App Wireframe Template
Arrange elements to create the best version of your prototype with Miro’s App Wireframe Template.
About the App Wireframe Template
Use an App Wireframe Template to display the interface elements of your mobile app. Product teams can use it to lay out the structure and functionality of a mobile app, showing the user flow and interaction between elements. Miro’s App Wireframe Template helps you structure your mobile app layout, making it easy to manage design and app development from the get-go.
How to use the App Wireframe Template
1. Select the App Wireframe Template
On the left toolbar, browse through the Templates Library and select the App Wireframe Template.
2. Drag and drop your wireframe components
Miro's intuitive drag and drop feature makes adding and moving interface elements around your wireframe on the board easy. Use our robust Wireframe Library with pre-built components and icons to add functionality and visual interest to your app wireframes.
3. Ideate and co-create
Collaborate in real time or async, inviting your team to your board. Request instant feedback with comments directly on the app wireframe, tag stakeholders, and make it easy to iterate as you work on your design.
4. Circulate your app wireframe
Once you've created your app wireframe, export it as a PNG or PDF, or invite others to view and collaborate on the wireframe by sharing the board link.
How Miro helps you create an app wireframe
Do you need help creating a wireframe app with your team? Here is what the process looks like:
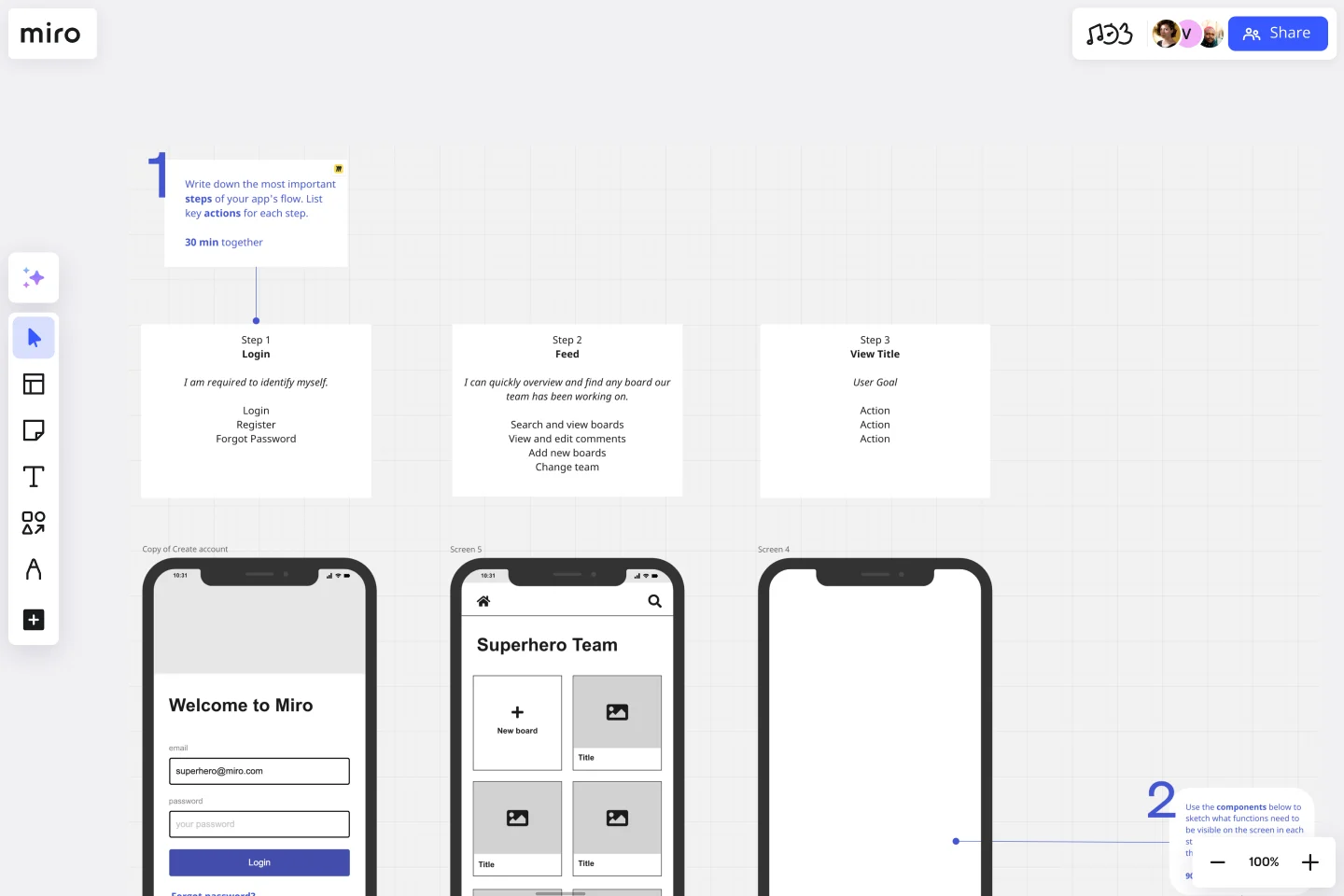
Step 1: Define your app's flow
Write down the most important steps of your app's flow. List the key actions for each step. Be clear about your mobile application goals. Before you start wireframing, discuss your goals with your team and what you hope to accomplish by creating this mobile app wireframe; that way, it will be easier to map out the user flow and experience.
