App Development Canvas Template
Communicate the big picture view of what’s important while developing an app.
About the App Development Canvas template
What is an app development canvas?
When building a mobile application, you have to juggle a lot of moving parts: UX design, UI design, content, marketing, engineering, product management, and much more—all while maintaining your team’s overall vision and serving your customers.
An app development canvas allows you to take an overview of what’s important while developing an app. It helps optimize the custom mobile application development process by implementing customer feedback and maximizing customer value. Read on to find out more about how it can help your development team.
Advantages of using an app development canvas
An app development canvas provides an overview of every aspect of your team’s process while giving you a big-picture look at how the project is proceeding. This allows you to fine-tune processes and address potential problems early, improving your product along the way.
When to use an app development canvas
The app development canvas is a useful tool at every stage of the development process. Whether your team has already started working on your app or you’re about to start work in the future, the app development canvas combines big-picture perspective with fine-grained detail.
Use it in any of the following scenarios:
When you want to create a prototype to engage in mobile testing
When mobile app development requires collaboration with customers or stakeholders
To minimize continuous testing you will have to do during product launch
To develop your app in a cost-effective way
To engage customers throughout the app development lifecycle
To minimize the time and financial risk involved in developing an app
To measure how customers respond to an app
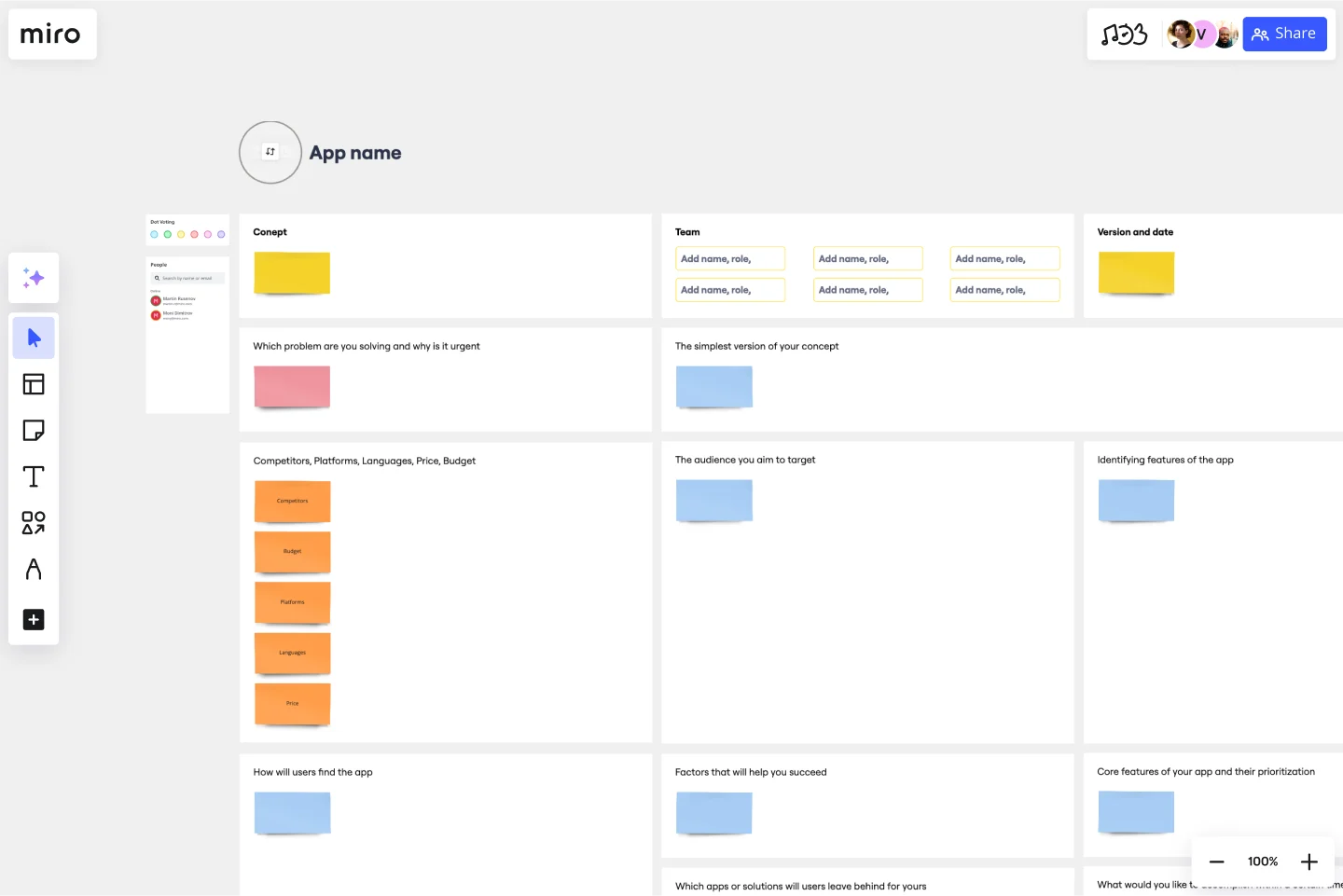
Create your own app development canvas
The app development canvas contains 18 boxes, which you should fill out to get the big picture of what you are doing with your app. The boxes cover the most important aspects of the app development process.
