5 Whys Template
Analyze and understand the root of a problem or issue with the 5 Whys template. Create the conditions for creative solutions.
About the 5 Whys Template
The 5 Whys framework is a simple yet effective tool for problem-solving. The technique is based on the idea that by asking "why" five times in a row, one can uncover the root cause of a problem. This consistent questioning approach can help to pinpoint the essence of a problem, which can lead to practical solutions.
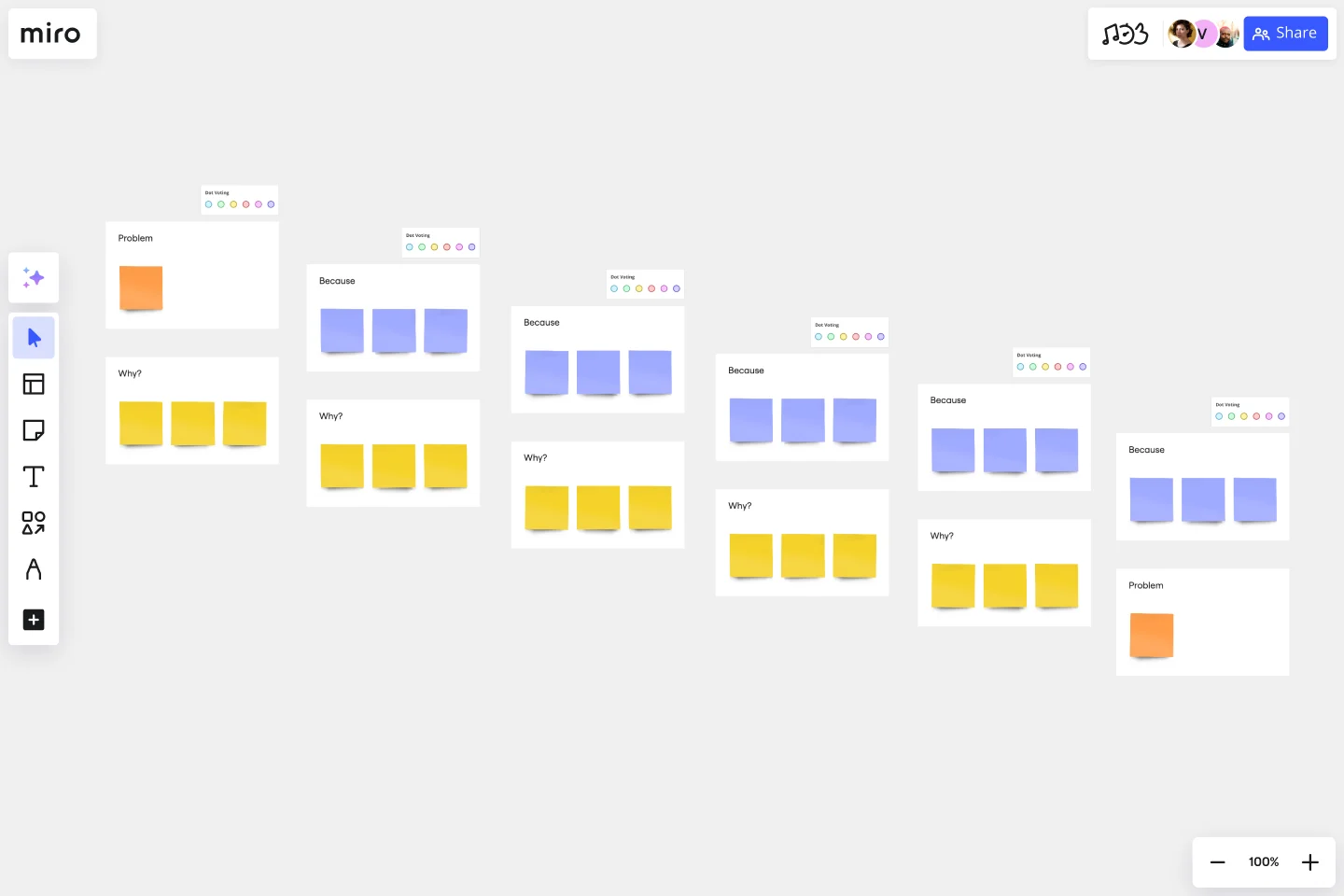
The 5 Whys template is a structured visual representation of this technique, designed to guide a systematic exploration of problems. The template includes a central problem area at the top, followed by five other sections labeled from "Why 1" to "Why 5." Each section is dedicated to exploring the consecutive layers of causes linked to the central issue. To use the template, start by stating the initial problem and then progressively address each "why" until the root cause is identified.
How to use the 5 Whys template effectively
Follow these simple steps:
Identify the problem: Start by writing down the main problem or concern you are investigating in the designated area.
Use sticky notes for whys: For every subsequent "why," use sticky notes to jot down the underlying cause associated with the previous layer or statement.
