AWS Git to S3 Webhooks Template
You can now have an overview of your AWS architecture with Miro’s AWS Git to S3 Webhooks Template, track your cloud solutions easily, and optimize processes like never before.
Available on Enterprise, Business, Education plans.
About the AWS Git to S3 Webhooks diagram Template
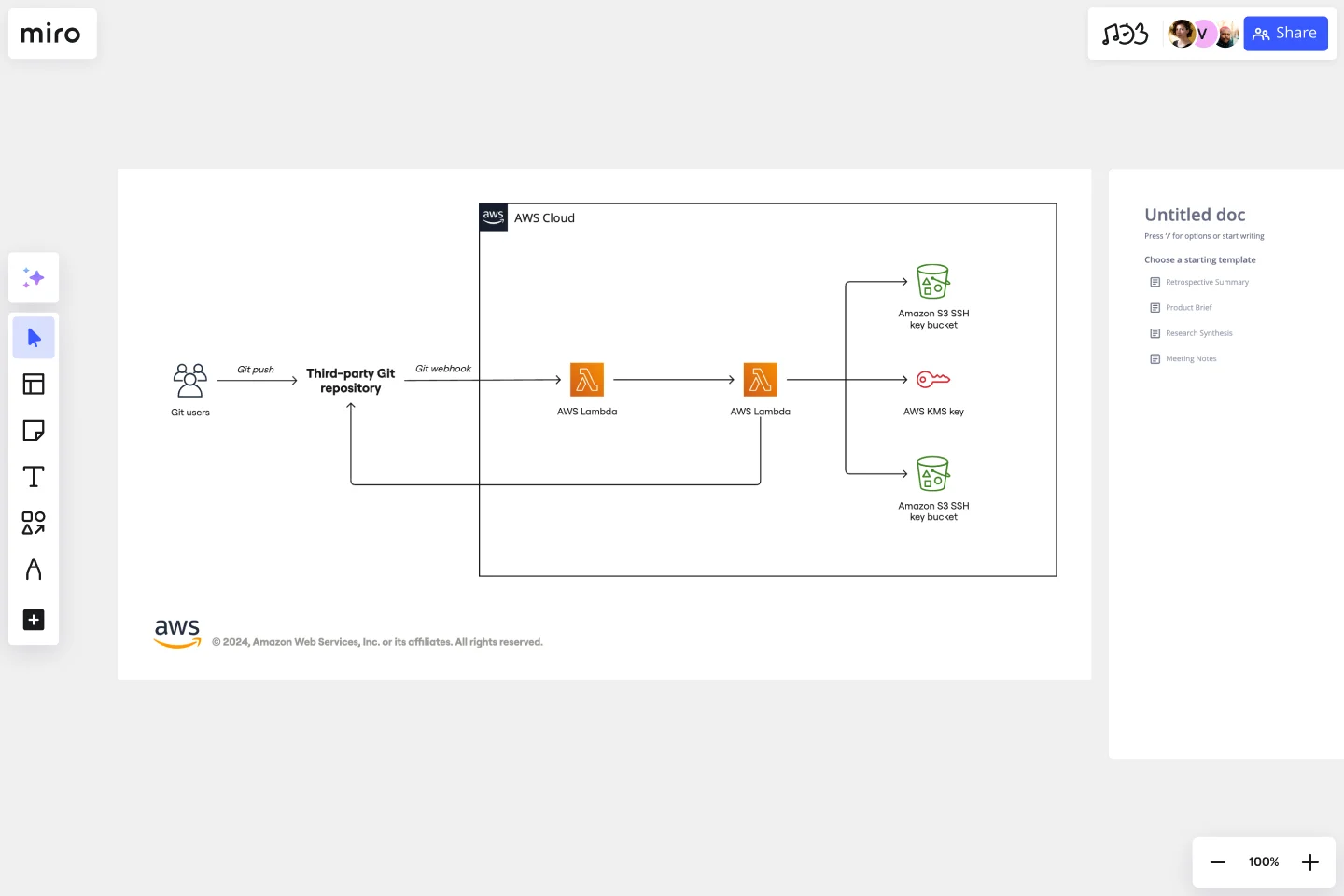
The AWS Git to S3 Webhooks Template is a visual representation of Git webhooks with AWS services Quick Start architecture. You can now have an overview of your AWS architecture with Miro’s AWS Git to S3 Webhooks Template, track your cloud solutions easily, and optimize processes like never before.
