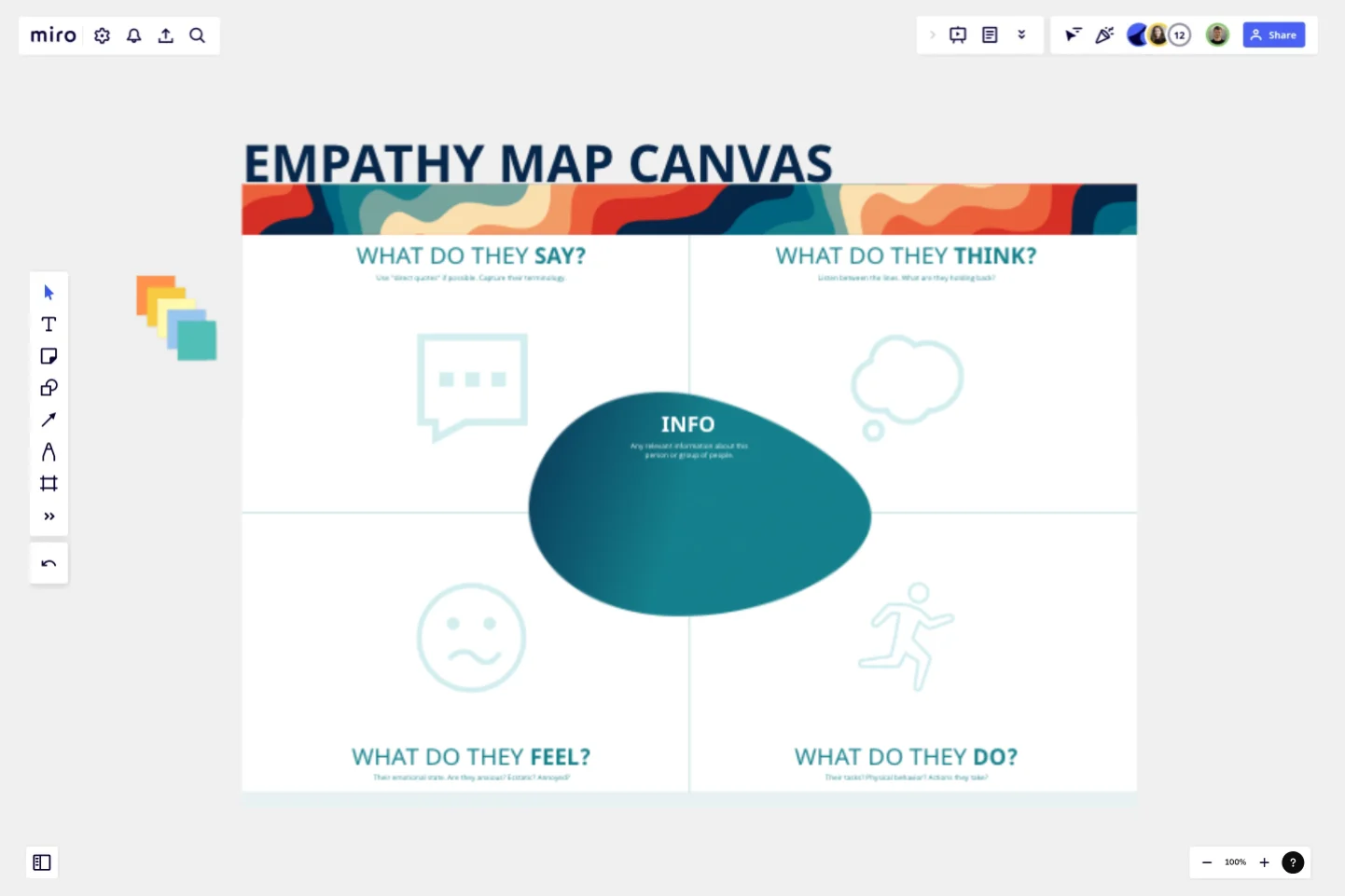
CONTEXT / INFO: Any relevant information about this person or group of people.
WHAT DO THEY SAY? Use "direct quotes" if possible. Capture their terminology.
WHAT DO THEY THINK? Listen between the lines. What are they holding back?
WHAT DO THEY FEEL? Their emotional state. Are they anxious? Ecstatic? Annoyed?
WHAT DO THEY DO? Their tasks? Physical behavior? Actions they take?
THEIR GOALS? What do they want to accomplish? Their 'Jobs To Be Done'?
THEIR PAINS? What frustrates them? What is getting in their way?
ADAPT:
I encourage you to consider how you might add to, or alter, this exercise. Your situation is likely unique. Can you start with your existing personas in the middle? Could you make this entire map centered around uncovering insights for one feature you're experimenting with? Could you add a narrative section to capture a story from each person?The sky is the limit...have some fun and try something new!
This template was created by Pete Fleming.
Get started with this template right now.
Proto Persona Template
Works best for:
Design
Business decisions frequently rely on the personal preferences and assumptions of internal employees. However, making decisions that prioritize the needs of the individuals being served is helpful. When personas are developed effectively, they provide guidance to you and your team, ensuring that the interests of these crucial stakeholders are considered when making significant decisions.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Cost-Benefit Analysis Template
Works best for:
Leadership, Decision Making, Strategic Planning
With so many day-to-day decisions to make—and each one feeling high-stakes—it’s easy for all the choices to weigh a business or organization down. You need a systematic way to analyze the risks and rewards. A cost benefit analysis gives you the clarity you need to make smart decisions. This template will let you conduct a CBA to help your team assess the pros and cons of new projects or business proposals—and ultimately help your company preserve your precious time, money, and social capital.
Service Blueprint Workshop
Works best for:
Research & Design
The Service Blueprint Workshop by Lidia Olszewska is designed for collaborative service design sessions. This template helps teams visualize service processes, identify pain points, and brainstorm solutions. Use it to align cross-functional teams, improve service delivery, and ensure a seamless customer experience. It's ideal for workshops aimed at service optimization, fostering collaboration, and strategic planning in service design.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
Empathy Mapping by Atlassian
Works best for:
Market Research, Research & Design
Atlassian Empathy Mapping is designed to help teams understand user perspectives. By mapping out user experiences, you can identify pain points and opportunities for improvement. This template is ideal for collaborative workshops and user research.