Card Sorting Template
Unlock the power of user testing with the Card Sorting Template. Discover your user's mental models and how to best organize your website or app, so your product has the best UX.
About the Card Sorting Template
Card sorting is a user testing technique that helps UX and design teams decide how to structure a website or app's information architecture (IA).
Teams can use this technique to figure out how much users already know about your product or service. Card sorting also reveals their mental models and, based on these, outlines the best way to organize information architecture.
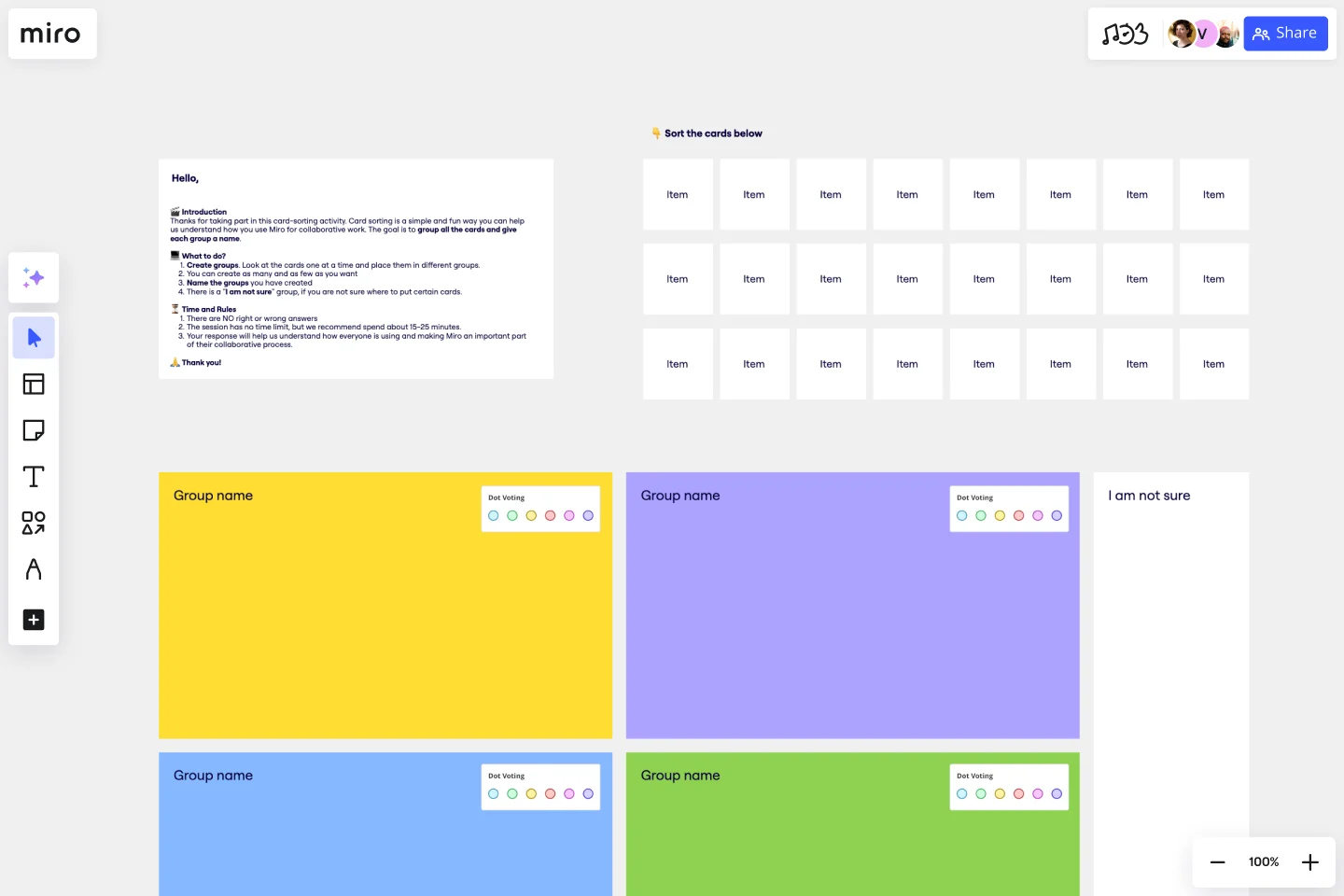
In general, card sorting is a relatively simple, straightforward process where people use sticky notes or index cards to organize and categorize information during the session. The Card Sorting Template brings this research method online, where you can run a card sorting session seamlessly in real-time or asynchronously.
What is card sorting?
Card sorting is about creating a set of cards, each representing a concept or item. The card sorting process has participants matching your ideal customer or target persona, grouping the cards in a way that makes sense to them.