Step 2: Sketch your app’s functions
Use the app wireframe template components to sketch what functions need to be visible on the screen in each step. You can also use Miro's Wireframe Library for more components and icons. Users who interact with your mobile app are taking a journey. Consider the information presented on each app screen and how users will interact with it. You’ll also want to think about how a mobile app’s screen size is smaller than a webpage, so the content presentation should match accordingly.
Step 3: Add copy
Start filling in the content to determine if the intended copy will fit the app design. In general, real content generates better feedback, so it’s best to use real content and not just placeholder texts at this stage.
Step 4: Annotate
Since multiple stakeholders will be involved, don’t assume that your mobile app wireframe speaks for itself. Annotate as you work on your app wireframe to make receiving feedback easier and staying aligned.
Discover more app wireframe template examples to help you create the next big thing.
How do I make a wireframe template for an app?
You can make a mobile app wireframe using our template and customize it as you see fit. You can use Miro’s infinite canvas to mock up the flow between your app screens and have a great overview of your app layout.
What should a wireframe app contain?
An app wireframe template should contain the basic information about your app screens flow as well as how your layout should be designed and where content should sit. There are some elements that a mobile app wireframe should contain: logo, search fields, headers, the body of content, buttons, and footer.
What are some app wireframes examples?
There are three types of app wireframes: low-fidelity, mid-fidelity and high-fidelity. The difference between these app wireframe examples is the level of detailed information they contain about your mobile application.
Get started with this template right now.
Growth Experiments Template
Works best for:
Leadership, Desk Research, Strategic Planning
Many ambitious companies are eying the future and aiming to grow. But growth decisions can be leaps of faith that are risky and costly. That’s why growth experiments make so much sense. They offer a systematic six-step method that reveals which strategies are most effective, how they’ll affect your revenue, and how they compare to your past approaches. By helping you test out your strategies for scaling your business before you fully commit, growth experiments can save you serious time, resources, and money.
Product Positioning Canvas
Works best for:
Product Management, Planning
The Product Positioning Canvas template aids product managers in defining and communicating product positioning strategies. By analyzing target markets, competitive landscapes, and unique value propositions, this template helps differentiate products in the market. With sections for defining brand attributes, messaging, and market segments, it enables teams to craft compelling positioning statements that resonate with target audiences. This template serves as a guide for aligning product positioning with business objectives and driving market success.
Brainwriting Template
Works best for:
Education, Ideation, Brainstorming
Brainstorming is such a big part of ideation. But not everyone does their best work out loud and on the spot, yelling out thoughts and building on others’ ideas. Brainwriting is a brilliant solution for them—creative thinkers who happen to be more introverted. This approach and template invites participants to reflect quietly and write out their ideas, and then pass them to someone else who will read the idea and add to it. So you’ll get creative ideas from everyone—not just the loudest few.
Company Organization Chart
Works best for:
Org Charts, Operations, Mapping
The Company Organization Chart template enables clear visualization of hierarchical structures within an organization. It helps teams understand reporting lines, roles, and responsibilities, fostering transparency and alignment. With customizable features, such as color-coding and labeling, this template facilitates effective communication and decision-making across departments and levels.
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
Backlog Refinement with Jira Template
Works best for:
Agile, Backlog Refinement
The Backlog Refinement with Jira template in Miro improves collaboration among team members. It provides a visual and interactive space for teams to review, prioritize, and clarify upcoming work items together in real time. This collaborative approach ensures alignment on priorities and details, leading to a more organized and efficient workflow. The seamless integration with Jira automatically syncs all changes, reducing the need for manual updates and keeping both platforms up-to-date.