Keep reading to learn more about AWS Git to S3 Webhooks diagram Template.
What is an AWS Git to S3 Webhooks diagram Template
The AWS Git to S3 Webhooks Template, like any other diagram, visually shows the necessary steps of Git webhooks with AWS services Quick Start architecture. The AWS Git to S3 Webhooks has unique icons, symbols, and arrows that you can use for planning, designing, or auditing an architecture before or after deployment.
When to use AWS Git to S3 Webhooks Template
The AWS Git to S3 Webhooks architecture system key elements include:
Shapes: including service, resource, or general resource icons from AWS.
Connectors: including arrows that describe a flow of information or connect different parts of the diagram. They have a predetermined color.
Layout and grouping: the groups show the connection between multiple services or resources.
Styling and semantics: the colors mean the types of AWS functions and they are predetermined. When selecting an icon from the library, the right color will automatically be used.
When to use AWS Git to S3 Webhooks Template
You can use the AWS Git to S3 Webhooks Template to see the architecture of your AWS services configuration. Use it to configure a webhook to link your Git and AWS services.
How to create an AWS Git to S3 Webhook Template:
To create your AWS Git to S3 Webhook in Miro, follow the steps:
Lay out the structure: select the groups to use.
Open AWS Icon Set to add Architecture service and resource icons.
Add other steps: Does your diagram include external users or devices? Use resources to add depth or context to your diagram.
Connect the steps with arrows: use the arrows to connect the steps and describe the workflow.
In the AWS Git to S3 Webhook Template you will find the following AWS icons:
AWS Lambda: a serverless compute service that runs your code in response to events and automatically manages the underlying compute resources for you. Git webhook: allows you to build or set up integrations, such as GitHub Apps or OAuth Apps. AWS S3 key bucket: a key is a unique identifier for an object within a bucket.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Breadboard (UI Flow Diagram)
Works best for:
Diagramming
The Breadboard (UI Flow Diagram) template offers a visual framework for designing and prototyping user interfaces (UIs) using the breadboard method. It provides elements for arranging UI components and defining user interactions. This template enables designers and developers to create interactive UI prototypes quickly and iteratively, facilitating user testing and feedback. By promoting rapid prototyping and experimentation, the Breadboard (UI Flow Diagram) empowers teams to design intuitive and user-friendly digital experiences effectively.
Inverted Org Chart Template
Works best for:
Org Charts, Organizational Design
The Inverted Org Chart Template is a tool that reimagines the traditional hierarchical model by placing frontline employees at the top of the organizational structure. This innovative approach highlights the crucial role played by those who interact with customers directly, ensuring that their insights and contributions are not only recognized but also celebrated. One of the key advantages of this template is that it fosters a feedback-driven environment. Prioritizing frontline workers promotes a culture where valuable insights from the ground can quickly reach the top of the hierarchy, streamlining decision-making processes and ensuring that strategies are based on real-world experiences.
Low-fidelity Wireframes Template
Works best for:
Desk Research, Product Management, Wireframes
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
Customer Journey Mapping Template Pack
Works best for:
Mapping, User Experience, Workshops
A customer journey map (CJM) is a visual representation of your customer’s experience. It allows you to capture the path that a customer follows when they buy a product, sign up for a service, or otherwise interact with your site. Most maps include a specific persona, outlines their customer experience from beginning to end, and captures the potential emotional highs and lows of interacting with the product or service. Use this template to easily create customer journey maps for projects of all kinds.
Product Development Roadmap Template
Works best for:
Product Management, Software Development
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.
LUMINAI Refinery Advisor on AWS Template
Works best for:
AWS
The LUMINAI Refinery Advisor on AWS template streamlines and optimizes refinery operations through AWS. It provides a structured approach to setting up and managing AWS services, tailored specifically for engineers, developers, and data scientists in the refinery sector. This template not only saves time and effort by offering a predefined structure and best practices but also allows for customization to meet specific operational needs. With its focus on enhancing data processing capabilities, the LUMINAI Refinery Advisor on AWS template is an invaluable resource for improving the efficiency, effectiveness, and optimization of refinery processes on the AWS platform.