Customer Journey Map by Hustle Badger
Customer journey mapping is a method that visualizes and narrates how users navigate a site or app to achieve their objectives.
The CJM divides the user's journey into individual steps, each characterized by multiple layers such as touchpoints with the company, user's intent, emotions, and relevant qualitative and quantitative data.
This map serves as a holistic visual representation of the relationship between the company's delivered touchpoints and the customer's personal experience. It aids in identifying areas for improving customer experience and aligning various teams and stakeholders on user experiences.
Customer journey maps are crucial for understanding users better, pinpointing investment areas to enhance customer experience, and improving customer satisfaction and retention.
Why build a Customer Journey Map
Customer journey maps have several benefits:
Holistic User Experience Insight - Provides a comprehensive and structured understanding of the customer's journey from start to end, considering various viewpoints.
Deep User Empathy - Enables comprehension of user emotions and their reasons, framing their actions and feelings in a relatable narrative.
Cross-Functional Synergy - Facilitates alignment of different teams by integrating their specific interests (design, engineering, marketing, etc.) on a common map, fostering shared understanding and company focus.
Problem Identification and Solution Suggestions - Highlights major issues to address and potential remedies by linking customer objectives with their interaction points and subsequent emotions.
What is a Customer Journey Map?
A customer journey map is a visual tool used by businesses to understand the steps a customer takes to reach a goal, reflecting their motivations, needs, and issues throughout the user experience. It commonly includes:
Customer Persona - a hypothetical profile reflecting your typical customer's traits, needs, and motivations.
Stages - the various phases a customer encounters while interacting with your product to reach their objective.
Touchpoints - the interactions between your customers and your product, such as visiting your website, receiving an email, or speaking to customer service.
Emotions - the varying feelings experienced by customers at each stage, used to pinpoint areas to enhance the customer experience.
Opportunities - identified issues worth addressing based on customer emotions, along with potential solutions for exploration.
Guiding principles
Every customer journey will be different, but they all follow certain key principles:
Customer-Centric - Maps should present the customer's experience from their perspective to foster empathy and understand their motivations.
Multi-Channel - All touchpoints, digital or physical, should be included to provide a holistic view of the customer's experience, avoiding isolated touchpoint analysis.