Generally, it helps to think about the canvas in two parts:
Problem: First, fill out the boxes describing the problem your app seeks to solve. What do customers need? Why aren’t they getting it? What are competitors doing wrong or not doing at all?
Solution: Second, articulate your unique value proposition. How will your app solve your customers’ and prospective customers’ problems? How is your app different from that of your competitors?
Creating your own app development canvas is easy, using Miro’s simple template tool. Select this App Development Canvas template to start, then customize according to your team’s needs. Miro’s template is the perfect canvas for creating and sharing across your team.
Get started with this template right now.
Status Report Template
Works best for:
Project Management, Documentation, Strategic Planning
A status report provides a snapshot of how something is going at a given time. You can provide a status report for a project, a team, or a situation, as long as it emphasizes and maps out a project’s chain of events. If you’re a project manager, you can use this report to keep historical records of project timelines. Ideally, any project stakeholder should be able to look at a status report and answer the question, “Where are we, and how did we get here?” Use this template as a starting point to summarize how something is progressing against a projected plan or outcome.
Fishbone Diagram for Product Development
Works best for:
Fishbone Diagram
Enhance your product development process with the Fishbone Diagram for Product Development. This template helps you identify potential issues and their root causes, ensuring a thorough analysis before product launch. Use it to streamline development, reduce risks, and improve product quality. Perfect for product managers and development teams aiming to deliver high-quality products efficiently.
Six Thinking Hats Template
Works best for:
Ideation, Brainstorming
The Six Thinking Hats by Dr. Edward de Bono was created as an alternative to argument, it is designed to help teams explore and develop ideas collaboratively. Use this template to boost creative thinking and get different perspectives so you and your team can make better-informed decisions.
PEST Analysis Template
Works best for:
Ideation, Strategic Planning, Business Management
No business operates inside a vacuum, so if you want to succeed, you have to successfully deal with local laws, government regulating bodies, the health of the local economy, social factors like the unemployment rate, average household income, and more. Use the PEST Analysis Template to help you explore how the world impacts your business and how you can work around it.
Fishbone Diagram for Process Improvement
Works best for:
Planning, Strategy
Process improvement is key to enhancing efficiency and productivity. The Fishbone Diagram for Process Improvement template helps you identify the root causes of process inefficiencies. Categorize potential causes into areas such as workflow, resources, technology, and personnel. This structured analysis enables your team to systematically explore and address issues, streamlining processes and boosting overall productivity.
Easter Egg Retrospective
Works best for:
Agile Methodology, Retrospectives, Meetings
The Easter Egg Retrospective template offers a themed approach to retrospectives, incorporating elements of the Easter holiday. It provides elements for reflecting on past iterations, hunting for hidden insights, and brainstorming improvements. This template enables teams to have fun while addressing serious topics, fostering creativity and collaboration. By promoting a playful yet productive atmosphere, the Easter Egg Retrospective empowers teams to uncover hidden gems, drive improvement, and strengthen team cohesion effectively.