Iterate until the end: Continue this process down the branches until you reach the fifth "why" or you have identified the root cause.
Add contextual artifacts: To give a deeper understanding, you can drag and drop any relevant artifacts (documents, images, links) onto the board adjacent to your "whys." With just a few clicks, the template can be easily edited to suit the specific needs of your investigation, making it a versatile tool for various scenarios.
Why should you use a 5 Whys template?
A 5 Whys template is a powerful tool that can be used to identify the root cause of an issue. It is a structured approach that provides a systematic method to address problems, ensuring that no aspect is overlooked. The template offers a visual representation that fosters collaborative brainstorming and team-based problem-solving.
Here are some key reasons why you should consider using a 5 Whys template:
Root cause analysis: The 5 Whys template effectively uncovers the root cause of issues rather than just addressing superficial symptoms. By asking "why" at least five times, you can identify the underlying cause of a problem and develop a solution that addresses it directly.
Collaborative problem-solving: The visual nature of the template makes it easy to engage in collaborative discussions and team-based problem-solving. It encourages everyone to share their ideas and perspectives, which can lead to a more comprehensive and effective solution.
Structured approach: The template provides a structured approach to problem-solving, ensuring that you follow a logical process and consider all relevant factors. This can help prevent overlooking important details or making hasty decisions.
Versatility: The 5 Whys template can be used in various scenarios, from business processes to personal introspection. It is a versatile tool that can be adapted to suit your specific needs and goals.
Documentation and reference: By using the template, you create a record of your analysis that can be referred to in the future or shared with stakeholders. This can help you track your progress and demonstrate the effectiveness of your problem-solving efforts.
5 Whys template example
Let's say you're trying to ship an app that your team has been working on. You were prepared to ship on time, but you ended up delivering the app two days overdue.
Here's how you might use the 5 Whys template to uncover the reason that happened and how you can avoid delays in the future.
Step 1:
Start with the broadest possible question, then try to answer it.
Example: Why was the app late? It was late because there was a production delay.
Step 2:
Based on this answer, you can narrow the question slightly.
Example: Why was there a production delay? There was a production delay because the engineering team had to deploy a last-minute patch, which the product team did not know about until launch day.
Step 3:
Narrow the question even further, and then answer it.
Example: Why didn't the product team know about the patch? The product team didn't know about the patch because engineering didn't communicate it to them.
Step 4:
Keep narrowing and answering the question.
Example: Why didn't the engineering team communicate to the product team? The engineering team didn't communicate with the product team because they did not know how to communicate that information.
Step 5:
Ask the question one last time to zero in on your solution.
Example: Why didn't the engineering team know how to communicate with the product team? The engineering team didn't know how to communicate with the product team because the product team had no clear point of contact or processes for communication.
Is the 5 Whys technique limited to only five questions?
No, the number "5" in the 5 Whys is more a guideline than a strict rule. If you find the root cause before reaching the fifth "why", you can stop. Conversely, if it requires more than five iterations to get to the core issue, continue asking.
Can I change the template to suit my needs?
Absolutely. The template is designed to be flexible. If you need additional sections or want to make stylistic changes, you can easily do so.
Is it possible to use the 5 Whys for personal introspection?
Yes, while commonly used in business and manufacturing, the 5 Whys can be a valuable tool for personal growth and introspection.
How important is collaboration when using the 5 Whys template?
While you can use the 5 Whys individually, collaboration often provides diverse perspectives, leading to a more comprehensive understanding of the issue.
Get started with this template right now.
AWS Chef Automate Architecture Template
Works best for:
Software Development, Diagrams
The AWS Chef Automate Architecture Template is a visual representation of the AWS Chef framework. Track your cloud solutions easily, and automate operational tasks at scale like never before.
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
4P Marketing Mix Template
Works best for:
Marketing, Brainstorming, Workshops
Product, Place, Promotions, and Price. Starting with this template (and those 4Ps) you can choose the best way to take your product or service to market. The secret is to create just the right mix—deciding how much each P needs in terms of investment, attention, and resources. That will help you build your strengths, adapt to the market, and collaborate with partners. And our tool is the perfect canvas to create your marketing mix and share with teams and across your organization.
Empathy Mapping for Impact
Works best for:
Market Research, Research & Design
Empathy Mapping For Impact template is designed to help you capture and understand user experiences deeply. By focusing on what users think, feel, and do, you can create impactful and meaningful products. Perfect for UX designers and researchers.
UML Communication Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Most modern programs consist of many moving parts working to a precise set of instructions. With a communication diagram, you can visualize exactly how those parts work together, giving you a clearer understanding of your program as a whole. What’s more, the diagram leaves spaces for expanding the network of relationships as your product grows and evolves. A communication diagram is a vital tool in any software designer’s arsenal.
Brand Strategy Template
Works best for:
Marketing
Develop a brand strategy for new and existing brands with this fully guided Brand Strategy Template. Find new ways to build your brand and set your business up for success.