Integration of Touchpoints and Experience - Pairing objective touchpoints with subjective feelings offers insights into customers' emotions and their reasons.
Visualization - Representing the customer experience visually enhances understanding, providing a more digestible format than text or slide presentations.
Goal-Orientation - Journey maps should depict the customer's path towards a goal, implying that enhancing the journey should increase goal achievement, thus benefiting the company.
How to build a Customer Journey Map
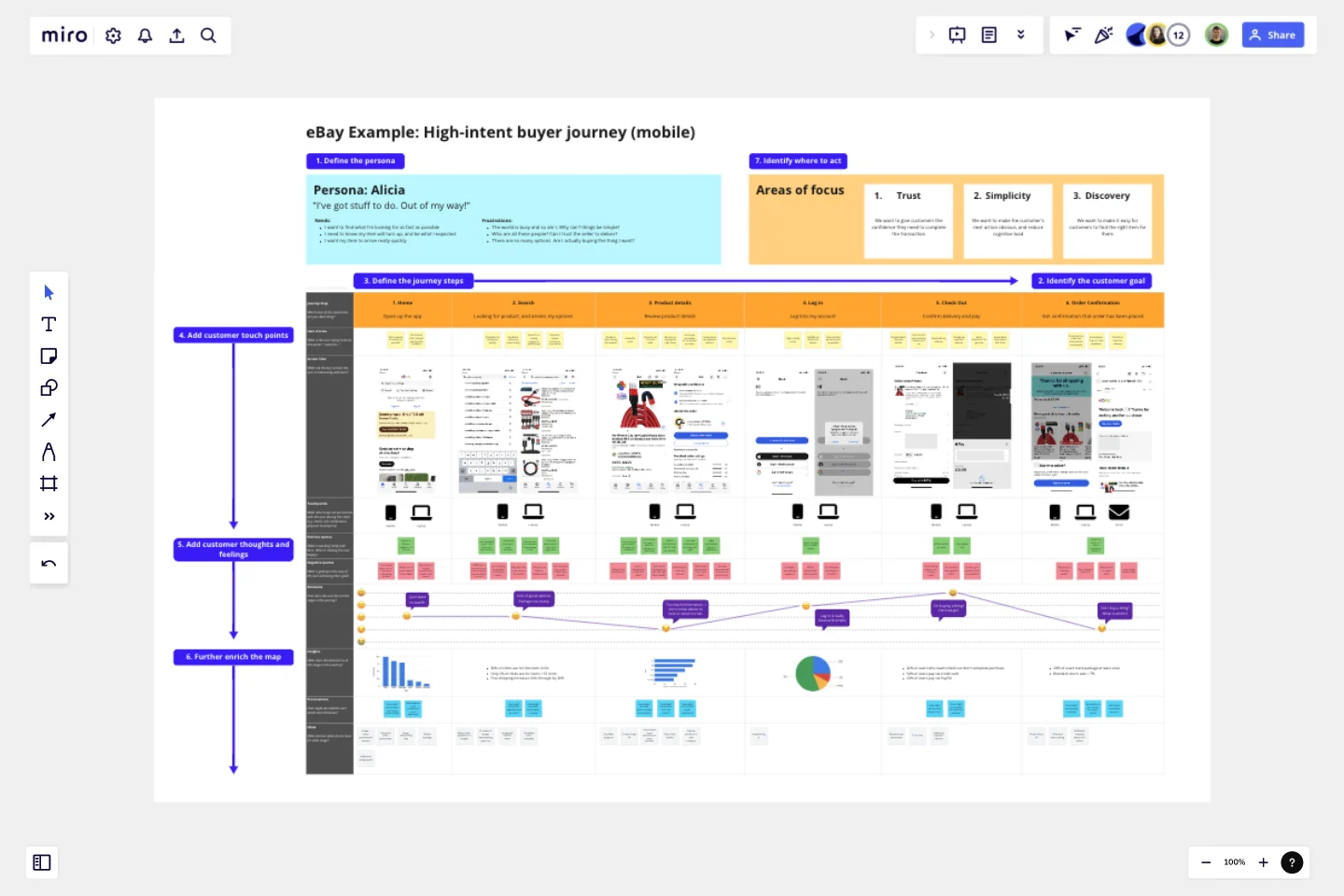
There are 7 steps to creating a customer journey map:
Define your customer persona
Select the customer goal
Define the journey steps
Add customer touch points
Add customer thoughts and feelings
Further enrich the map
Identify where to act
Workshop tips
Creating a basic customer journey map can be done individually and quickly, but involving a cross-functional team in a workshop can provide a richer, more diverse map. It also helps to highlight user issues and align multiple stakeholders.
For such workshops, allocate 90 minutes to 2 hours and consider including people from various functions such as:
User research or design
Engineering
Marketing (especially CRM)
Customer Service
Sales and account management
Sector experts
CEO, founder, or General Manager
The process of each step in the workshop will be guided to aid in building your customer journey map.
Creating a basic customer journey map can be done individually and quickly, but involving a cross-functional team in a workshop can provide a richer, more diverse map. It also helps to highlight user issues and align multiple stakeholders on change justification.
For such workshops, allocate 90 minutes to 2 hours and consider including people from various functions such as:
User research or design
Engineering
Marketing (especially CRM)
Customer Service
Sales and account management
Sector experts
CEO, founder, or General Manager
1. Define your customer persona
The customer is the main figure in a customer journey map, necessitating a clear understanding of who they are. Personas should be defined by their needs written in the format “I want … “ or “I need … “, for example:
I want to find what I’m looking for as fast as possible
I need to know my item will turn up
I want my item to arrive really quickly
2. Identify the customer goal
Decide what the goal you are mapping out for your persona, e.g.:
Tier: book an e-bike and get to my destination
Moonpig: send someone a birthday card
Sky: watch a movie
Or it could be a smaller, specific journey, e.g.:
X: create an account
Zalando: send a return
Revolut: resolve a billing error
3. Define the journey steps
Break down the journey the customer goes through to reach their goal into 6-10 steps. This is the horizontal axis of the map.