Typically, cards get sorted one of three ways during a card sorting session:
Open card sort: Participants sort cards into their categories and label them themselves. The open card sort is a generative approach and helps UX teams learn:
How customers understand and analyze your information
Where people expect to find information when they click on your website
How to brainstorm new ideas for structuring and labeling your website information
Whether your site has multiple user groups that think in different ways about your information
Closed card sort:
Participants sort cards into categories you give them. The closed card sort is an evaluative approach to see how customers organize information based on a given framework and helps UX teams learn:
Whether people agree on where your information is best found in existing categories
Specific unclear or misleading category labels that need fixing
How to reduce the number of categories you have, based on categories that were ignored
Hybrid card sort:
Participants can either create new categories to complete their card sort (an open approach)or sort cards only into their categories, less likely to make their own labels (a closed approach). This mixed approach can lean toward more open or more closed, and helps UX teams learn:
How to generate ideas for grouping information based on inspiring participants with a given category pattern
Categories that have high agreement after an open card sort, but need more clearly defined card groupings
When to use card sorting
In a card sorting session, each participant (representing your user) organizes topics into categories and helps you label these groups. By the end of the session, you’ll learn how to meet your users’ expectations, help them quickly find what they need, and have a frictionless experience when navigating through your website or app.
Running a card sorting session enables your UX and design team to:
Decide on a structure for the information architecture of a new or existing website
Find the right language to make your navigation user-friendly
Group your content (or products and services) in a way that makes sense to your users
Compare how different customers or user groups understand concepts related to your products and services
Find a quick, cost-effective technique for collecting and presenting real data on user goals that most benefits business needs
Once you’ve found new insights into how customers navigate your website or app, you can use this data to develop a new, improved information architecture.
Create your own card-sorting session
Running a card sorting session is easy. Start by selecting the Card Sorting Template, then take the following steps to make one of your own.
1. Choose your sorting card topics.
You can edit the default card set, including text and images, to suit your website or app’s information architecture. Aim for 30-60 cards per session. Only the most relevant cards have to end up sorted into groups.
2. Explain what card sorting method you’d like users to follow.
Do you prefer an open, closed, or hybrid card sort? Edit the instructions to tell participants your expectations.
3. Invite your participant to organize topics into groups.
Now they can start making sense of your product or service’s information architecture. We recommend timing this exercise with Miro’s Countdown Timer. Aim for 15-20 minutes. Add an extra five minutes if they haven’t completed the timed sort after 20 minutes.
4. Ask your participant to name groups.
After all the cards are grouped, ask the participants to label. This will reveal the participant’s mental model during open or hybrid card sorts. It’s unlikely they’ll create labels that perfectly align with your product’s marketing or branding – so treat it as a source of inspiration.
5. Debrief with your participant.
Hop on another video call (or chat, if preferred) and ask the user to explain the rationale behind their card sorting decisions.
Which cards were easier or more difficult to sort? Did any cards seem to belong to two or more categories? Any thoughts about items left unsorted (or placed in the “not sure” category)?
How do you sort cards online?
Many UX researchers use online card sorting sessions since it’s a practical and quick way to conduct user research within remote and hybrid teams. To run an online card sorting session, open the template, add your cards, and invite participants to start sorting. You can use sticky notes to make directions clear on the board, add comments, or tag any teammate or participant. Don't forget to set the timer to know how much time participants have to sort the cards. After your card sorting session, analyze your data and share insights with your team.
How do you present card sorting findings?
You can present your card sorting findings using one of Miro’s ready-made presentation templates. UX researchers often present their findings by creating a full report on the methodology, mentioning the common card categories, the percentages of cards sorted into different categories, and possible directions and insights from the pre and post-questionnaires.
Get started with this template right now.
5 Whys Template
Works best for:
Design Thinking, Operations, Mapping
Ready to get to the root of the problem? There’s no simpler way to do it than the 5 Whys technique. You’ll start with a simple question: Why did the problem happen? Then you’ll keep asking, up to four more times, until the answer becomes clear and you can work toward a solution. And Miro’s features enhance the approach: You can ask team members questions in chat or @mention them in comments, and use color-coded sticky notes to call out issues that are central to the problem at hand.
Online Sketching Template
Works best for:
UX Design, Desk Research, Design Thinking
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
Collaborative Prototyping Template
Rapid prototyping quickly tests concepts and solutions with low-fidelity functional models, reducing investments by identifying issues early. The Collaborative Prototyping Template generates ideas and tests them with a framework for sharing prototypes and getting feedback.
Co-Creation Template
Works best for:
Design
The Co-Creation Template enables the visual expression of ideas using essential elements. Analysis of these creations identifies explicit and implicit needs. For instance, a human resources team may use symbols to envision their ideal work environment. The output reflects people's desires and expectations.
UML Communication Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Most modern programs consist of many moving parts working to a precise set of instructions. With a communication diagram, you can visualize exactly how those parts work together, giving you a clearer understanding of your program as a whole. What’s more, the diagram leaves spaces for expanding the network of relationships as your product grows and evolves. A communication diagram is a vital tool in any software designer’s arsenal.
Impact Mapping Template
Works best for:
Agile Methodology, Mapping, Agile Workflows
When you’re building products and shipping goods (oh, and everything in between) there’s nothing more important than staying organized and on-task. Impact mapping is a great way to do it. This trusty product planning technique creates a graphical representation of all your goals and the steps it’ll take to reach each one — so you can clearly communicate with your teammates, align on business objectives, and build better roadmaps. Our template will help you do impact mapping for any type of project planning.