Critical Path Method Template
Visualize project timelines, identify critical tasks, and foster seamless collaboration with the critical path method template.
About the Critical Path Method Template
The Critical Path Method (CPM) Template is your key tool if you're looking to orchestrate projects with precision and efficiency. In project management, time is of the essence, and it's paramount to understand the critical path. Our CPM Template simplifies project scheduling, providing a visual roadmap to success. With this template, you can easily manage your project schedule and stay on top of deadlines.
What's the critical path method template?
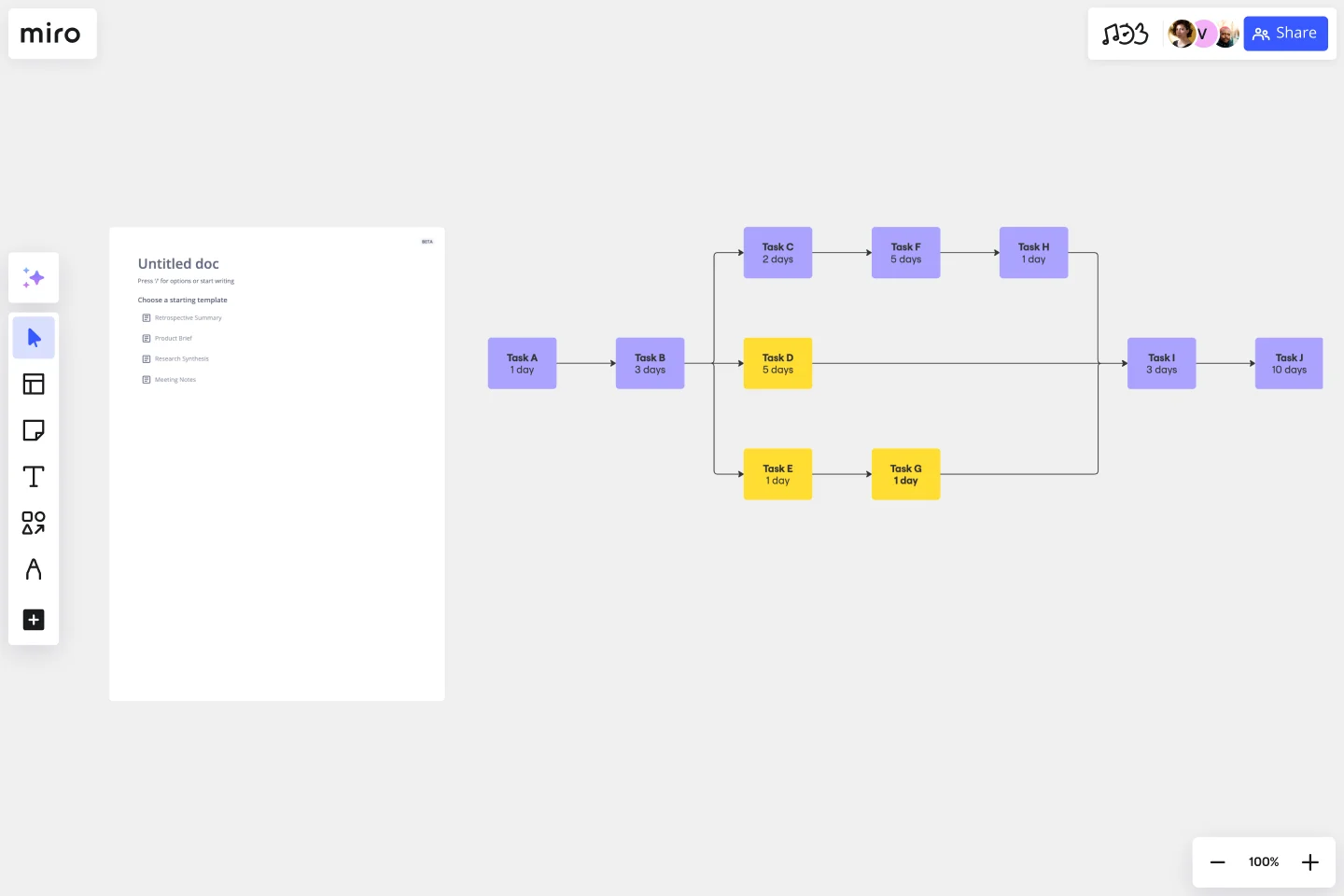
The Critical Path Method (CPM) Template is a powerful tool designed to simplify the complexities of project timelines. The CPM is a project management technique that identifies the sequence of tasks crucial for project completion. This template presents the method in a visual format, enabling you to easily see dependencies, estimate project duration, and identify the critical path. It aims to help teams manage time effectively, avoid delays, and ensure project success.