4. Add customer touchpoints
For each step in the customer journey, add the touchpoints that they have with the company:
Using the app
Visiting the website
Emails, notifications and ads
Speaking to a customer service agent on the phone or via chat
Using a physical object (e.g. using a Tier e-bike)
5. Add customer thoughts and feelings
Add how customers think and feel at each step, based on their interactions and the touchpoints. This is best based on user research, but you can empathize with your users to get going and update these sentiments with what you've heard from customer research later.
6. Further enrich the map
Add any other layers to the map that you think will be useful, e.g.:
Provocations - state the key problems to solve in the format “how might we…”?
Feature ideas - any ideas for new features or changes to existing features you can think of
Quotes - actual quotes from customers in interviews or via social media and customer service
Insights - quantitative insights and analysis that help you understand user behavior through the customer journey
Metrics - any KPIs that you want to measure whether you are improving the customer journey objectively
Tech stack - the internal and 3rd party systems that help you deliver the customer experience
Again, there’s no right or wrong here, it all depends on the sorts of conversation that you want to drive.
7. Identify where to act
You should now be able to see where there are gaps in the customer journey, and identify opportunities to fix these gaps . Highlight these on the map so that anyone can see them.
This template was created by Hustle Badger.
Get started with this template right now.
Empathy Map by Voltage Control
Works best for:
Market Research, Research & Design
Empathy Map 1-2 captures detailed user insights by focusing on their thoughts, feelings, and behaviors. This template helps you create user-centered products by ensuring you understand and address the real needs of your users.
Taco Tuesday Retrospective
Works best for:
Agile Methodology, Retrospectives, Meetings
The Taco Tuesday Retrospective template offers a fun and informal approach to retrospectives, perfect for fostering team camaraderie. It provides elements for reflecting on past iterations over a casual taco-themed gathering. This template enables teams to relax, share insights, and brainstorm ideas in a laid-back atmosphere. By promoting social interaction and creativity, the Taco Tuesday Retrospective empowers teams to strengthen relationships, boost morale, and drive continuous improvement effectively.
UX Project Canvas Template
Works best for:
User Experience, UX Design, Market Research
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.
666 Roadmap Template
Works best for:
Strategic Planning, Product Management
For most companies, especially startups, it’s important to keep two perspectives in mind when planning for the future: your plan and your vision. Your plan is a close-up view of what you want to accomplish in the near future, while your vision provides a zoomed-out view of what you hope to accomplish in the long term. The 666 Roadmap encourages you to plan for the future by thinking about the next 6 years, 6 months, and 6 weeks. Use this roadmap to strategize, think about what you want to build, and focus on a concrete plan for the upcoming quarter.
Product Development Gantt Chart
Works best for:
Gantt Chart, Planning
Developing a new product involves many steps and stakeholders. The Product Development Gantt Chart template helps you manage this complex process efficiently. Use it to outline each phase of development, set timelines, and assign responsibilities. Track progress and make adjustments as needed to stay on schedule. This template provides a clear visual representation, coordinating tasks for a successful product launch.
The Lightning Product Audit
Works best for:
Product Management, Planning
The Lightning Product Audit template streamlines product evaluation processes with a comprehensive framework. By assessing key areas such as market fit, user experience, and feature performance, this template enables teams to identify strengths, weaknesses, and areas for improvement swiftly. With sections for conducting SWOT analysis, user feedback review, and competitive benchmarking, it facilitates data-driven decision-making and prioritization. This template serves as a catalyst for refining product strategies and driving continuous improvement.