How to use the critical path method template in Miro
Add tasks and dependencies: Easily populate the template with your project tasks and establish dependencies by connecting the corresponding elements.
Add context: Enhance your project board by adding artifacts, such as documents, images, or comments, providing additional context to team members.
Collaborate: Leverage Miro's collaborative capabilities to work seamlessly with your team in real time. Changes made are instantly visible to all members, fostering efficient communication and coordination.
Why should you use a critical path method template?
Precision planning: Identify the most critical tasks and streamline your project timeline for best efficiency.
Risk mitigation: Anticipate potential delays and bottlenecks, allowing for proactive problem-solving and risk mitigation.
Enhanced communication: Visualize your project timeline, making it accessible and understandable for all team members, fostering clear communication.
Time optimization: Allocate resources effectively by focusing on tasks directly impacting project completion, minimizing unnecessary delays.
Adaptability: Respond swiftly to changes in project scope or timelines, ensuring adaptability in dynamic project environments.
Explore Miro's Critical Path Tool and start diagramming in seconds.
Can I customize the template to match my project's specific needs?
The Miro critical path method template is completely customizable, allowing you to tailor it to your project needs by double-clicking shapes to adjust them.
Is the Critical Path Method suitable for all types of projects?
Yes, the critical path template is versatile and can be applied to various projects, regardless of size or complexity.
Get started with this template right now.
System Context Diagram
Works best for:
Diagramming
The System Context Diagram template is a visual tool for illustrating the relationships between a system and its external entities. It provides elements for depicting system boundaries, interfaces, and interactions with external stakeholders. This template enables teams to understand the broader context in which a system operates, facilitating requirements analysis and design decision-making. By promoting clarity and alignment, the System Context Diagram empowers teams to design systems that meet stakeholder needs and integrate seamlessly with their environment.
Google Cloud Architecture Diagram Template
Works best for:
Software Development, Diagrams
Use the Google Cloud Architecture Diagram template to clearly visualize the deployment of your application and allow you and your team to optimize processes. The GCP template gives you a great overview of your application architecture, and it helps you to iterate quickly and better manage your application development, deployment, and documentation. Try it out and see if it works for you.
Value Network Mapping (1.0)
The Value Network Mapping (1.0) template is a visual tool for analyzing and optimizing the relationships and interactions between stakeholders within a network. It provides a structured framework for mapping out value exchanges, dependencies, and opportunities for collaboration. This template enables teams to gain insights into the dynamics of their ecosystem, identify key actors, and align strategies for mutual benefit. By promoting transparency and collaboration, Value Network Mapping empowers organizations to enhance value creation and foster strategic partnerships.
ERD Customer Relationship Management (CRM) Template
Works best for:
ERD, CRM
The ERD Customer Relationship Management (CRM) template streamlines and enhances the management of customer relationships within businesses. It focuses on organizing customer information and interactions in a visually intuitive manner. Key entities such as Customer, Interaction, Sales Opportunity, Product, and Support Ticket are central to the template, facilitating the tracking of customer relationships, sales funnel activities, product purchases, and customer service interactions. This structured approach is critical for boosting customer satisfaction and optimizing sales strategies, making the ERD CRM template an invaluable asset for businesses aiming to improve their CRM processes.
UML Class Content Management System (CMS) Template
Works best for:
UML
The UML Class Content Management System CMS Template simplifies documenting and designing the architecture of a Content Management System. It allows for the creation of UML class diagrams to visualize the structure of a CMS. Teams can efficiently map out key classes and their interactions, such as how users create, manage, and publish digital content. The template's integration into Miro's collaborative platform allows for real-time teamwork, customization, and easy sharing of feedback. This streamlines the documentation process and is valuable for software development projects aiming to develop or refine a CMS.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.